n-add-content v1.0.3
nAddContent
Add's content based on specified template

Getting started
npm install n-add-content --saveInject module dependency
angular.module('app', ['nAddContent']);Usage
The component comes with several directives: n-add-content-create, n-add-content-reset, n-add-content-remove and n-add-content-container
Specify the container which the content should be added to
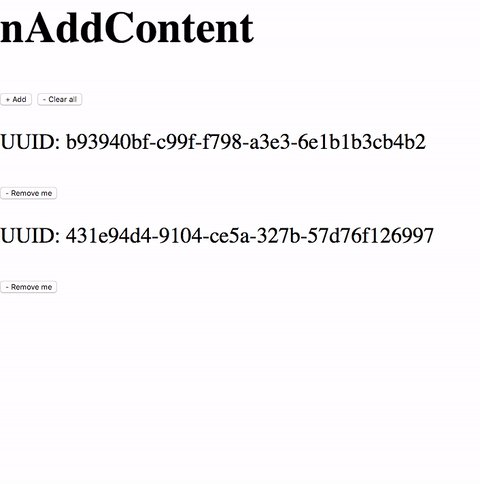
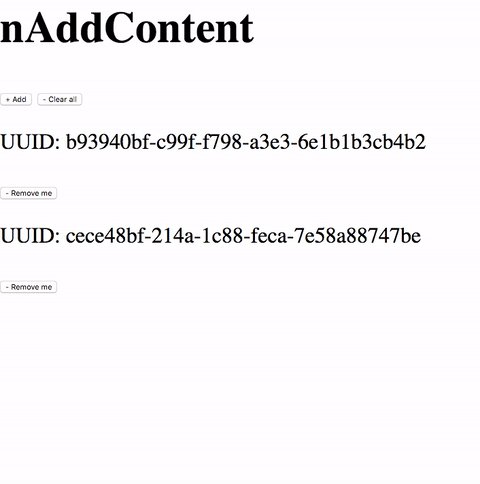
<div n-add-content-container></div>Add control to add the content ex. button
<button type="button" class="button" n-add-content-create template="template.html">+ Add</button>To reset the container content
<button type="button" class="button" n-add-content-reset>Clear all</button>To remove a specific item, following can be used inside the items template
<button type="button" class="button" n-add-content-remove uuid="{{nAddContentItem.uuid}}">Remove</button>Development
Installation
This will install all you need to get started. Besides the dependencies in package.json, it will automatically install jspm for you globally and install jspm dependencies too.
npm installWhat does this include
- Semantic-relase
- Travis CI
- Typescript
- Commitizen
- ng-annotate (adds and removes AngularJS dependency injection annotations)
- Inline Angular templates
- validate-commit-msg
- Karma / Jasmine testing environment
- Lite-server (live-reload)
- SCSS environment with autoprefixer
- SystemJS (SFX)
- Gulp
- Source maps
Lite-server
Lite-server is configured to serve, index.html placed in the root of your component with live-reload for specified environment.
Serve dev-environment
To serve up the un-minified code run following command. This command starts up lite-server and gulp watch task which gives you live-reload when ./dist/component.css, ./dist/component.js or ./index.html is changed:
npm run serve:devServe production-environment
To serve minified & bundled code run the following command. This command starts up lite-server and gulp watch task which gives you live-reload when ./dist/component.css, ./dist/component.min.js or ./index.html is changed.
npm run serve:buildSystemJS (SFX)
SystemJS is configured to build a self-executing bundle. Consumers of your components are therefore NOT required to use SystenJS. Read more
Commitizen (optional)
To use commitizen use following command. Commitizen is optional and if you don't wanna use commitizen you can just commit as you're used to. You will just need to follow the AngularJS commit message guidelines. You can read more about commitizen here
npm run commitvalidate-commit-msg
Validates commit messages on each commit according to the AngularJS commit message guidelines
Build
To build your component run following command. This command will minify your css, compile (es2015), ensures to annotate your angular dependencies, inline all your templates, bundle and minify your javascript.
gulp buildTesting
Single run
npm run testWatch
npm run karma