multiple-item-selection-rn v1.0.2
multiple-item-selection-rn
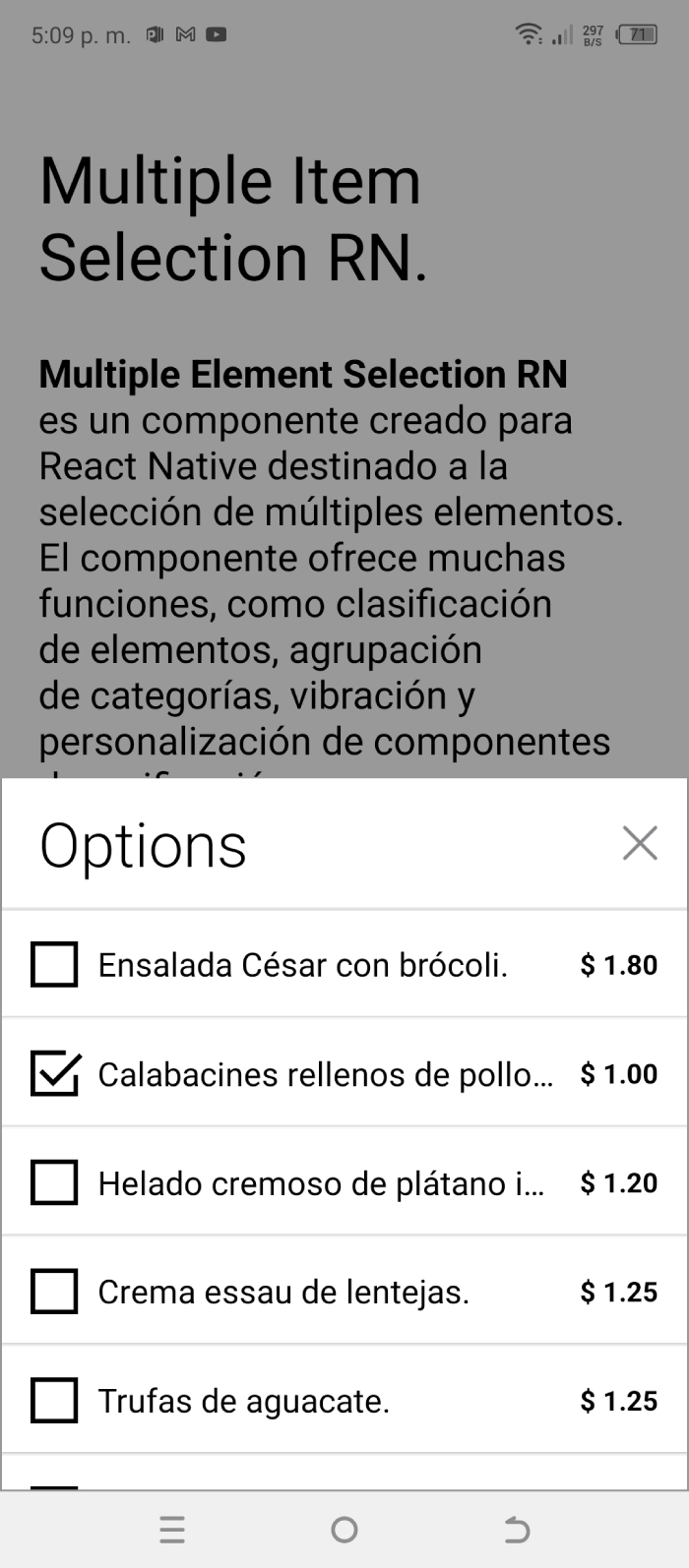
Multiple Item Selection RN es un componente creado para React Native destinado a la selección de múltiples elementos. El componente ofrece muchas funciones, como clasificación de elementos, agrupación de categorías, vibración y personalización del componentes de selección o checkboxes.
Instalación
| Shell | Command |
|---|---|
| sh | npm i -S multiple-item-selection-rn |
Ejemplo de implementación :fa-heart:
Usando MultipleItemSelection.
import { MultipleItemSelection } from 'multiple-item-selection-rn'
...
const [modalState, setModalState] = useState(true)
const [selectedOption, setSelectedOptions] = useState([])
const [optionsList, setOptionsList] = useState([
{
index: 0,
disabled: false,
category: "Vegetales",
label: "Ensalada César con brócoli.",
value: "valor 1",
precio: '$ 1.80',
labelRight: 'Label 2'
},
])
<MultipleSelectionComponent
optionsList={optionsList}
modalState={modalState}
setModalState={setModalState}
selectedOption={selectedOption}
setSelectedOptions={setSelectedOptions}
/>
...Props
| Propiedad | Valor |
|---|---|
| setNewTheme | Function |
| Theme | String |
| modalState | Boolean |
| setModalState | Function |
| optionsList | Array Object |
| selectedOption | Array Object |
| setSelectedOptions | Function |
| ComponentCustomHeader | Component |
| ComponentCustomFooter | Component |
| ComponentCustomItem | Component |
| ComponentCustomCheck | Component |
| ComponentTitleCategory | Component |
| MainListHeader | Component |
| animationType | String |
| typeCheck | String |
| TrackColor | Object |
| allowOutsideClick | Boolean |
| modalTransparent | Boolean |
| selectionLimit | Number |
| activateVibration | Number |
| hideListHeader | Boolean |
| groupByCategory | Boolean |
| orderBy | String |
| showButtonScroll | Boolean |
Definición de props
| Propiedad | Definición |
|---|---|
| Theme | Establece el tema registrado. Tiene el valor por defecto 'light'. |
| setNewTheme | Acepta una función de flecha que devuelve un objeto con el valor del nuevo tema. |
| modalState | Devuelve un valor boolean que se usa para obtener y controlar la visibilidad del componente Modal. |
| setModalState | Acepta un valor boolean para controlar el nuevo estado del componente Modal. |
| optionsList | Acepta un Array de Objects que se usa para la lista de opciones. |
| selectedOption | Devuelve un array de objects seleccionados de la lista de opciones. |
| setSelectedOptions | Usado para establecer un array de objects según el criterio requerido. |
| ComponentCustomHeader | Establece un componente para el header del contenedor. Acepta como props: modalState, setModalDisplay, ThemeBgColor, ThemeTextColor |
| ComponentCustomFooter | Establece un componente para el footer del contenedor de la lista. Acepta como props: modalState, setModalDisplay, ThemeBgColor, ThemeTextColor |
| ComponentCustomItem | Establece un component que envuelve tanto el label izquiero como el label derecho. Acepta como props: valueSwitch, setSwitch, item |
| ComponentCustomCheck | Establece un nuevo componente que reemplazara el check por defecto que es el componente Switch. Existen además del componente Switch, dos componentes opcionales llamados CheckRadius y CheckSquare. El ComponentCustomCheck acepta como props valueSwitch, setSwitch, ThemeBgColor, ThemeTextColor. |
| ComponentTitleCategory | Establece un nuevo componente que muestra un nombre o título para cuando la lista esté agrupada. Acepta como props: title |
| MainListHeader | Establece un nuevo componente equivalente a ListHeaderComponent de FlatList |
| animationType | Establece el tipo de animación para el modal. Valores : slide, fade. Tiene como valor por defecto slide |
| typeCheck | Establece el tipo del check. Acepta los siguientes valores : Switch, CheckRadius, CheckSquare, Custom. La primera letra debe ser en mayuscula. Tiene como valor por defecto Switch |
| TrackColor | Acepta un objeto para el componente Switch : {false: color, true: color}. Tiene como valor por defecto { false: '#fff', true: '#fff' } |
| allowOutsideClick | Permite hacer click, touch en el modal para cerrar o no la ventana modal. Tiene como valor por defecto true |
| modalTransparent | Establece o no la ventana modal en transparente. El componente hijo tiene un backgroundColor rgba(0,0,0,.4). Tiene como valor por defecto true |
| selectionLimit | Establece el límite de selección de los checks |
| activateVibration | Activa la vibración según su conveniencia. |
| hideListHeader | Muestra u oculta el contenido por defecto de ListHeaderComponent. Valor por defecto es true. |
| groupByCategory | Agrupa por categoría. Es importante que en optionsList exista la propiedad category. Tiene como valor por defecto false |
| orderBy | Establece el orden de la lista. Acepta dos valores: DESC, ASC. Tiene como valor por defecto una cadena de texto vacía. |
| showButtonScroll | Botones para subir y bajar el scroll de la lista. Tiene como valor por defecto false. |
| showButtonScroll | Botones para controlar el scroll en FlatList. |
Prop: activateVibration
Valores y definición
| N° | Definicion |
|---|---|
| 1 | Vibrar al agregar un item. |
| 2 | Vibrar al remover un item. |
| 3 | Vibrar en valores 1,2. |
| 4 | Vibrar al hacer click en item disabled. |
| 5 | Vibrar al cumplir el limite de seleccion. |
Props requeridos
| Propiedades | ------------- |
|---|---|
| optionsList | Requerido |
| modalState | Requerido |
| setModalState | Requerido |
| selectedOption | Requerido |
| setSelectedOptions | Requerido |
optionsList
Propiedades requeridas
[
{
index: 0,
disabled: false,
category: "Vegetales",
label: "Ensalada César con brócoli.",
labelRight: '12',
...: "...",
...: '...',
},
]En caso de querer mostrar otro valor de otra propiedad en label o labelRight en la lista de artículos, debe usar el componente personalizable ComponentCustomItem que recibe valueSwitch, setSwitch, item como parametros.
Ejemplo
ComponentCustomItem={ ({item, setSwitch} ) => {
return <Pressable onPress={() => setSwitch()} style={{backgroundColor: 'red',width: '85%'}}>
<Text >{item.title}</Text>
</Pressable>
}}Esto mostrará un solo texto en la propiedad title para cada artículo.
Otro ejemplo
<View style={{ flex: 1, flexDirection: 'row' }}>
<Pressable style={{ flex: 1, padding: 10, paddingLeft: 0 }}
onPress={() => setSwitch()} onLongPress={() => showLabelToast(item.label)}>
<Text style={[{ color: SetTheme[Theme].color }, styles.textItem]} numberOfLines={1}>
{item.label}
</Text>
</Pressable>
<View style={{ justifyContent: 'center' }}>
<Text style={[{ color: SetTheme[Theme].color, fontWeight: 'bold' }]}>
{item.precio}
</Text>
</View>
</View>Esto mostrará un texto a la izquierda y otro a la derecha de cada artículo usando la propiedad ComponentCustomItem.
Ejemplo
export default function App() {
const [orderBy] = useState('asc')
const [groupByCategory] = useState(true)
const [modalState, setModalState] = useState(true)
const [selectedOption, setSelectedOptions] = useState([])
const [optionsList, setOptionsList] = useState([
{
index: 0,
disabled: false,
category: "Vegetales",
label: "Ensalada César con brócoli.",
labelRight: '12',
value: "valor 1",
precio: '$ 1.80',
}
])
return (
<View style={styles.container}>
<Text style={{ marginVertical: 10 }}>
{JSON.stringify(selectedOption)}
</Text>
<MultipleSelectionComponent
optionsList={optionsList}
modalState={modalState}
setModalState={setModalState}
selectedOption={selectedOption}
setSelectedOptions={setSelectedOptions}
typeCheck = 'CheckSquare'
orderBy={orderBy}
groupByCategory={groupByCategory}
showButtonScroll={true}
/>
<StatusBar style="auto" />
</View>
);
}Ejemplo simple
<MultipleSelectionComponent
optionsList={optionsList}
modalState={modalState}
setModalState={setModalState}
selectedOption={selectedOption}
setSelectedOptions={setSelectedOptions}
/>Ejemplos avanzados
Usando tipo de check opcional llamado CheckRadius.
<MultipleSelectionComponent
optionsList={optionsList}
modalState={modalState}
setModalState={setModalState}
selectedOption={selectedOption}
setSelectedOptions={setSelectedOptions}
typeCheck='CheckSquare'
/>Usando CheckRadius y agrupando por categoria
<MultipleSelectionComponent
optionsList={optionsList}
modalState={modalState}
setModalState={setModalState}
selectedOption={selectedOption}
setSelectedOptions={setSelectedOptions}
typeCheck='CheckRadius'
groupByCategory={true}
/>Usando el package @expo/vector-icons
<MultipleSelectionComponent
optionsList={optionsList}
modalState={modalState}
setModalState={setModalState}
selectedOption={selectedOption}
setSelectedOptions={setSelectedOptions}
ComponentCustomCheck={({ valueSwitch, setSwitch }) => <Fontisto name={valueSwitch ? "checkbox-active" : "checkbox-passive"} size={24} color="black" onPress={() =>setSwitch(!valueSwitch)} />}
typeCheck='Custom'
/><MultipleSelectionComponent
optionsList={optionsList}
modalState={modalState}
setModalState={setModalState}
selectedOption={selectedOption}
setSelectedOptions={setSelectedOptions}
ComponentCustomHeader={() => <View style={{ backgroundColor: 'rgba(225,225,225,.4)' }}>
<Text style={{ padding: 15, fontSize: 30, textAlign: 'center' }}>Platos del día</Text>
</View>}
ComponentCustomFooter={({ modalState, setModalDisplay }) => {
return <View>
<Button title="Ocultar Modal" onPress={() => setModalDisplay(!modalState)} />
</View>
}}
/>SelectionRadioButtom
Usando SelectionRadioButtom.
Selection Radio Button, es otro componente de selección del mismo paquete de un solo valor parecido a los radio buttons de HTML.
Props
| Propiedad | Valor |
|---|---|
| setNewTheme | Function |
| Theme | String |
| modalState | Boolean |
| setModalState | Function |
| optionsList | Array Object |
| selectedOption | Array Object |
| setSelectedOptions | Function |
| ComponentCustomCheck | Component |
| ComponentCustomItem | Component |
| ComponentCustomHeader | Component |
| ComponentCustomFooter | Component |
| allowOutsideClick | Boolean |
Definición de props
| Propiedad | Definición |
|---|---|
| Theme | Establece el tema registrado. Tiene el valor por defecto 'light'. |
| setNewTheme | Acepta una función de flecha que devuelve un objeto con el valor del nuevo tema. |
| modalState | Devuelve un valor boolean que se usa para obtener y controlar la visibilidad del componente Modal. |
| setModalState | Acepta un valor boolean para controlar el nuevo estado del componente Modal. |
| optionsList | Acepta un Array de Objects que se usa para la lista de opciones. |
| selectedOption | Devuelve un array de objects seleccionados de la lista de opciones. |
| setSelectedOptions | Usado para establecer un array de objects según el criterio requerido. |
| ComponentCustomHeader | Establece un componente para el header del contenedor. Acepta como props: modalDisplayState, setModalDisplay, ThemeBgColor, ThemeTextColor |
| ComponentCustomFooter | Establece un componente para el footer del contenedor de la lista. Acepta como props: reset, setModalDisplay, modalDisplayState, ThemeBgColor, ThemeTextColor |
| ComponentCustomItem | Establece un component que envuelve tanto el label izquiero como el label derecho. Acepta como props: selectItem, item, index |
| ComponentCustomCheck | Establece un nuevo componente que reemplazara el check por defecto que es el componente Switch. |
| TrackColor | Acepta un objeto para el componente Switch : {false: color, true: color}. Tiene como valor por defecto { false: '#fff', true: '#fff' } |
| allowOutsideClick | Permite hacer click, touch en el modal para cerrar o no la ventana modal. Tiene como valor por defecto true |
| TrackColor | Acepta un objeto para el componente Switch : {false: color, true: color}. Tiene como valor por defecto { false: '#fff', true: '#fff' } |
| showButtonScroll | Botones para controlar el scroll. |
import { SelectionRadioButtom } from 'multiple-item-selection-rn'
import { Fontisto } from '@expo/vector-icons';
export default () => {
const [selectedOption, setSelectedOptions] = useState({})
const [modalState, setModalState] = useState(true)
const [optionsList, setOptionsList] = useState([
{
index: 0,
disabled: false,
category: "Vegetales",
label: "Ensalada César con brócoli.",
value: "valor 1",
//precio: '$ 1.80',
labelRight: '12'
},
{
index: 1,
disabled: false,
category: "Carne",
label: "Calabacines rellenos de pollo y piquillos.",
value: "valor 2",
//precio: '$ 1.00',
labelRight: '5'
}
])
return (
<View style={{marginTop: 50}}>
<Button title="Open Options" onPress={() => setModalState(!modalState)} />
<SelectionRadioButtom
optionsList={optionsList}
modalState={modalState}
setModalState={setModalState}
selectedOption={selectedOption}
setSelectedOptions={setSelectedOptions}
ComponentCustomCheck={({status, index, item, selectItem, ThemeTextColor}) => <>
<Fontisto name={status?"radio-btn-active":"radio-btn-passive"} size={24} color={ThemeTextColor} onPress={() => selectItem(index, item)} />
</>}
/>
</View>
)
}Se mostrarán otros detalles dependiendo de futuras actualizaciones.
Autor
Benjamin Canario
Si quieres hacerme una donación hazlo mediante este link paypal.me/LuisCanarioDO
Contactame para mejoras benjamincanario7@gmail.com