0.2.2 • Published 4 years ago
mole-virtual-keyboard v0.2.2
mole-virtual-keyboard


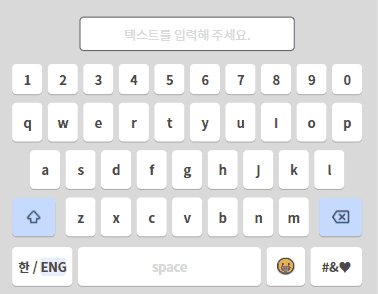
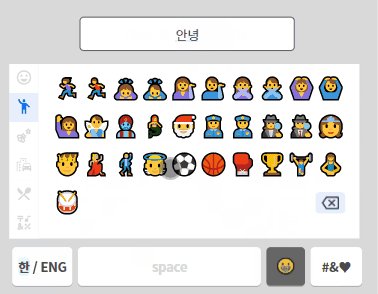
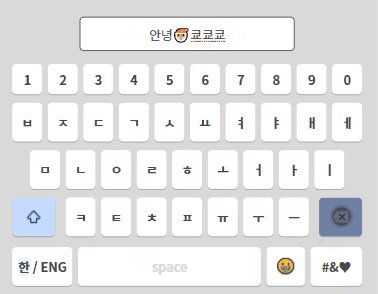
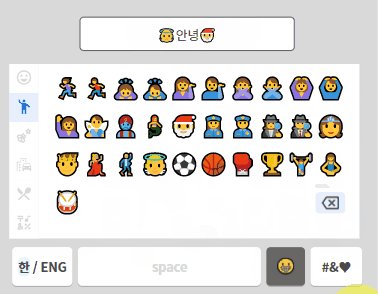
한글 입력이 가능한 웹 전용 가상 키보드입니다.
DEMO

Installation
npm install mole-virtual-keyboardyarn add mole-virtual-keyboardSample Code
import { HangulImeInputWrapper } from "mole-virtual-keyboard";
import { useEffect, useRef } from "react";
let inputWrapper: HangulImeInputWrapper | undefined = undefined;
export default function App() {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
if (!inputRef.current) return;
inputWrapper = new HangulImeInputWrapper(inputRef.current);
}, []);
return (
<div className="App">
<div>
<span>입력 : </span>
<input
ref={inputRef}
type="text"
onSelect={() => {
inputWrapper?.checkChangedSelect();
}}
/>
</div>
<div>
{"ㄱㄲㄴㄷㄸㄹㅁㅂㅃㅅㅆㅇㅈㅉㅊㅋㅌㅍㅎ".split("").map((val, idx) => {
return (
<button
key={idx}
onClick={() => {
inputWrapper?.insert(val);
}}
>
{val}
</button>
);
})}
</div>
</div>
);
}