1.3.0 • Published 7 years ago
mt-events v1.3.0
mt-events
Handle mobile events on the web easily
Preview
You can try it just now by this -> http://mtevents.jerryonlyzrj.com/test.html
Features
- Supports widely-used mobile terminal events such as double tap and long tap, in addition to native web events like clicking. With mt-events, you could listen for these mobile/web events just the way you would using the native
addEventListenerweb API or JQuery. - Allows for event delegation. All you need to do is adding an extra argument like
$.onin JQuery. - The whole library is only 2KB after gzip. We will deploy the script to our CDN as soon as possible.
- Use WeakMap to manage the reference of HTMLElement and its event handler, so there is no need for you to remove the event handler after you remove a HTMLElement, the weak reference will be recycled by GC.
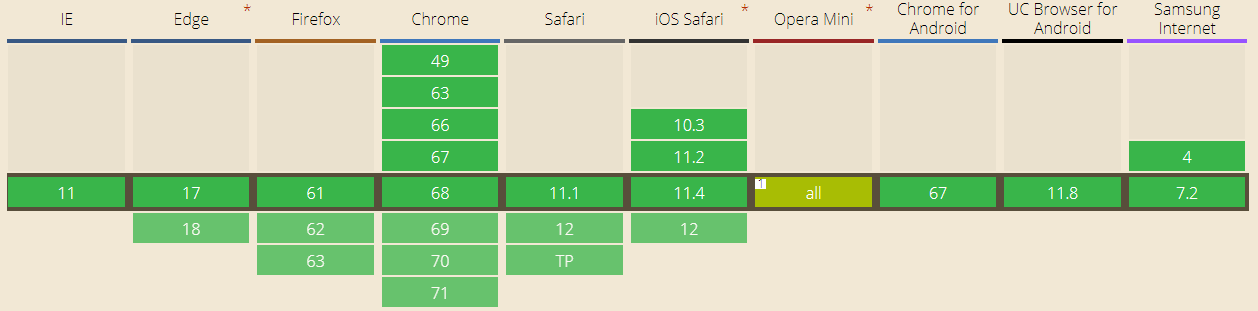
Browser Support
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | 11 ✔ |

Usage
url
Include the (minified) mtevents.min.js script file in your HTML:
<script src="http://mtevents.jerryonlyzrj.com/mtevents.min.js"></script>Then use the mtEvents function directly in your JavaScript code:
mtEvents('#bindTarget', 'click', e => console.log('click'))npm
The following is an example of using MtEvents like a Node.js module, inside a Vue file for instance.
Install the mt-events package with npm:
npm i mt-eventsRequire and use it like such:
//test.vue
<script>
const mtEvents = require('mt-events')
export default {
...,
mounted(){
mtEvents('#bindTarget', 'click', e => console.log('click'))
}
}
</script>Tests
This project comes with unit tests. You can run the test with:
npm tA coverage file is included in the test folder.
Docs
Users
See the user API documentations below for your reference ⬇️
Developers
Run the command below to create the developer sub-directory inside the docs folder:
npm run docs



