1.0.5 • Published 4 years ago
musertree v1.0.5
musertree
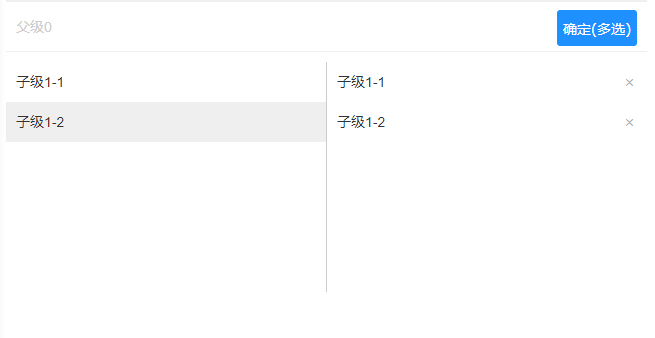
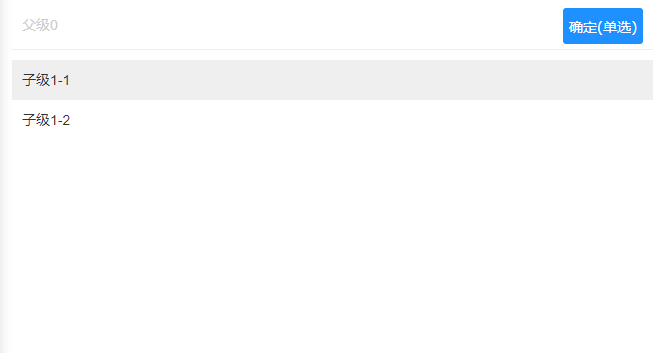
组织树(organization tree)
适用场景:适用于PC版,组织数据与用户数据不同步情况下
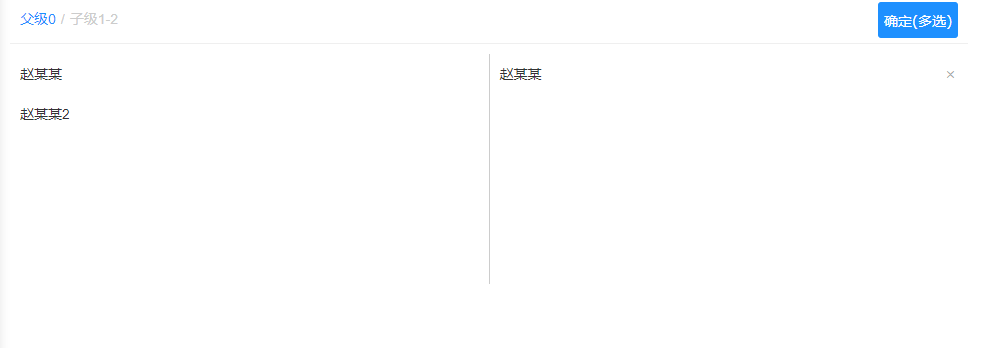
原理:选择节点组织,选中的节点组织返回组织相关信息,根据组织信息获取用户信息,再传递用户列表到组件显示,用户选择相关用户。



Build Setup
# install dependencies
npm i musertreeQuick Start
1. 全局引入
import muserTree from 'musertree'
Vue.use(muserTree)
2. 组件内部使用
import muserTree from 'musertree'
components:{muserTree}demo
<muser-tree
:propData='initData'
:defaultProps="propName"
v-model="result"
:isCheckUsers="true"
@handleConfirm="handleConfirm"
@handleUser="handleUser"
:userTree="userTree"
:isMultiple="true"
/>export default {
name: "musertree",
data(){
return {
initData:[
{
deptName:'1-1',
pid:'0',
deptId:'001'
},
{
deptName:'2-1',
pid:'001',
deptId:'0011'
},
{
deptName:'2-2',
pid:'001',
deptId:'0012'
}
],
userLists:[
{"userCode":"1234","zzdUserName":"赵某某"},
{"userCode":"12345","zzdUserName":"赵某某2"}
],
propName:{
"zzdUserName": 'zzdUserName',
"deptName": 'deptName',
"deptId":'deptId',
"userCode":'userCode',
"parentId":'pid'
},
result:[],
userTree:[],
}
},
components:{
muserTree
},
methods:{
handleConfirm(value){
console.log(value)
},
handleUser(value){
this.userTree=this.userLists
}
}
}Attributes
| propName | means | 类型 | 默认 | 是否必填 |
|---|---|---|---|---|
| v-model | 返回值 | array | [] | 是 |
| isCheckUsers | 是否选择人员(与userTree一起使用) | boolean | false | 否 |
| userTree | 人员数据(与isCheckUsers一起使用) | array | [] | 否 |
| isMultiple | 是否多选 | boolean | false | 否 |
Props
| 参数 | 说明 | 类型 | 默认 | 是否必填 |
|---|---|---|---|---|
| propData | 初始组织树数据 | array | [] (见下方示例) | 是 |
| defaultProps | 属性值参数 | Object | {} (见下方示例) | 否 |
- defaultProps 参数
| 参数 | 说明 | 类型 | 默认 |
|---|---|---|---|
| zzdUserName | 指定用户名标签为节点对象的某个属性值 | string | zzdUserName |
| deptName | 指定组织名标签为节点对象的某个属性值 | string | deptName |
| deptId | 指定组织id标签为节点对象的某个属性值 | string | deptId |
| userCode | 指定用户id标签为节点对象的某个属性值 | string | userCode |
| parentId | 指定当前数据父级标签为节点对象的某个属性值 | string | parentId |
- defaultProps示例
{
"zzdUserName": 'zzdUserName',
"deptName": 'deptName',
"deptId":'deptId',
"userCode":'userCode',
"parentId":'parentId'
}- propData 说明
一维数组,默认一级为节点父级标签为 0 时- propData 示例
[
{
deptName:'1-1',
pid:'0',
deptId:'001'
},
{
deptName:'2-1',
pid:'001',
deptId:'0011'
},
{
deptName:'2-2',
pid:'001',
deptId:'0012'
}
]Events
| name | means | Callback |
|---|---|---|
| handleConfirm | 当前选中点击“确定”触发的事件 | 当前选中返回值,Array格式,返回值绑定v-model |
| handleUser | 选择用户模式下,isCheckUsers为true生效,选中组织时触发的事件,与userTree绑定使用 | 返回当前选中组织信息,用户需传回用户数据(userTree) |