0.0.3 • Published 4 years ago
mui-chat-box v0.0.3
mui-chat-box
React component for creating a simple chat box.
Getting Started
Installing Package
mui-chat-box can be installed directly via npm by executing the following command:
npm install mui-chat-boxUsage
import { Avatar } from "@mui/material";
import { ChatBox, ReceiverMessage, SenderMessage } from "mui-chat-box";
export const App = () => (<ChatBox>
<ReceiverMessage avatar={<Avatar>KS</Avatar>}>
Hello how are you?
</ReceiverMessage>
<SenderMessage avatar={<Avatar>NA</Avatar>}>
I'm good thanks you?
</SenderMessage>
<ReceiverMessage avatar={<Avatar>KS</Avatar>}>
I'm good too!
</ReceiverMessage>
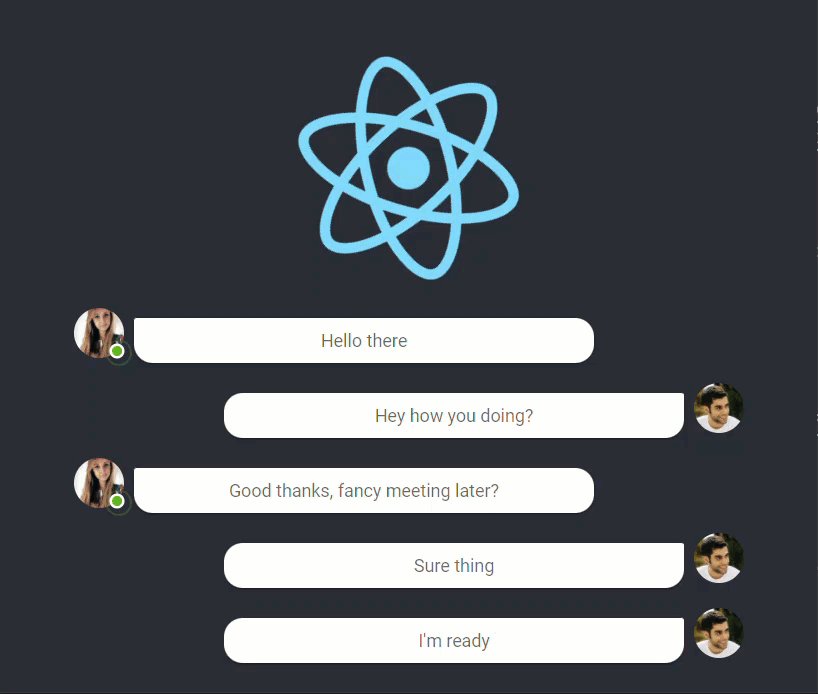
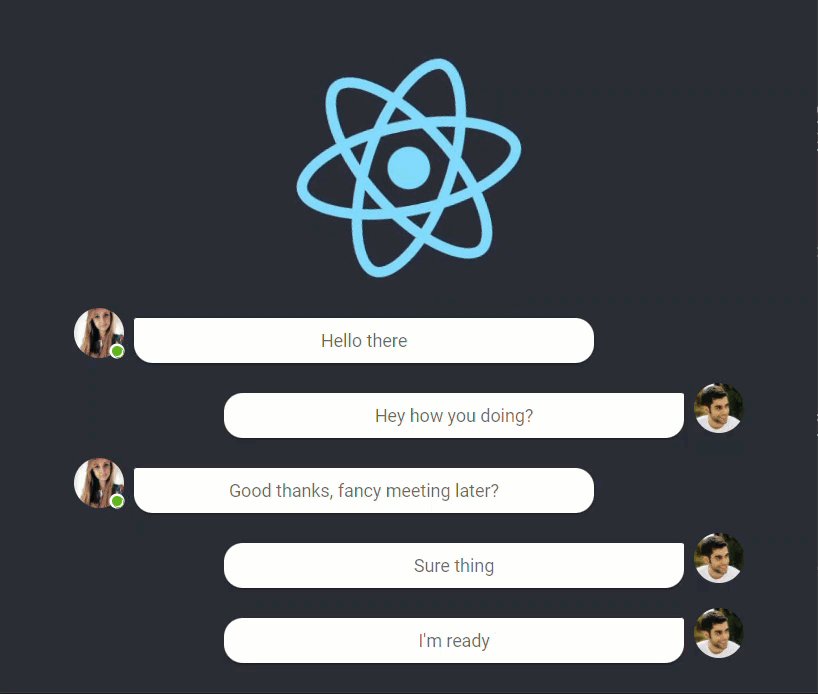
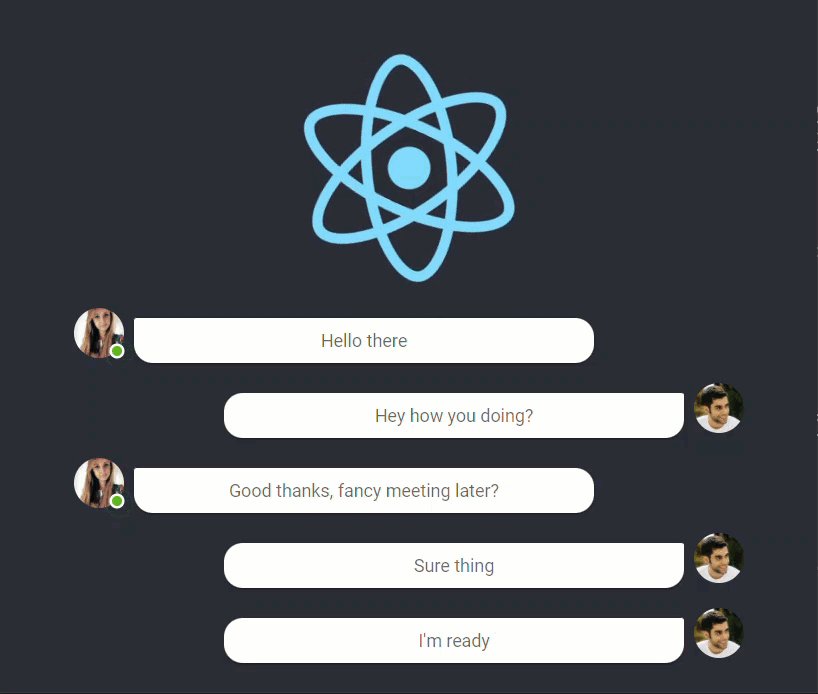
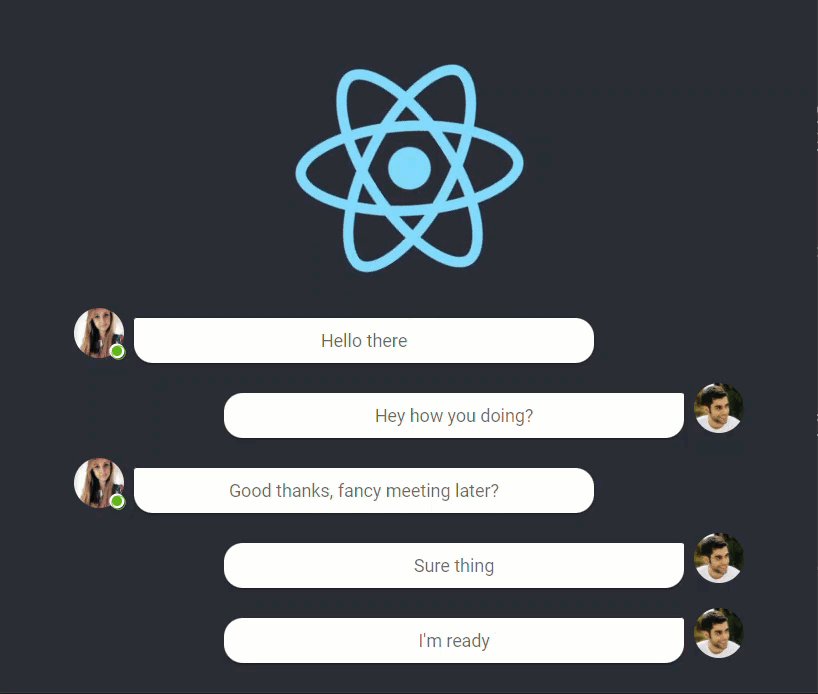
</ChatBox>)Samples
The react-example folder contains an example of how you could use the mui-chat-box.
Contributing
- Issue
- Fork
- Hack!
- Pull Request