mr-excel v7.0.1
MR Excel
MR-Excel is a powerful JavaScript library designed for reading and writing Excel files. It enables users to extract data seamlessly from Excel documents while providing an array of advanced writing features. These include commenting, styling, applying formulas, merging cells, inserting images into cells, adding background images, grouping rows, and implementing conditional formatting. Additionally, the library supports multi-style values and offers functions for cell merging and styling, as well as commenting features.
For front-end-specific tasks, the library includes functions such as excelToNode and convertTableToExcel, which facilitate reading and inserting nodes into the DOM.This library also supports the generation of CSV and text file formats, enhancing its versatility for various data handling needs.
important functions of library that are defined with specific use cases as follows:
generateExcel: This is the primary function and serves as the main entry point for most other functions. Its responsibility is to generate an Excel file based on the received input data. We will provide examples of the various options that can be utilized.
convertTableToExcel: This function is designed exclusively for client-side use. It requires passing a DOM element (a table element) as a parameter. The output of this function is an Excel file generated from the provided table.
sideBySideLineByLine: This function offers the capability to generate a single-sheet Excel file containing multiple tables side by side and line by line.
themeBaseGenerate: After version6.0.0, the themeBaseGenerate function requires a theme color instead of index-based themes. Previous themes and the corresponding code for necessary changes can be found at this link
extractExcelData: This function accepts the URL of an Excel file, retrieves its data, and returns an object containing the sheets. Additionally, it includes afetchFuncparameter that allows users to override the default request call (fetch) for backend use.
generateCSV && generateText: ThegenerateCSVfunction produces a .csv file based on the excelTable input, while thegenerateTextfunction generates a .txt file. This function includes a boolean property; if set to true, the generated files will be compressed into a zip file. It is important to note that .csv and .txt files do not support styles, formulas, and other similar features.
excelToNode: This function reads an uploaded Excel file and generates a representation of the tables from its sheets. It can either return the table directly or insert it into a specified container node provided as input.
excelToJson: This function reads an Excel file and returns a JSON object that represents the data contained in the file.
🆕replaceInExcel: This function is used to replace data based on a defined flag, such as {{FLAG}}, in Excel.
The example has been moved to a separate repository for easier updates. You can find it in the "mr-excel-example-gallery"(link)
Related Projects
The following list includes new repositories related to this project. Documentation and improvements for these projects can be found in the repositories below.
MR Excel Java:A similar project using Java is in development. The release version is coming soon; currently, it is available as a snapshot version."repository"MR Excel Editor: An editor that utilizes the library is currently under development. At present, it only generates simple results."repository""Demo"
Table of Contents
!NOTE You can return to the table of contents by clicking on ⬆️
InstallationInstall via GithubImportGetting StartedgenerateExcelconvertTableToExcelsideBySideLineByLinethemeBaseGenerateextractExcelDatagenerateCSV && generateTextexcelToNodeexcelToJson🆕 replaceInExcelinterfaceMigrate VersionRelease note
Installation ⬆️
Via CDN
You can utilize our library, which comes bundled with Vite, by including the following link:
<script src="https://unpkg.com/mr-excel@latest/dist/excel-table.umd.cjs"></script>Using a Package Manager To seamlessly integrate our library, you can install it using your preferred package manager:
Via npm:
npm install mr-excelUsing yarn:
yarn add mr-excelAlternatively, you have the option to use pnpm:
pnpm install mr-excelChoose the package manager that suits your workflow, and effortlessly bring the power of our library into your project, enabling smooth generation of Excel tables with ease and efficiency.
Install via Github ⬆️
You can install the library from a repository by following the example below. This approach allows you to fork, customize, and set up your own repository. In this instance, we will install from the mr-excel repository using the main branch.
npm install https://github.com/mohammadrezaeicode/mr-excel-repo.git#mainImport ⬆️
Depending on the installation method, use the appropriate approach:
CDN:
If you opt for a CDN, after adding the script, you only need the ExcelTable keyword for access to functions.
Javascript(type: module) OR TypeScript:
For JavaScript or TypeScript files that use the module type (indicated by adding type: module to the package.json file), employ the following code:
import { generateExcel } from "mr-excel";
// or
import * as ExcelTable from "mr-excel";
ExcelTable.generateExcel();Dynamic Import/Lazy Loading:
We recommend using this approach on the client side for import:
import("mr-excel").then((m) =>m.generateExcel());Ensure you choose the appropriate method based on your installation preferences and project requirements."mr-excel-example-gallery"(link)
Getting Started ⬆️
After integrating the library into your project, generating XLSX files is a straightforward process. Simply create a data object, as demonstrated in the code snippet below:
How to use themeBaseGenerate
After version 6.0.0, the themeBaseGenerate function no longer supports index-based themes, so you'll need to provide a theme color instead. You can find the previous themes at this link, which also generates the necessary code to represent the changes that need to be applied.
The second input parameter of themeBaseGenerate is a configuration object that includes the following options:
config => {
negativeColor?: boolean;
headerColor?: string;
rowColor?: string;
headerBackgroundColor?: string;
rowBackgroundColor?: string;
fileName?: string;
filterKeys?: string[];
}By using these options, you can customize the generated Excel file to suit your needs.
let data = {
sheet: [
{
headers: [
{
label: "ID",
text: "ID",
},
{
label: "FirstName",
text: "First Name",
},
{
label: "LastName",
text: "Last Name",
},
{
label: "Age",
text: "Age",
},
{
label: "Email",
text: "Email",
},
{
label: "PhoneNumber",
text: "PhoneNumber",
},
{
label: "Address",
text: "Address",
},
{
label: "Occupation",
text: "Occupation",
},
],
data: [
{
ID: 1,
FirstName: "John",
LastName: "Smith",
Age: 32,
Email: "john@example.com",
PhoneNumber: "555-123-4567",
Address: "123 Main St, City",
Occupation: "Engineer",
},
{
ID: 2,
FirstName: "Jane",
LastName: "Doe",
Age: 28,
Email: "jane@example.com",
PhoneNumber: "555-987-6543",
Address: "456 Elm St, Town",
Occupation: "Teacher",
},
{
ID: 3,
FirstName: "David",
LastName: "Johnson",
Age: 45,
Email: "david@example.com",
PhoneNumber: "555-555-5555",
Address: "789 Oak St, City",
Occupation: "Doctor",
},
{
ID: 4,
FirstName: "Sarah",
LastName: "Brown",
Age: 22,
Email: "sarah@example.com",
PhoneNumber: "555-321-6549",
Address: "101 Pine St, Town",
Occupation: "Student",
},
{
ID: 5,
FirstName: "Michael",
LastName: "Wilson",
Age: 38,
Email: "michael@example.com",
PhoneNumber: "555-777-8888",
Address: "246 Maple St, City",
Occupation: "Lawyer",
},
{
ID: 6,
FirstName: "Emily",
LastName: "Davis",
Age: 29,
Email: "emily@example.com",
PhoneNumber: "555-444-3333",
Address: "555 Birch St, Town",
Occupation: "Nurse",
},
{
ID: 7,
FirstName: "Daniel",
LastName: "Lee",
Age: 31,
Email: "daniel@example.com",
PhoneNumber: "555-666-9999",
Address: "777 Cedar St, City",
Occupation: "Software Dev",
},
{
ID: 8,
FirstName: "Olivia",
LastName: "White",
Age: 27,
Email: "olivia@example.com",
PhoneNumber: "555-222-1111",
Address: "888 Redwood St, Town",
Occupation: "Artist",
},
{
ID: 9,
FirstName: "James",
LastName: "Anderson",
Age: 40,
Email: "james@example.com",
PhoneNumber: "555-888-3333",
Address: "333 Oak St, City",
Occupation: "Accountant",
},
{
ID: 10,
FirstName: "Sophia",
LastName: "Martinez",
Age: 24,
Email: "sophia@example.com",
PhoneNumber: "555-999-7777",
Address: "666 Pine St, Town",
Occupation: "Engineer",
},
],
},
],
};
ExcelTable.themeBaseGenerate(data);Or:
let data = [
{
ID: 1,
FirstName: "John",
LastName: "Smith",
Age: 32,
Email: "john@example.com",
PhoneNumber: "555-123-4567",
Address: "123 Main St, City",
Occupation: "Engineer",
},
{
ID: 2,
FirstName: "Jane",
LastName: "Doe",
Age: 28,
Email: "jane@example.com",
PhoneNumber: "555-987-6543",
Address: "456 Elm St, Town",
Occupation: "Teacher",
},
{
ID: 3,
FirstName: "David",
LastName: "Johnson",
Age: 45,
Email: "david@example.com",
PhoneNumber: "555-555-5555",
Address: "789 Oak St, City",
Occupation: "Doctor",
},
{
ID: 4,
FirstName: "Sarah",
LastName: "Brown",
Age: 22,
Email: "sarah@example.com",
PhoneNumber: "555-321-6549",
Address: "101 Pine St, Town",
Occupation: "Student",
},
{
ID: 5,
FirstName: "Michael",
LastName: "Wilson",
Age: 38,
Email: "michael@example.com",
PhoneNumber: "555-777-8888",
Address: "246 Maple St, City",
Occupation: "Lawyer",
},
{
ID: 6,
FirstName: "Emily",
LastName: "Davis",
Age: 29,
Email: "emily@example.com",
PhoneNumber: "555-444-3333",
Address: "555 Birch St, Town",
Occupation: "Nurse",
},
{
ID: 7,
FirstName: "Daniel",
LastName: "Lee",
Age: 31,
Email: "daniel@example.com",
PhoneNumber: "555-666-9999",
Address: "777 Cedar St, City",
Occupation: "Software Dev",
},
{
ID: 8,
FirstName: "Olivia",
LastName: "White",
Age: 27,
Email: "olivia@example.com",
PhoneNumber: "555-222-1111",
Address: "888 Redwood St, Town",
Occupation: "Artist",
},
{
ID: 9,
FirstName: "James",
LastName: "Anderson",
Age: 40,
Email: "james@example.com",
PhoneNumber: "555-888-3333",
Address: "333 Oak St, City",
Occupation: "Accountant",
},
{
ID: 10,
FirstName: "Sophia",
LastName: "Martinez",
Age: 24,
Email: "sophia@example.com",
PhoneNumber: "555-999-7777",
Address: "666 Pine St, Town",
Occupation: "Engineer",
},
];
ExcelTable.themeBaseGenerate(data, { negativeColor: true });How to use convertTableToExcel
ExcelTable.convertTableToExcel("#table");
-------------------------------------------------------------------
let element = document.querySelector("#table");
ExcelTable.convertTableToExcel(null, element, {keepStyle:true});
-------------------------------------------------------------------
const rowF = (value, index, from) => {
return 50
}
const colF = (value, index) => {
return value * 0.19
}
ExcelTable.convertTableToExcel("#table", null, {
keepStyle: true,
rowHeightScaleFunction: rowF,
colWidthScaleFunction: colF
})How to use extractExcelData
ExcelTable.extractExcelData(your excel url);How to use generateCSV && generateText
const data = {
sheet: [
{
headers: [
{
label: "test",
text: "Test",
},
{
label: "_id",
text: "ID",
formula: {
type: "MAX",
styleId: "formulaStyle",
},
},
],
data: [
{
_id: 0.3,
test: "test1",
},
{
_id: 2,
test: "test2",
},
{
_id: 3,
test: "test3",
},
{
_id: 4,
test: "test4",
},
{
_id: 5,
test: "test5",
},
{
_id: 6,
test: "test6",
},
{
_id: 7,
test: "test7",
},
{
_id: 8,
test: "test8",
},
{
_id: 9,
test: "test9",
},
{
_id: 10,
test: "test10",
},
{
_id: 11,
test: "test11",
},
],
},
{
headers: [
{
label: "test",
text: "Test",
},
{
label: "_id",
text: "ID",
},
],
data: [
{
_id: 1,
test: "test1",
},
{
_id: 2,
test: "test2",
},
{
_id: 3,
test: "test3",
},
{
_id: 4,
test: "test4",
},
{
_id: 5,
test: "test5",
},
{
_id: 6,
test: "test6",
},
{
_id: 7,
test: "test7",
},
{
_id: 8,
test: "test8",
},
{
_id: 9,
test: "test9",
},
{
_id: 10,
test: "test10",
},
{
_id: 11,
test: "test11",
},
],
},
],
};
ExcelTable.generateCSV(data, true);
ExcelTable.generateText(data, true);🆕 How to use excelToNode
ExcelTable.excelToNode(link, "your query")
-----
ExcelTable.excelToNode(uri, queryForTable, containerElement, config)🆕 How to use replaceInExcel
To use this function, you should provide {{FLAG}} in Excel. Change the relevant cells to represent the flag ({{name}}, e.g.) and pass them to the function. Additionally, you should supply the data that will replace the flag. Here’s an example for clarification: Excel that used for example
ExcelTable.excelToNode(Link, Replace Map,Replacer Map)
-----
ExcelTable.replaceInExcel("./replacer.xlsx", {
V: "test Data",
v1: "This is value one",
v2: "This is value two",
});
How to use excelToJson
ExcelTable.excelToJson(link)
-----
ExcelTable.excelToJson(uri,fetchFunction,withHeader,defaultPropertyPrefix)How to use sideBySideLineByLine
const sideData = [
[
{
sheetName: "sheetName",
spaceX: 1,
spaceY: 1,
headers: [
{
label: "id",
text: "id",
},
],
data: [
{ id: 11 },
{ id: 10 },
{ id: 9 },
{ id: 8 },
{ id: 7 },
{ id: 6 },
{ id: 5 },
{ id: 4 },
{ id: 3 },
{ id: 2 },
{ id: 1 },
],
},
{
sheetName: "sheetName",
spaceX: 1,
spaceY: 1,
headers: [
{
label: "el",
text: "el",
},
],
data: [
{ el: 11 },
{ el: 10 },
{ el: 9 },
{ el: 8 },
{ el: 7 },
{ el: 4 },
{ el: 3 },
{ el: 2 },
{ el: 1 },
],
},
],
[
{
sheetName: "sheetName",
spaceX: 1,
spaceY: 1,
headers: [
{
label: "id",
text: "id",
},
{ label: "test", text: "test" },
],
data: [
{ id: 1 },
{ id: 2 },
{ id: 3 },
{ id: 4 },
{ id: 5 },
{ id: 6 },
{ id: 7 },
{ id: 8 },
{ id: 9 },
{ id: 10 },
{ id: 11 },
],
},
{
sheetName: "sheetName1",
spaceX: 1,
spaceY: 1,
headers: [
{
label: "id",
text: "id",
},
{ label: "test", text: "test" },
],
data: [
{ id: 1 },
{ id: 2 },
{ id: 3 },
{ id: 4 },
{ id: 5 },
{ id: 6 },
{ id: 7 },
{ id: 8 },
{ id: 9 },
{ id: 10 },
{ id: 11 },
],
},
{
sheetName: "sheetName",
spaceX: 1,
spaceY: 1,
headers: [
{
label: "id",
text: "id",
},
{ label: "test", text: "test" },
],
data: [
{ test: "test14", id: "u1i1r23" },
{ test: "test13", id: "u2i2r24" },
{ test: "test12", id: "u3i3r25" },
{ test: "test11", id: "u4i4r26" },
{ test: "test10", id: "u5i5r27" },
{ test: "test9", id: "u6i6r28" },
{ test: "test8", id: "u7i7r29" },
{ test: "test7", id: "u8i8r30" },
{ test: "test6", id: "u9i9r31" },
{ test: "test5", id: "ui1010r32" },
{ test: "test4", id: "ui1111r33" },
{ test: "test3" },
{ test: "test2" },
{ test: "test1" },
],
},
],
];
ExcelTable.sideBySideLineByLine(sideData);How to use generateExcel
//<https://colorhunt.co/palette/f9ed69f08a5db83b5e6a2c70>
const data = {
creator: "mr",
created: "2023-08-06T07:22:40Z",
modified: "2023-08-06T07:22:40Z",
styles: {
formulaStyle: {
backgroundColor: "B83B5E",
border: {
full: {
style: "medium",
color: "F9ED69",
},
},
},
},
sheet: [
{
name: "Test",
formula: {
B16: {
type: "SUM",
start: "B2",
end: "B8",
styleId: "formulaStyle",
},
},
tabColor: "B83B5E",
headers: [
{
label: "test",
text: "Test",
},
{
label: "_id",
text: "ID",
formula: {
type: "MAX",
styleId: "formulaStyle",
},
},
],
data: [
{
_id: 0.3,
test: "test1",
},
{
_id: 2,
test: "test2",
},
{
_id: 3,
test: "test3",
},
{
_id: 4,
test: "test4",
},
{
_id: 5,
test: "test5",
},
{
_id: 6,
test: "test6",
},
{
_id: 7,
test: "test7",
},
{
_id: 8,
test: "test8",
},
{
_id: 9,
test: "test9",
},
{
_id: 10,
test: "test10",
},
{
_id: 11,
test: "test11",
},
],
},
{
headers: [
{
label: "test",
text: "Test",
},
{
label: "_id",
text: "ID",
},
],
data: [
{
_id: 1,
test: "test1",
},
{
_id: 2,
test: "test2",
},
{
_id: 3,
test: "test3",
},
{
_id: 4,
test: "test4",
},
{
_id: 5,
test: "test5",
},
{
_id: 6,
test: "test6",
},
{
_id: 7,
test: "test7",
},
{
_id: 8,
test: "test8",
},
{
_id: 9,
test: "test9",
},
{
_id: 10,
test: "test10",
},
{
_id: 11,
test: "test11",
},
],
},
],
};
ExcelTable.generateExcel(data);General option ⬆️
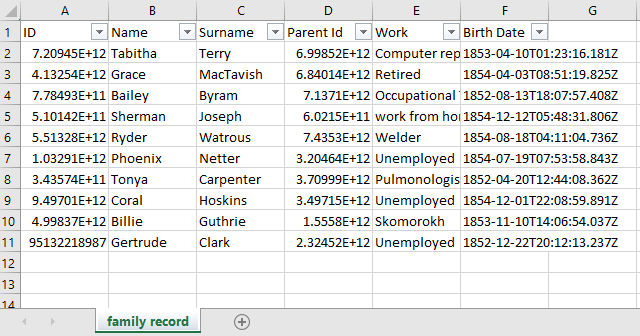
Each sheet offers several customization options. You can rename the sheet using the name property, adjust the tab color with tabColor, control its visibility with the state property, add protection via protectionOption, and implement sorting and filtering using sortAndFilter. In the example below, we will demonstrate how to utilize these features effectively. Additionally, for Excel file information, we provide options such as creator, created, notSave, and modified.
const data = {
notSave: true,
creator: "mr",
created: "2023-08-12T02:08:04.469Z",
modified: "2023-08-12T02:08:04.469Z",
sheet: [
{
name: "family record",
tabColor: "#a1b4c6",
sortAndFilter: {
mode: "all",
},
protectionOption: {
sheet: 1,
formatCells: 0,
formatColumns: 0,
formatRows: 0,
insertColumns: 0,
insertRows: 0,
insertHyperlinks: 0,
deleteColumns: 0,
deleteRows: 0,
sort: 0,
autoFilter: 0,
pivotTables: 0,
},
headers: [
{
label: "id",
text: "ID",
},
{
label: "name",
text: "Name",
},
{
label: "surname",
text: "Surname",
},
{
label: "parentId",
text: "Parent Id",
},
{
label: "work",
text: "Work",
},
{
label: "birthDate",
text: "Birth Date",
},
],
data: [
{
id: 7209449538085,
name: "Tabitha",
surname: "Terry",
parentId: 6998520522169,
work: "Computer repair technician",
birthDate: "1853-04-10T01:23:16.181Z",
},
...
],
},
{
state: "hidden",
headers: [
{
label: "id",
text: "ID",
},
{
label: "name",
text: "Name",
},
{
label: "surname",
text: "Surname",
},
{
label: "parentId",
text: "Parent Id",
},
{
label: "work",
text: "Work",
},
{
label: "birthDate",
text: "Birth Date",
},
],
data: [
{
id: 7209449538085,
name: "Tabitha",
surname: "Terry",
parentId: 6998520522169,
work: "Computer repair technician",
birthDate: "1853-04-10T01:23:16.181Z",
},
...
],
},
],
};
ExcelTable.generateExcel(data).then((res) => {
var url = window.URL.createObjectURL(res);
window.location.assign(url);
return res;
});fetch Option ⬆️
mr-Excel utilizes the fetch API when the images option is enabled. However, if you are using Node.js version lower than 18.0.0, you may encounter issues. To resolve this, you can add the fetch option. Here’s an example of how the function should be structured:
import fetch from "cross-fetch";
export async function callApi(url) {
return await fetch(url).then((res) => {
return res.arrayBuffer();
});
}
const data = {
fetch: callApi,
...
sheet: [
{
images: [
{
url: "https://mohammadrezaeicode.github.io/mr-excel-page/img/ezgif.com-gif-maker.gif",
from: "H1",
type: "one",
},
],
...
},
],
};Header Option ⬆️
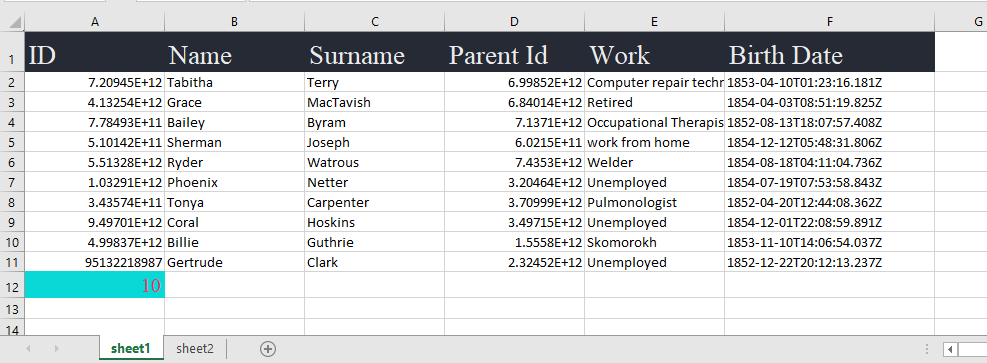
We provide specific options for customizing Excel headers. Since the header is a mandatory component, the withoutHeader option cannot be used to omit it. The headerHeight option allows you to set the height of the header row. Additionally, the headerStyleKey property specifies the default style for each cell, with its value corresponding to the style ID; detailed functionality is outlined in the Styles section.
Each header cell comes with additional properties beyond just the label and text. The size property defines the width of the column, while the formula property applies a formula to all rows (excluding the header) within that column, ultimately affecting the last cell in the column.
const color = { c1: "08D9D6", c2: "252A34", c3: "FF2E63", c4: "EAEAEA" };
const data = {
creator: "mr",
styles: {
headerStyle: {
backgroundColor: color.c2,
fontFamily: "Times New Roman",
color: color.c4,
size: 20,
},
formulaStyle: {
backgroundColor: color.c1,
fontFamily: "Times New Roman",
color: color.c3,
size: 15,
},
},
sheet: [
{
headerStyleKey: "headerStyle",
headerHeight: 30,
headers: [
{
label: "id",
text: "ID",
size: 20,
formula: { type: "COUNT", styleId: "formulaStyle" },
},
{ label: "name", text: "Name", size: 20 },
{ label: "surname", text: "Surname", size: 20 },
{ label: "parentId", text: "Parent Id", size: 20 },
{ label: "work", text: "Work", size: 20 },
{ label: "birthDate", text: "Birth Date", size: 30 },
],
data: [
{
id: 7209449538085,
name: "Tabitha",
surname: "Terry",
parentId: 6998520522169,
work: "Computer repair technician",
birthDate: "1853-04-10T01:23:16.181Z",
},
{
id: 4132538644996,
name: "Grace",
surname: "MacTavish",
parentId: 6840142476821,
work: "Retired",
birthDate: "1854-04-03T08:51:19.825Z",
},
{
id: 778493423064,
name: "Bailey",
surname: "Byram",
parentId: 7137102781494,
work: "Occupational Therapist- Neonatal/ Pediatric",
birthDate: "1852-08-13T18:07:57.408Z",
},
{
id: 510141747289,
name: "Sherman",
surname: "Joseph",
parentId: 602149579197,
work: "work from home",
birthDate: "1854-12-12T05:48:31.806Z",
},
{
id: 5513277402976,
name: "Ryder",
surname: "Watrous",
parentId: 7435302183884,
work: "Welder",
birthDate: "1854-08-18T04:11:04.736Z",
},
{
id: 1032906540606,
name: "Phoenix",
surname: "Netter",
parentId: 3204642808212,
work: "Unemployed",
birthDate: "1854-07-19T07:53:58.843Z",
},
{
id: 343574032284,
name: "Tonya",
surname: "Carpenter",
parentId: 3709985684199,
work: "Pulmonologist",
birthDate: "1852-04-20T12:44:08.362Z",
},
{
id: 9497014533965,
name: "Coral",
surname: "Hoskins",
parentId: 3497153671269,
work: "Unemployed",
birthDate: "1854-12-01T22:08:59.891Z",
},
{
id: 4998374693826,
name: "Billie",
surname: "Guthrie",
parentId: 1555796128163,
work: "Skomorokh",
birthDate: "1853-11-10T14:06:54.037Z",
},
{
id: 95132218987,
name: "Gertrude",
surname: "Clark",
parentId: 2324519652998,
work: "Unemployed",
birthDate: "1852-12-22T20:12:13.237Z",
},
],
},
{
withoutHeader: true,
headerStyleKey: "headerStyle",
headers: [
{
label: "id",
text: "ID",
size: 70,
formula: { type: "COUNT", styleId: "formulaStyle" },
},
{ label: "name", text: "Name", size: 12 },
{ label: "surname", text: "Surname", size: 70 },
{ label: "parentId", text: "Parent Id", size: 100 },
{ label: "work", text: "Work", size: 100 },
{ label: "birthDate", text: "Birth Date", size: 100 },
],
data: [
{
id: 7209449538085,
name: "Tabitha",
surname: "Terry",
parentId: 6998520522169,
work: "Computer repair technician",
birthDate: "1853-04-10T01:23:16.181Z",
},
{
id: 4132538644996,
name: "Grace",
surname: "MacTavish",
parentId: 6840142476821,
work: "Retired",
birthDate: "1854-04-03T08:51:19.825Z",
},
{
id: 778493423064,
name: "Bailey",
surname: "Byram",
parentId: 7137102781494,
work: "Occupational Therapist- Neonatal/ Pediatric",
birthDate: "1852-08-13T18:07:57.408Z",
},
{
id: 510141747289,
name: "Sherman",
surname: "Joseph",
parentId: 602149579197,
work: "work from home",
birthDate: "1854-12-12T05:48:31.806Z",
},
{
id: 5513277402976,
name: "Ryder",
surname: "Watrous",
parentId: 7435302183884,
work: "Welder",
birthDate: "1854-08-18T04:11:04.736Z",
},
{
id: 1032906540606,
name: "Phoenix",
surname: "Netter",
parentId: 3204642808212,
work: "Unemployed",
birthDate: "1854-07-19T07:53:58.843Z",
},
{
id: 343574032284,
name: "Tonya",
surname: "Carpenter",
parentId: 3709985684199,
work: "Pulmonologist",
birthDate: "1852-04-20T12:44:08.362Z",
},
{
id: 9497014533965,
name: "Coral",
surname: "Hoskins",
parentId: 3497153671269,
work: "Unemployed",
birthDate: "1854-12-01T22:08:59.891Z",
},
{
id: 4998374693826,
name: "Billie",
surname: "Guthrie",
parentId: 1555796128163,
work: "Skomorokh",
birthDate: "1853-11-10T14:06:54.037Z",
},
{
id: 95132218987,
name: "Gertrude",
surname: "Clark",
parentId: 2324519652998,
work: "Unemployed",
birthDate: "1852-12-22T20:12:13.237Z",
},
],
},
],
};
ExcelTable.generateExcel(data);Formula Option ⬆️
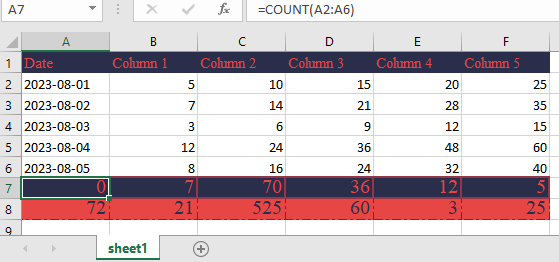
We offer two distinct methods for defining formulas: customization and column type. With the customization approach, if you use a cell containing data referenced in the formula, the formula will display the corresponding result. When utilizing this method, it's essential to specify the formula type, which can be one of the following: AVERAGE, SUM, COUNT, MAX, or MIN.
const colorPalette = {
c1: "2B2E4A",
c2: "E84545",
c3: "903749",
c4: "53354A",
};
const data = {
creator: "mr",
styles: {
headerStyle: {
backgroundColor: "2B2E4A",
fontFamily: "Times New Roman",
color: "E84545",
},
customFormulaStyle: {
backgroundColor: "E84545",
fontFamily: "Times New Roman",
color: "2B2E4A",
size: 15,
border: {
full: {
color: "53354A",
style: "dashDot",
},
},
},
formulaStyle: {
backgroundColor: "2B2E4A",
fontFamily: "Times New Roman",
color: "E84545",
size: 15,
border: {
full: {
color: "903749",
style: "medium",
},
},
},
},
sheet: [
{
formula: {
A8: {
type: "SUM",
start: "B2",
end: "D3",
styleId: "customFormulaStyle",
},
B8: {
type: "AVERAGE",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
C8: {
type: "SUM",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
D8: {
type: "MAX",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
E8: {
type: "MIN",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
F8: {
type: "COUNT",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
},
headerStyleKey: "headerStyle",
headers: [
{
label: "Date",
text: "Date",
formula: {
styleId: "formulaStyle",
type: "COUNT",
},
},
{
label: "Column 1",
text: "Column 1",
formula: {
styleId: "formulaStyle",
type: "AVERAGE",
},
},
{
label: "Column 2",
text: "Column 2",
formula: {
styleId: "formulaStyle",
type: "SUM",
},
},
{
label: "Column 3",
text: "Column 3",
formula: {
styleId: "formulaStyle",
type: "MAX",
},
},
{
label: "Column 4",
text: "Column 4",
formula: {
styleId: "formulaStyle",
type: "MIN",
},
},
{
label: "Column 5",
text: "Column 5",
formula: {
styleId: "formulaStyle",
type: "COUNT",
},
},
],
data: [
{
Date: "2023-08-01",
"Column 1": 5,
"Column 2": 10,
"Column 3": 15,
"Column 4": 20,
"Column 5": 25,
},
{
Date: "2023-08-02",
"Column 1": 7,
"Column 2": 14,
"Column 3": 21,
"Column 4": 28,
"Column 5": 35,
},
{
Date: "2023-08-03",
"Column 1": 3,
"Column 2": 6,
"Column 3": 9,
"Column 4": 12,
"Column 5": 15,
},
{
Date: "2023-08-04",
"Column 1": 12,
"Column 2": 24,
"Column 3": 36,
"Column 4": 48,
"Column 5": 60,
},
{
Date: "2023-08-05",
"Column 1": 8,
"Column 2": 16,
"Column 3": 24,
"Column 4": 32,
"Column 5": 40,
},
],
},
],
};
ExcelTable.generateExcel(data);Time, Math, Custom Formula & etc ⬆️
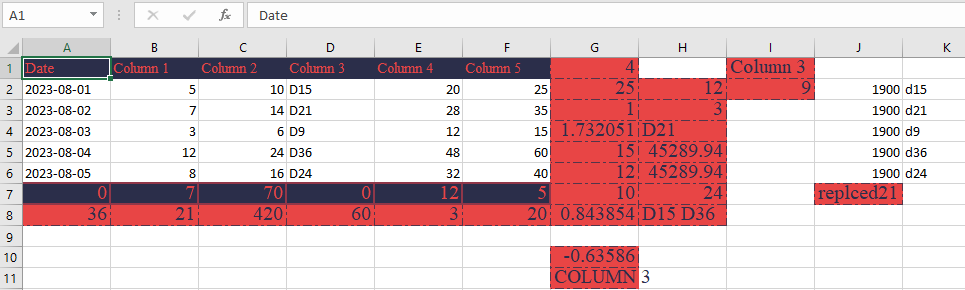
We offer a variety of new formulas for mathematics, time, and more. Additionally, you can create complex formulas using the Custom Formula feature. A key aspect of this feature is the ability to generate array result formulas. To do this, you need to specify a range of cells where the results will be inserted and define the formula in the formula property. Furthermore, this feature also allows you to define a single result formula.
const colorPalette = {
c1: "2B2E4A",
c2: "E84545",
c3: "903749",
c4: "53354A",
};
const t = { c1: "2C3639", c2: "3F4E4F", c3: "A27B5C", c4: "DCD7C9" },
n = { backgroundColor: t.c2, fontFamily: "Times New Roman", color: t.c4 },
a = { backgroundColor: t.c4, fontFamily: "Times New Roman", color: t.c2 };
const data = {
creator: "mr",
styles: {
headerStyle: {
backgroundColor: "2B2E4A",
fontFamily: "Times New Roman",
color: "E84545",
},
Date: { ...n, format: "short_date" },
customFormulaStyle: {
backgroundColor: "E84545",
fontFamily: "Times New Roman",
color: "2B2E4A",
size: 15,
border: {
full: {
color: "53354A",
style: "dashDot",
},
},
},
formulaStyle: {
backgroundColor: "2B2E4A",
fontFamily: "Times New Roman",
color: "E84545",
size: 15,
border: {
full: {
color: "903749",
style: "medium",
},
},
},
},
sheet: [
{
formula: {
J7: {
formula: 'REPLACE(D3,1,1,"replced")',
styleId: "customFormulaStyle",
},
H8: {
formula: 'CONCATENATE(D2, " ", D5)',
styleId: "customFormulaStyle",
},
"J2:J6": {
formula: "YEAR(NOW()-A2:A6)",
referenceCells: "J2:J6",
},
"K2:K6": {
formula: "LOWER(D2:D6)",
},
I2: {
formula: "COUNT(A1:B8)",
styleId: "customFormulaStyle",
},
H6: {
noArgType: "NOW_HOUR",
styleId: "customFormulaStyle",
},
H5: {
noArgType: "NOW",
styleId: "customFormulaStyle",
},
H4: {
type: "TRIM",
referenceCell: "D3",
styleId: "customFormulaStyle",
},
H7: {
type: "SUMIF",
referenceCell: "B1:B5",
value: '">=5"',
styleId: "customFormulaStyle",
},
H3: {
type: "COUNTIF",
referenceCell: "B1:B5",
value: '">=5"',
styleId: "customFormulaStyle",
},
H2: {
type: "ABS",
referenceCell: "B5",
styleId: "customFormulaStyle",
},
I1: {
type: "PROPER",
referenceCell: "D1",
styleId: "customFormulaStyle",
},
G11: {
type: "UPPER",
referenceCell: "D1",
styleId: "customFormulaStyle",
},
G10: {
type: "TAN",
referenceCell: "B5",
styleId: "customFormulaStyle",
},
G8: {
type: "COS",
referenceCell: "B5",
styleId: "customFormulaStyle",
},
G7: {
type: "FLOOR",
referenceCell: "B5",
value: 5,
styleId: "customFormulaStyle",
},
G2: {
type: "POWER",
referenceCell: "B2",
value: 2,
styleId: "customFormulaStyle",
},
G3: {
type: "MOD",
referenceCell: "B3",
value: 2,
styleId: "customFormulaStyle",
},
G4: {
type: "SQRT",
referenceCell: "B4",
styleId: "customFormulaStyle",
},
G5: {
type: "CEILING",
referenceCell: "B5",
value: 5,
styleId: "customFormulaStyle",
},
G6: {
type: "ROUND",
referenceCell: "B5",
value: 5,
styleId: "customFormulaStyle",
},
G1: {
type: "LEN",
referenceCell: "A1",
styleId: "customFormulaStyle",
},
A8: {
type: "SUM",
start: "B2",
end: "D3",
styleId: "customFormulaStyle",
},
B8: {
type: "AVERAGE",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
C8: {
type: "SUM",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
D8: {
type: "MAX",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
E8: {
type: "MIN",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
F8: {
type: "COUNT",
start: "A2",
end: "F6",
styleId: "customFormulaStyle",
},
},
headerStyleKey: "headerStyle",
headers: [
{
label: "Date",
text: "Date",
formula: {
styleId: "formulaStyle",
type: "COUNT",
},
},
{
label: "Column 1",
text: "Column 1",
formula: {
styleId: "formulaStyle",
type: "AVERAGE",
},
},
{
label: "Column 2",
text: "Column 2",
formula: {
styleId: "formulaStyle",
type: "SUM",
},
},
{
label: "Column 3",
text: "Column 3",
formula: {
styleId: "formulaStyle",
type: "MAX",
},
},
{
label: "Column 4",
text: "Column 4",
formula: {
styleId: "formulaStyle",
type: "MIN",
},
},
{
label: "Column 5",
text: "Column 5",
formula: {
styleId: "formulaStyle",
type: "COUNT",
},
},
],
data: [
{
Date: "2023-08-01",
"Column 1": 5,
"Column 2": 10,
"Column 3": "D15",
"Column 4": 20,
"Column 5": 25,
},
{
Date: "2023-08-02",
"Column 1": 7,
"Column 2": 14,
"Column 3": " D21 ",
"Column 4": 28,
"Column 5": 35,
},
{
Date: "2023-08-03",
"Column 1": 3,
"Column 2": 6,
"Column 3": " D9 ",
"Column 4": 12,
"Column 5": 15,
},
{
Date: "2023-08-04",
"Column 1": 12,
"Column 2": 24,
"Column 3": " D36 ",
"Column 4": 48,
"Column 5": 60,
},
{
Date: "2023-08-05",
"Column 1": 8,
"Column 2": 16,
"Column 3": "D24",
"Column 4": 32,
"Column 5": 40,
},
],
},
],
};
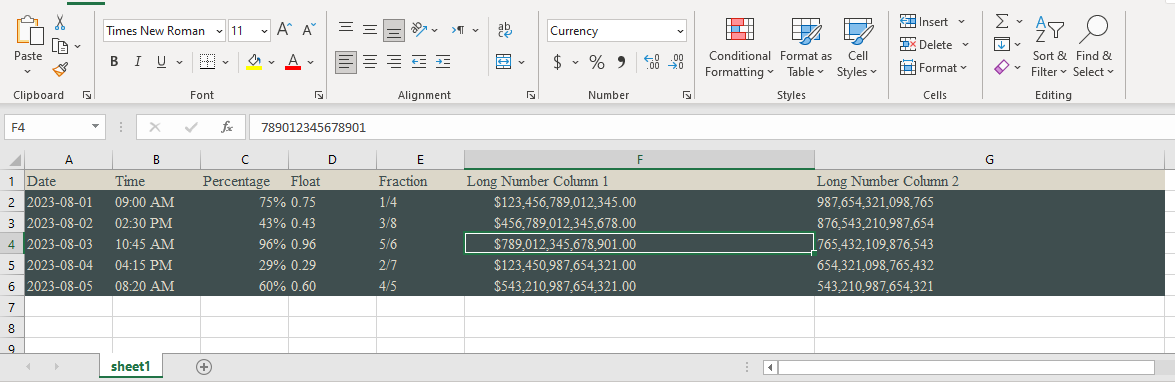
ExcelTable.generateExcel(data);Styles & Format Options ⬆️
In the library, styles are defined with an ID that represents the desired style. This ID is then used to apply the corresponding style to cells. Each cell is associated with only one style. These styles encompass various attributes such as borders, alignment, text color, font family, font size, background, and bold, among others.
The format property is a distinct style attribute. Unlike other styles, the format is predefined and cannot be customized.
const colorPalette = {
c1: "2C3639",
c2: "3F4E4F",
c3: "A27B5C",
c4: "DCD7C9",
};
const rowStyle = {
backgroundColor: colorPalette.c2,
fontFamily: "Times New Roman",
color: colorPalette.c4,
};
const headerStyle = {
backgroundColor: colorPalette.c4,
fontFamily: "Times New Roman",
color: colorPalette.c2,
};
const data = {
creator: "mr",
styles: {
Date: {
...rowStyle,
format: "short_date",
},
Time: {
...rowStyle,
format: "time",
},
Percentage: {
...rowStyle,
format: "percentage",
},
Float: {
...rowStyle,
format: "float_2",
alignment: {
horizontal: "left",
},
},
Fraction: {
...rowStyle,
format: "fraction",
},
"Long Number Column 1": {
...rowStyle,
format: "dollar_2",
alignment: {
indent: 3,
rtl: true,
horizontal: "left",
},
},
"Long Number Column 2": {
...rowStyle,
format: "num_sep",
alignment: {
ltr: true,
horizontal: "left",
},
},
headerStyle: {
...headerStyle,
},
},
sheet: [
{
styleCellCondition(data, fullData, rowIndex, colIndex, fromHeader) {
if (fromHeader) {
return "headerStyle";
} else {
if (colIndex == 0) {
return "Date";
} else if (colIndex == 1) {
return "Time";
} else if (colIndex == 2) {
return "Percentage";
} else if (colIndex == 3) {
return "Float";
} else if (colIndex == 4) {
return "Fraction";
} else if (colIndex == 5) {
return "Long Number Column 1";
} else {
return "Long Number Column 2";
}
}
},
headers: [
{ label: "Date", text: "Date" },
{ label: "Time", text: "Time" },
{ label: "Percentage", text: "Percentage" },
{ label: "Float", text: "Float" },
{ label: "Fraction", text: "Fraction" },
{
label: "Long Number Column 1",
text: "Long Number Column 1",
size: 50,
},
{
label: "Long Number Column 2",
text: "Long Number Column 2",
size: 50,
},
],
data: [
{
Date: "2023-08-01",
Time: "09:00 AM",
Percentage: 0.7525,
Float: 0.7525,
Fraction: "1/4",
"Long Number Column 1": 123456789012345,
"Long Number Column 2": 987654321098765,
},
{
Date: "2023-08-02",
Time: "02:30 PM",
Percentage: 0.4275,
Float: 0.4275,
Fraction: "3/8",
"Long Number Column 1": 456789012345678,
"Long Number Column 2": 876543210987654,
},
{
Date: "2023-08-03",
Time: "10:45 AM",
Percentage: 0.955,
Float: 0.955,
Fraction: "5/6",
"Long Number Column 1": 789012345678901,
"Long Number Column 2": 765432109876543,
},
{
Date: "2023-08-04",
Time: "04:15 PM",
Percentage: 0.2875,
Float: 0.2875,
Fraction: "2/7",
"Long Number Column 1": 123450987654321,
"Long Number Column 2": 654321098765432,
},
{
Date: "2023-08-05",
Time: "08:20 AM",
Percentage: 0.6,
Float: 0.6,
Fraction: "4/5",
"Long Number Column 1": 543210987654321,
"Long Number Column 2": 543210987654321,
},
],
},
],
};
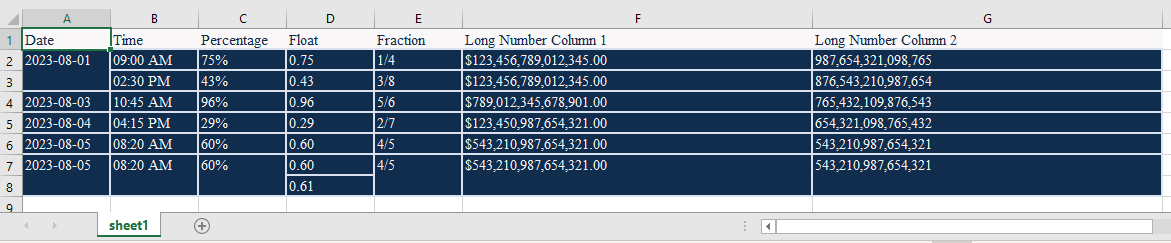
ExcelTable.generateExcel(data);Merging Cells Options ⬆️
We offer options for merging rows of cells together. Additionally, we provide a function-based approach to facilitate cell merging.
const colorPalette = {
c1: "DBE2EF",
c2: "112D4E",
c4: "F9F7F7",
};
const rowStyle = {
backgroundColor: colorPalette.c2,
fontFamily: "Times New Roman",
color: colorPalette.c4,
border: {
full: {
style: "medium",
color: colorPalette.c1,
},
},
alignment: {
horizontal: "left",
vertical: "top",
},
};
const headerStyle = {
backgroundColor: colorPalette.c4,
fontFamily: "Times New Roman",
color: colorPalette.c2,
};
const merge = [];
let mergeStart = false;
const data = {
creator: "mr",
styles: {
Date: {
...rowStyle,
format: "short_date",
},
Time: {
...rowStyle,
format: "time",
},
Percentage: {
...rowStyle,
format: "percentage",
},
Float: {
...rowStyle,
format: "float_2",
},
Fraction: {
...rowStyle,
format: "fraction",
},
"Long Number Column 1": {
...rowStyle,
format: "dollar_2",
},
"Long Number Column 2": {
...rowStyle,
format: "num_sep",
},
headerStyle: {
...headerStyle,
},
},
sheet: [
{
mergeRowDataCondition(data, key, index, fromHeader) {
if (fromHeader) {
return false;
} else {
if (mergeStart) {
if (merge[key] == data) {
return true;
} else {
merge[key] = data;
return false;
}
} else {
mergeStart = true;
merge[key] = data;
return true;
}
}
},
styleCellCondition(data, fullData, rowIndex, colIndex, fromHeader) {
if (fromHeader) {
return "headerStyle";
} else {
if (colIndex == 0) {
return "Date";
} else if (colIndex == 1) {
return "Time";
} else if (colIndex == 2) {
return "Percentage";
} else if (colIndex == 3) {
return "Float";
} else if (colIndex == 4) {
return "Fraction";
} else if (colIndex == 5) {
return "Long Number Column 1";
} else {
return "Long Number Column 2";
}
}
},
headers: [
{ label: "Date", text: "Date" },
{ label: "Time", text: "Time" },
{ label: "Percentage", text: "Percentage" },
{ label: "Float", text: "Float" },
{ label: "Fraction", text: "Fraction" },
{
label: "Long Number Column 1",
text: "Long Number Column 1",
size: 50,
},
{
label: "Long Number Column 2",
text: "Long Number Column 2",
size: 50,
},
],
data: [
{
Date: "2023-08-01",
Time: "09:00 AM",
Percentage: 0.7525,
Float: 0.7525,
Fraction: "1/4",
"Long Number Column 1": 123456789012345,
"Long Number Column 2": 987654321098765,
},
{
Date: "2023-08-01",
Time: "02:30 PM",
Percentage: 0.4275,
Float: 0.4275,
Fraction: "3/8",
"Long Number Column 1": 123456789012345,
"Long Number Column 2": 876543210987654,
},
{
Date: "2023-08-03",
Time: "10:45 AM",
Percentage: 0.955,
Float: 0.955,
Fraction: "5/6",
"Long Number Column 1": 789012345678901,
"Long Number Column 2": 765432109876543,
},
{
Date: "2023-08-04",
Time: "04:15 PM",
Percentage: 0.2875,
Float: 0.2875,
Fraction: "2/7",
"Long Number Column 1": 123450987654321,
"Long Number Column 2": 654321098765432,
},
{
Date: "2023-08-05",
Time: "08:20 AM",
Percentage: 0.6,
Float: 0.6,
Fraction: "4/5",
"Long Number Column 1": 543210987654321,
"Long Number Column 2": 543210987654321,
},
{
Date: "2023-08-05",
Time: "08:20 AM",
Percentage: 0.6,
Float: 0.6,
Fraction: "4/5",
"Long Number Column 1": 543210987654321,
"Long Number Column 2": 543210987654321,
},
{
Date: "2023-08-05",
Time: "08:20 AM",
Percentage: 0.6,
Float: 0.61,
Fraction: "4/5",
"Long Number Column 1": 543210987654321,
"Long Number Column 2": 543210987654321,
},
],
},
],
};
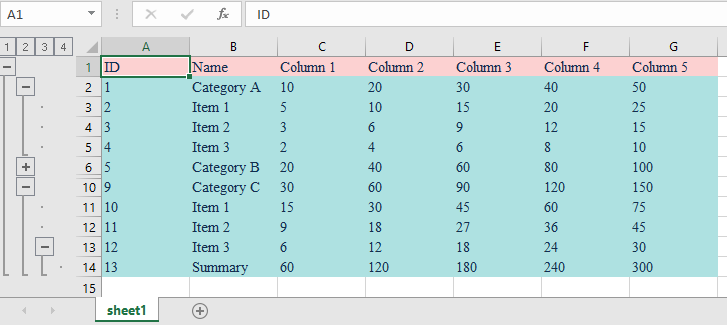
ExcelTable.generateExcel(data);Group Rows Options ⬆️
With this library, you can group rows together using two properties added to the data: outlineLevel and hidden. The outlineLevel represents the grouping level, while hidden represents whether the default state is collapsed or not. The key of this property is changeable, so in case of a conflict with your data, you have the flexibility to modify it. We will discuss how to change the key in the next section.
const colorPalette = {
c4: "FCD1D1",
c2: "AEE1E1",
};
const rowStyle = {
backgroundColor: colorPalette.c2,
fontFamily: "Times New Roman",
color: "112D4E",
alignment: {
horizontal: "left",
vertical: "top",
},
};
const headerStyle = {
backgroundColor: colorPalette.c4,
fontFamily: "Times New Roman",
color: "112D4E",
};
const data = {
creator: "mr",
styles: {
rowStyle: {
...rowStyle,
},
headerStyle: {
...headerStyle,
},
},
sheet: [
{
styleCellCondition(data, fullData, rowIndex, colIndex, fromHeader) {
if (fromHeader) {
return "headerStyle";
} else {
return "rowStyle";
}
},
headers: [
{ label: "ID", text: "ID" },
{ label: "Name", text: "Name" },
{ label: "Column 1", text: "Column 1" },
{ label: "Column 2", text: "Column 2" },
{ label: "Column 3", text: "Column 3" },
{ label: "Column 4", text: "Column 4" },
{ label: "Column 5", text: "Column 5" },
],
data: [
{
ID: 1,
Name: "Category A",
"Column 1": 10,
"Column 2": 20,
"Column 3": 30,
"Column 4": 40,
"Column 5": 50,
outlineLevel: 1,
},
{
ID: 2,
Name: "Item 1",
"Column 1": 5,
"Column 2": 10,
"Column 3": 15,
"Column 4": 20,
"Column 5": 25,
outlineLevel: 2,
},
{
ID: 3,
Name: "Item 2",
"Column 1": 3,
"Column 2": 6,
"Column 3": 9,
"Column 4": 12,
"Column 5": 15,
outlineLevel: 2,
},
{
ID: 4,
Name: "Item 3",
"Column 1": 2,
"Column 2": 4,
"Column 3": 6,
"Column 4": 8,
"Column 5": 10,
outlineLevel: 2,
},
{
ID: 5,
Name: "Category B",
"Column 1": 20,
"Column 2": 40,
"Column 3": 60,
"Column 4": 80,
"Column 5": 100,
outlineLevel: 1,
},
{
ID: 6,
Name: "Item 1",
"Column 1": 10,
"Column 2": 20,
"Column 3": 30,
"Column 4": 40,
"Column 5": 50,
hidden: 1,
outlineLevel: 2,
},
{
ID: 7,
Name: "Item 2",
"Column 1": 6,
"Column 2": 12,
"Column 3": 18,
"Column 4": 24,
"Column 5": 30,
hidden: 1,
outlineLevel: 2,
},
{
ID: 8,
Name: "Item 3",
"Column 1": 4,
"Column 2": 8,
"Column 3": 12,
"Column 4": 16,
"Column 5": 20,
hidden: 1,
outlineLevel: 2,
},
{
ID: 9,
Name: "Category C",
"Column 1": 30,
"Column 2": 60,
"Column 3": 90,
"Column 4": 120,
"Column 5": 150,
outlineLevel: 1,
},
{
ID: 10,
Name: "Item 1",
"Column 1": 15,
"Column 2": 30,
"Column 3": 45,
"Column 4": 60,
"Column 5": 75,
outlineLevel: 2,
},
{
ID: 11,
Name: "Item 2",
"Column 1": 9,
"Column 2": 18,
"Column 3": 27,
"Column 4": 36,
"Column 5": 45,
outlineLevel: 2,
},
{
ID: 12,
Name: "Item 3",
"Column 1": 6,
"Column 2": 12,
"Column 3": 18,
"Column 4": 24,
"Column 5": 30,
outlineLevel: 2,
},
{
ID: 13,
Name: "Summary",
"Column 1": 60,
"Column 2": 120,
"Column 3": 180,
"Column 4": 240,
"Column 5": 300,
outlineLevel: 3,
},
],
},
],
};
ExcelTable.generateExcel(data);Complex Options ⬆️
In the examples below, we aim to define some fun scenarios that could be useful for more complex use cases.
Adjusting Key Properties and Row Height You have the ability to change the key of reserved properties such as height, hidden, and more. Additionally, you can adjust the height of rows as needed.
const colorPalette = {
c4: "F08A5D",
c2: "F9ED69",
};
const rowStyle = {
backgroundColor: colorPalette.c2,
fontFamily: "Times New Roman",
color: "6A2C70",
alignment: {
horizontal: "left",
vertical: "center",
},
};
const headerStyle = {
backgroundColor: colorPalette.c4,
fontFamily: "Times New Roman",
color: "6A2C70",
};
const data = {
creator: "mr",
styles: {
rowStyle: {
...rowStyle,
},
headerStyle: {
...headerStyle,
},
},
sheet: [
{
mapSheetDataOption: {
hidden: "notShow",
height: "h",
outlineLevel: "group",
},
styleCellCondition(data, fullData, rowIndex, colIndex, fromHeader) {
if (fromHeader) {
return "headerStyle";
} else {
return "rowStyle";
}
},
headers: [
{ label: "ID", text: "ID" },
{ label: "Name", text: "Name" },
{ label: "Column 1", text: "Column 1" },
{ label: "Column 2", text: "Column 2" },
{ label: "Column 3", text: "Column 3" },
{ label: "Column 4", text: "Column 4" },
{ label: "Column 5", text: "Column 5" },
],
data: [
{
ID: 1,
Name: "Category A",
"Column 1": 10,
"Column 2": 20,
"Column 3": 30,
"Column 4": 40,
"Column 5": 50,
h: 30,
group: 1,
},
{
ID: 2,
Name: "Item 1",
"Column 1": 5,
"Column 2": 10,
"Column 3": 15,
"Column 4": 20,
"Column 5": 25,
h: 30,
group: 2,
},
{
ID: 3,
Name: "Item 2",
"Column 1": 3,
"Column 2": 6,
"Column 3": 9,
"Column 4": 12,12 months ago
11 months ago
2 years ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago