1.0.1 • Published 5 years ago
mp-painter v1.0.1
mp-painter


- 声明式地创建适用于 Uniapp, 原生微信小程序, 原生H5 的 canvas 海报
- 目前对H5、微信、支付宝、百度端做了兼容处理,其它端未测试
- 支持 text / rect / line / text-block / image 等对象绘制
- 支持基于文字宽度的多行文本换行,lineClamp 控制
- 基于 typescript 的友好代码提示
- 支持水平、垂直排列布局和绝对定位
- 会自动将支付宝的绘制尺寸放大两倍,解决其绘制模糊的问题
- 支持原生微信小程序使用,见 wiki
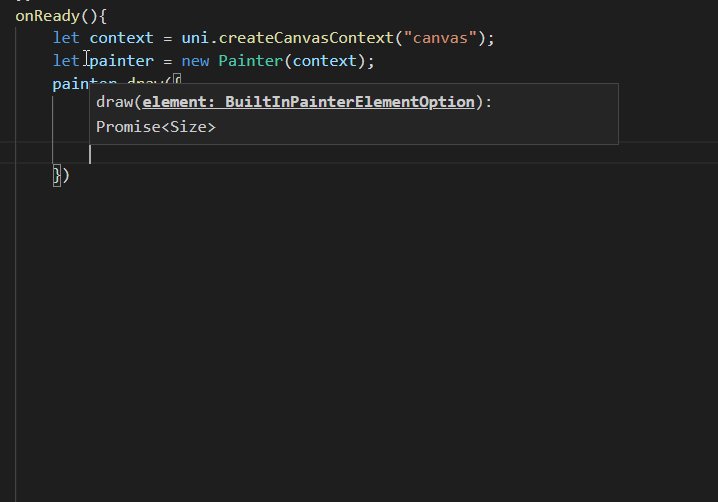
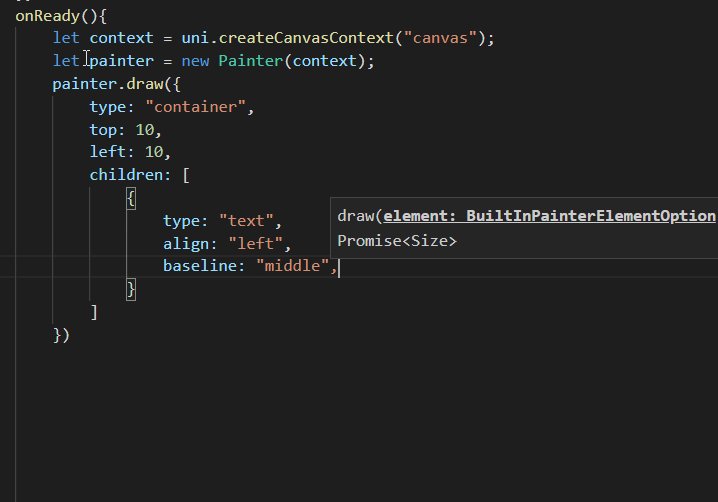
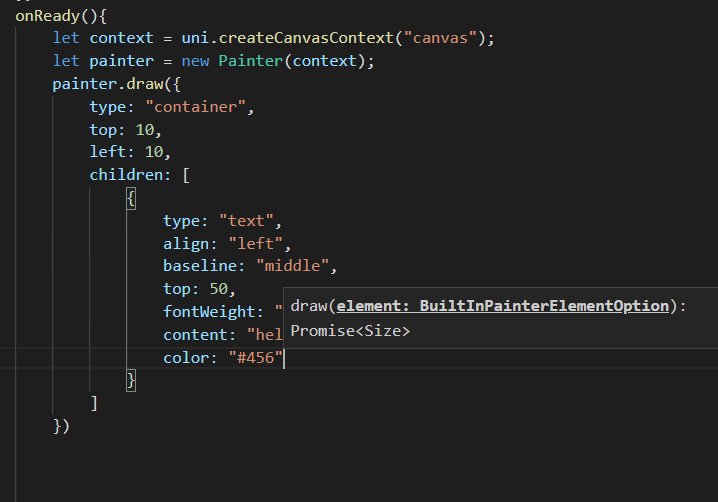
代码提示:
安装
npm install mp-painter --save
# 安装 beta 版
npm install mp-painter@next --saveHello World
<template>
<canvas canvas-id="canvas"></canvas>
</template>import Painter from "mp-painter";
// onReady 中
let painter = new Painter(uni.createCanvasContext("canvas"));
await painter.draw({
type: "text",
color: "#f33",
fontSize: 60, // = 60rpx
content: "Hello World" //绘制的文本
});示例&文档
- 文档请查看 wiki
交互式体验:将下面的代码复制到 Playground , 运行并查看效果
{
"type": "text",
"color": "#f33",
"fontSize": 60,
"content": "Hello World"
}- 推荐通过查看在线 DEMO 站点与对应 DEMO 源码的方式理解和学习本插件
1.0.1
5 years ago
1.0.0
5 years ago
1.0.0-beta.2
5 years ago
1.0.0-beta.0
5 years ago
1.0.0-beta.1
5 years ago
0.2.13
5 years ago
0.2.12
5 years ago
0.2.11
5 years ago
0.2.10
5 years ago
0.2.9
5 years ago
0.2.8
6 years ago
0.2.7
6 years ago
0.2.6
6 years ago
0.2.5
6 years ago
0.2.4
6 years ago
0.2.3
6 years ago
0.2.2
6 years ago
0.2.1
6 years ago
0.2.0
6 years ago
0.1.2
6 years ago
0.1.1
6 years ago
0.1.0
6 years ago
0.0.14
6 years ago
0.0.13
6 years ago
0.0.12
6 years ago
0.0.10
6 years ago
0.0.11
6 years ago
0.0.9
6 years ago
0.0.8
6 years ago
0.0.7
6 years ago
0.0.6
6 years ago
0.0.5
6 years ago
0.0.4
6 years ago
0.0.3
6 years ago
0.0.2
6 years ago
0.0.1
6 years ago