narrative-schema-label v0.5.0
Literate Visualization · 



A light-touch approach to designing, building and describing visualization. Here you will find
- Tutorials for working with litvis, Elm and elm-vega/vegalite.
- Examples of literate visualization.
- Documentation of the litvis markdown syntax.
- Narrative Schemas to help you write literate visualization documents.
- Packages for developers working with litvis and NPM.
Installing litvis
Litvis documents can be viewed and created in either the Atom or VS Code editors:
If you don't have it already, install Node.js. This will allow you to use npm, used for installing some of the other necessary software.
Open a terminal window and install Elm, Prettier and Prettier Elm plugin with the following command:
npm install --global elm prettier prettier-plugin-elmIf you cannot install with npm because of 'EACCES write permission errors', see these instructions on how to prevent them.
Depending on which editor you wish to use, install the litvis extensions:
If using Atom:
Select
Atom → Preferences → Install(orFile → Settings → Installon Windows)Search for
markdown-preview-enhanced-with-litvisand then clickinstallnext to the returned result (main litvis functionality).Search for
prettier-atomand install (auto-formats code).Search for
language-elmand install (syntax highlighting of Elm code).Search for
language-markdownand install (markdown syntax highlighting).When you create your first document in Atom, you may be asked to install further dependencies such as
linter,linter-ui-defaultandbusy-signal. Install these and any other dependencies if requested.
If using VS Code:
Select
View → ExtensionsSearch for
markdown-preview-enhanced-with-litvisand then clickinstallnext to the returned result (main litvis functionality).Search for
prettier - Code formatterand install (auto-formats code).Search for
elmand install (syntax highlighting of Elm code).
You should now be good to go! Get started by writing your first litvis document and looking at these tutorials.
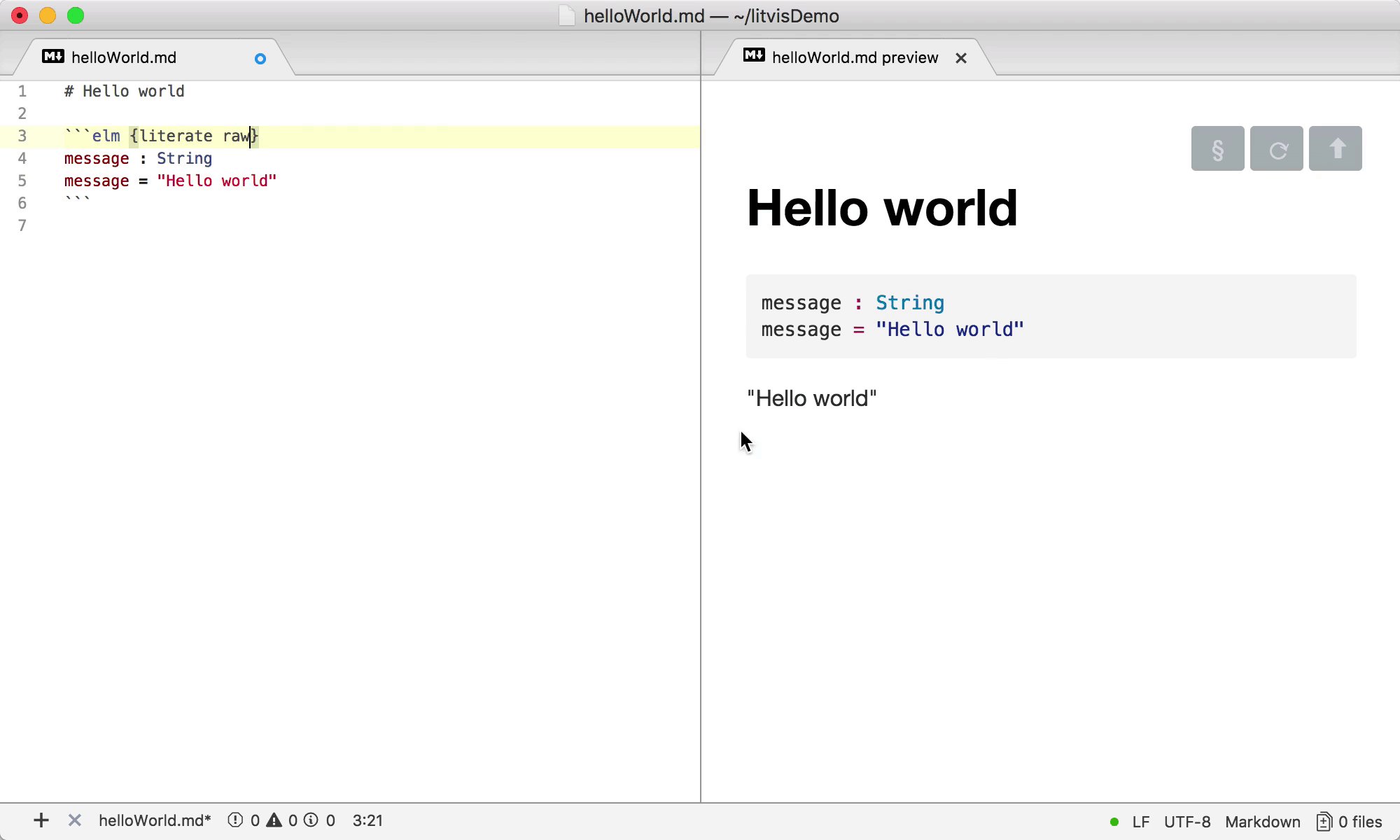
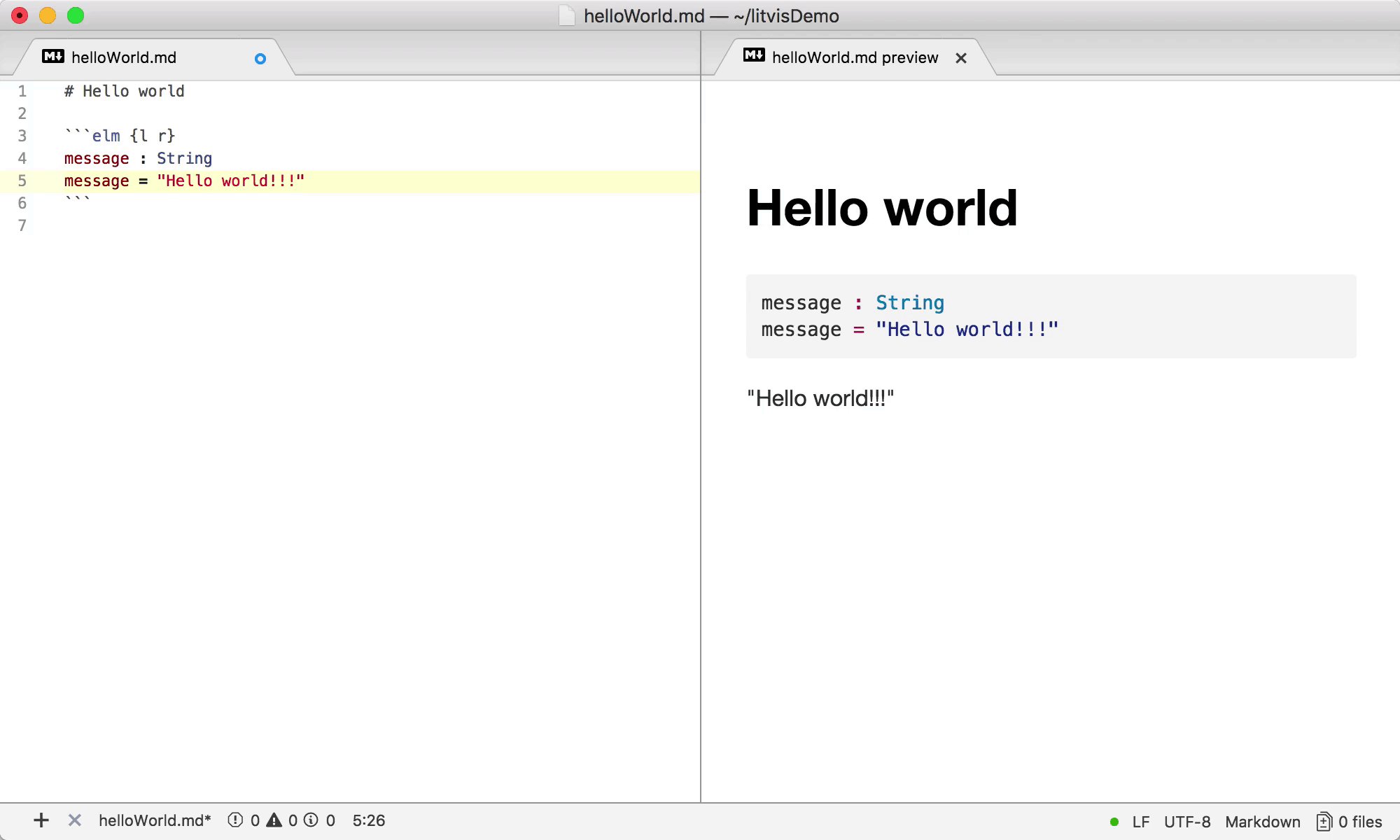
‘Hello world’ in literate Elm
Adding litvis attribute literate (or l) to ```elm blocks in markdown automatically compiles and executes the code in real time.
Attribute raw (or r) is the simplest way to see the result.

Simple litvis chart
A litvis code block with attribute visualize (or v) automatically renders the declared symbol using elm-vega / vega-lite.

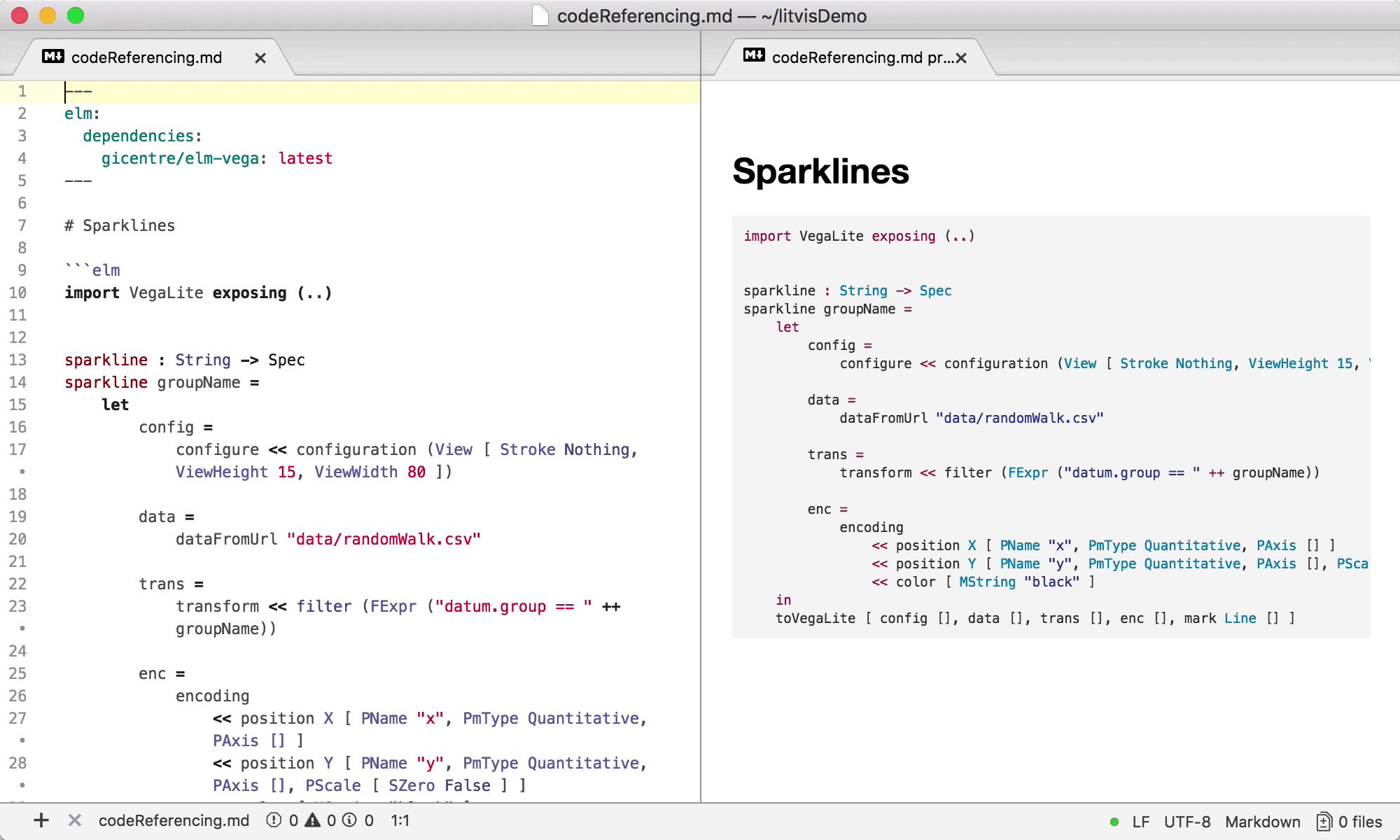
Code referencing across blocks
By default, litvis code blocks share the same execution context, which means that an Elm symbol defined in one block and can be referenced in another block. It is not necessary to maintain the order of blocks to make referencing work.

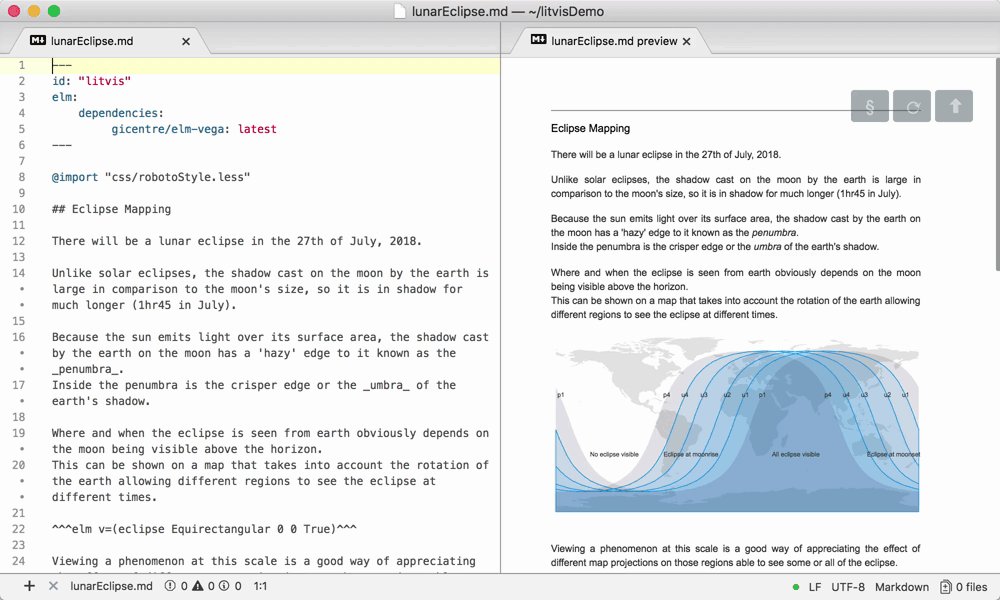
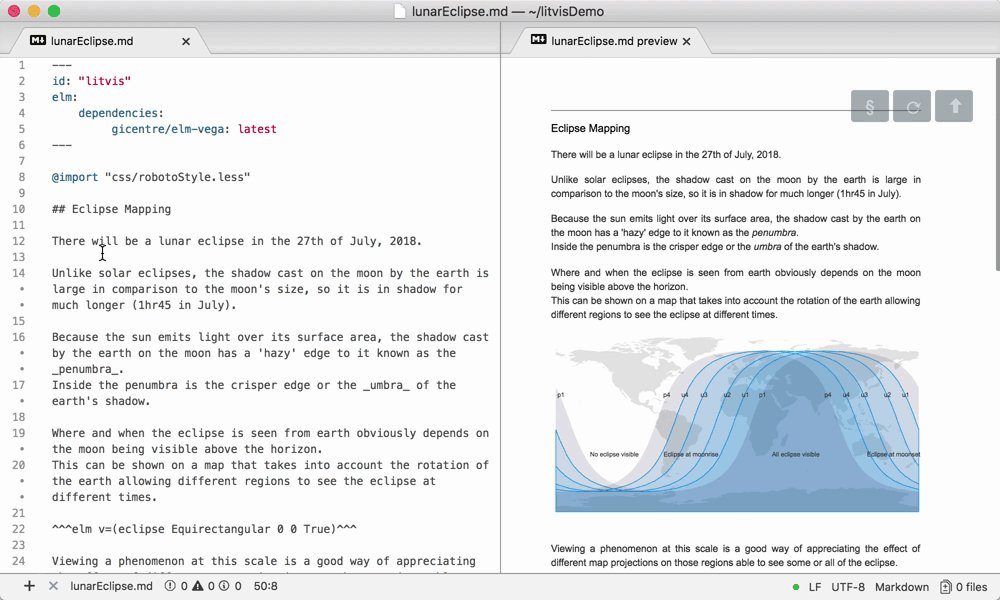
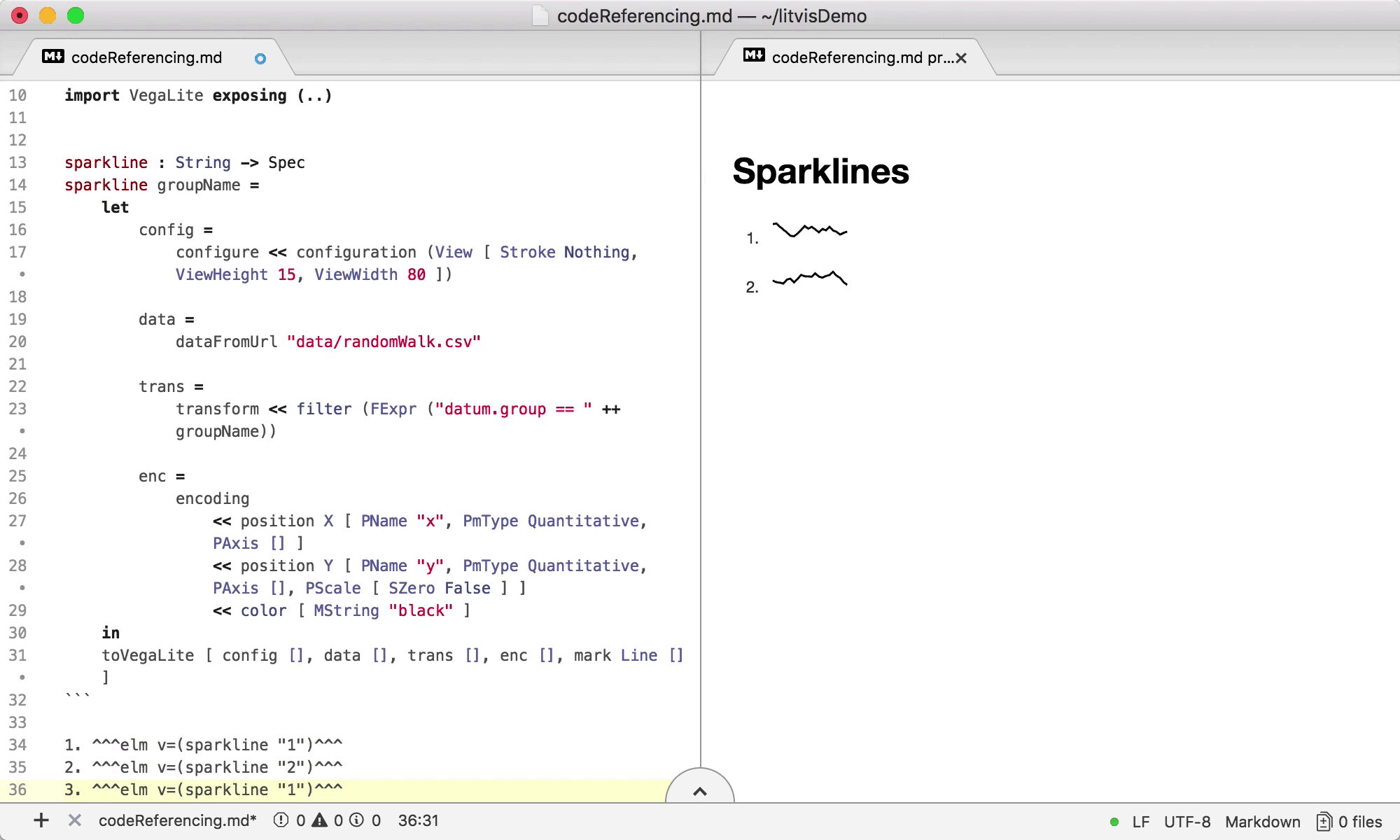
Code referencing with triple hat notation
Symbols from Elm code blocks can be referenced in any part of the markdown using triple hat notation (^^^), e.g. ^^^elm v=barChart^^^.

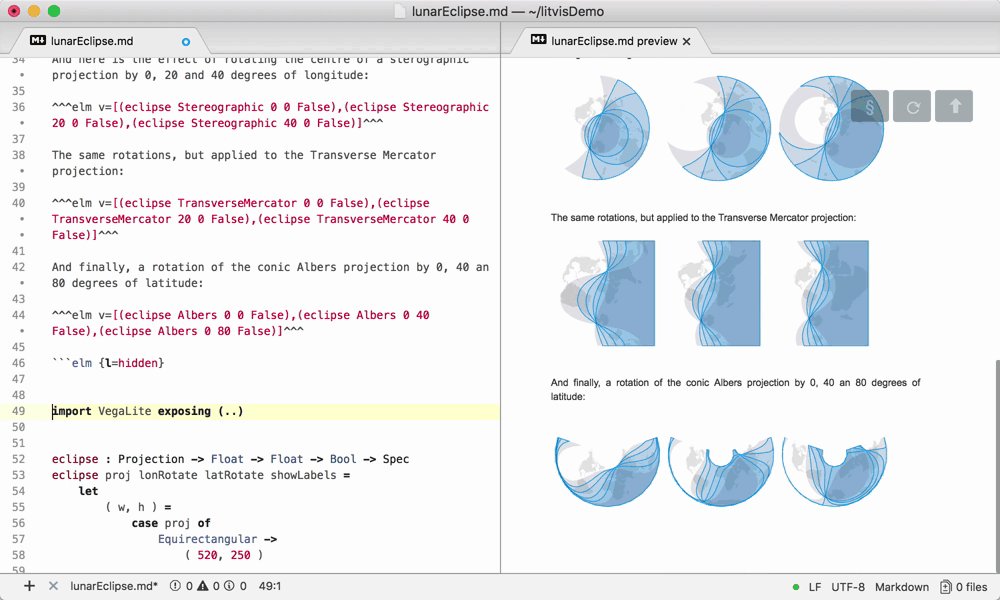
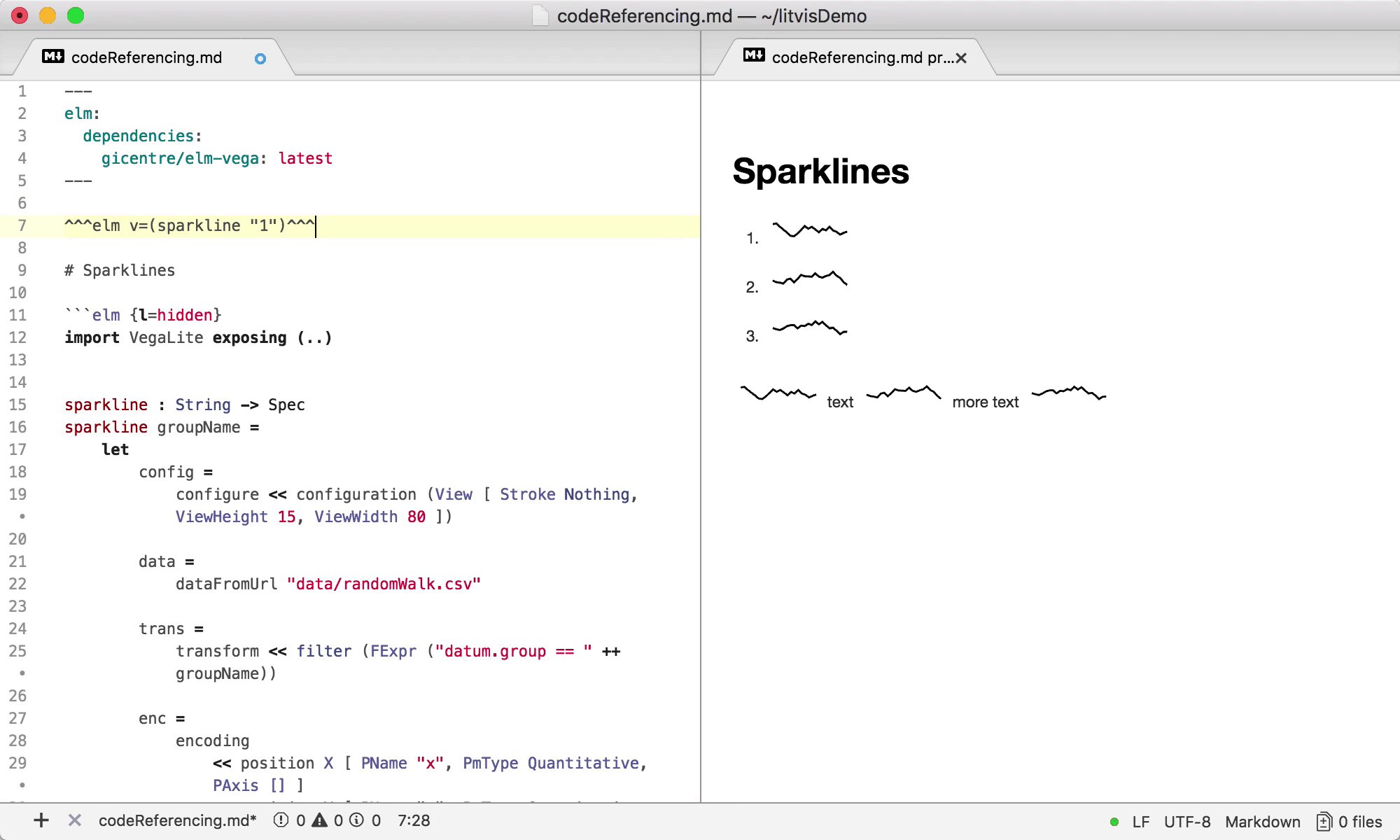
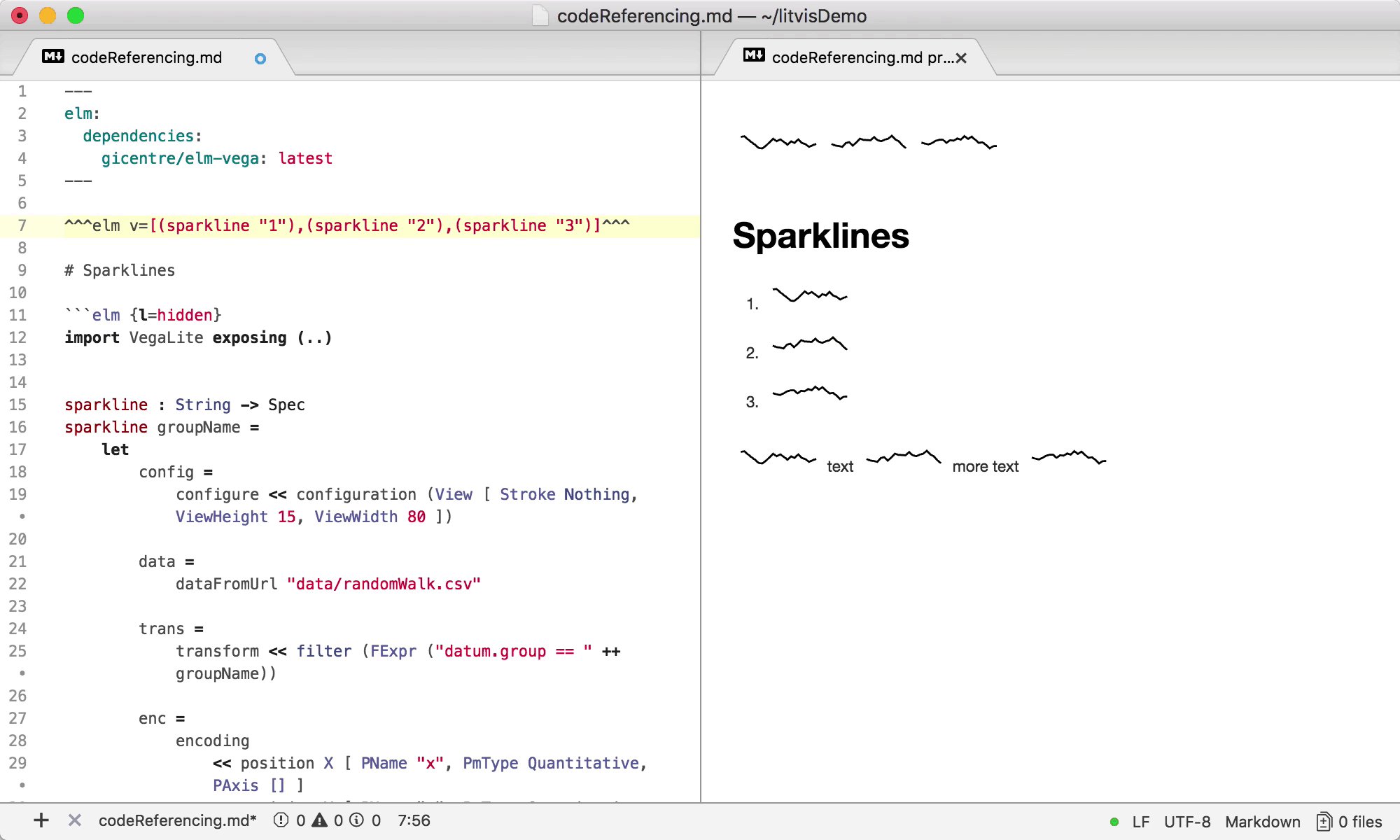
Code referencing with parameters
Triple hat references accept parametrized function calls, which makes it easy to combine text with graphics and produce families of related graphics. This means that small multiples and sparklines are straightforward.

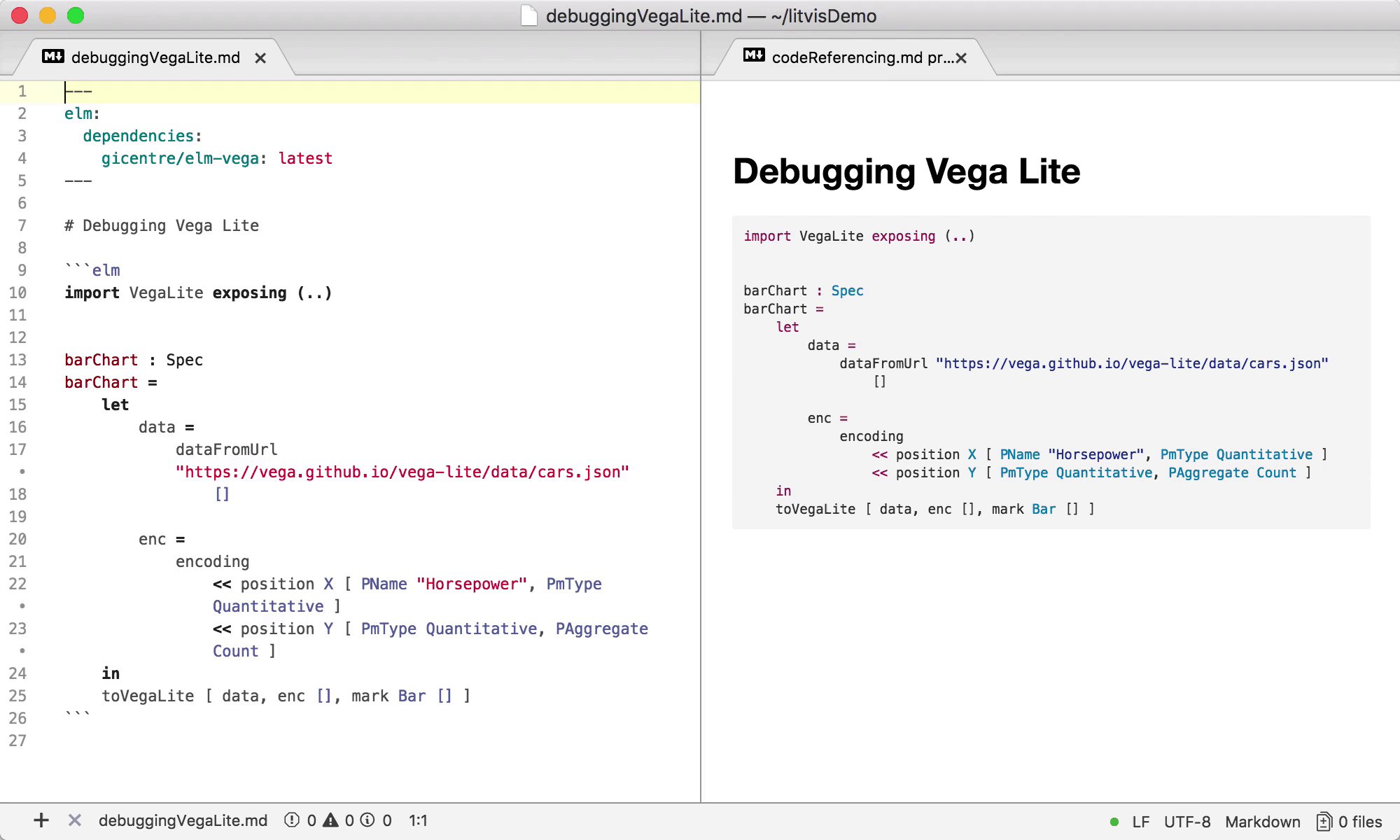
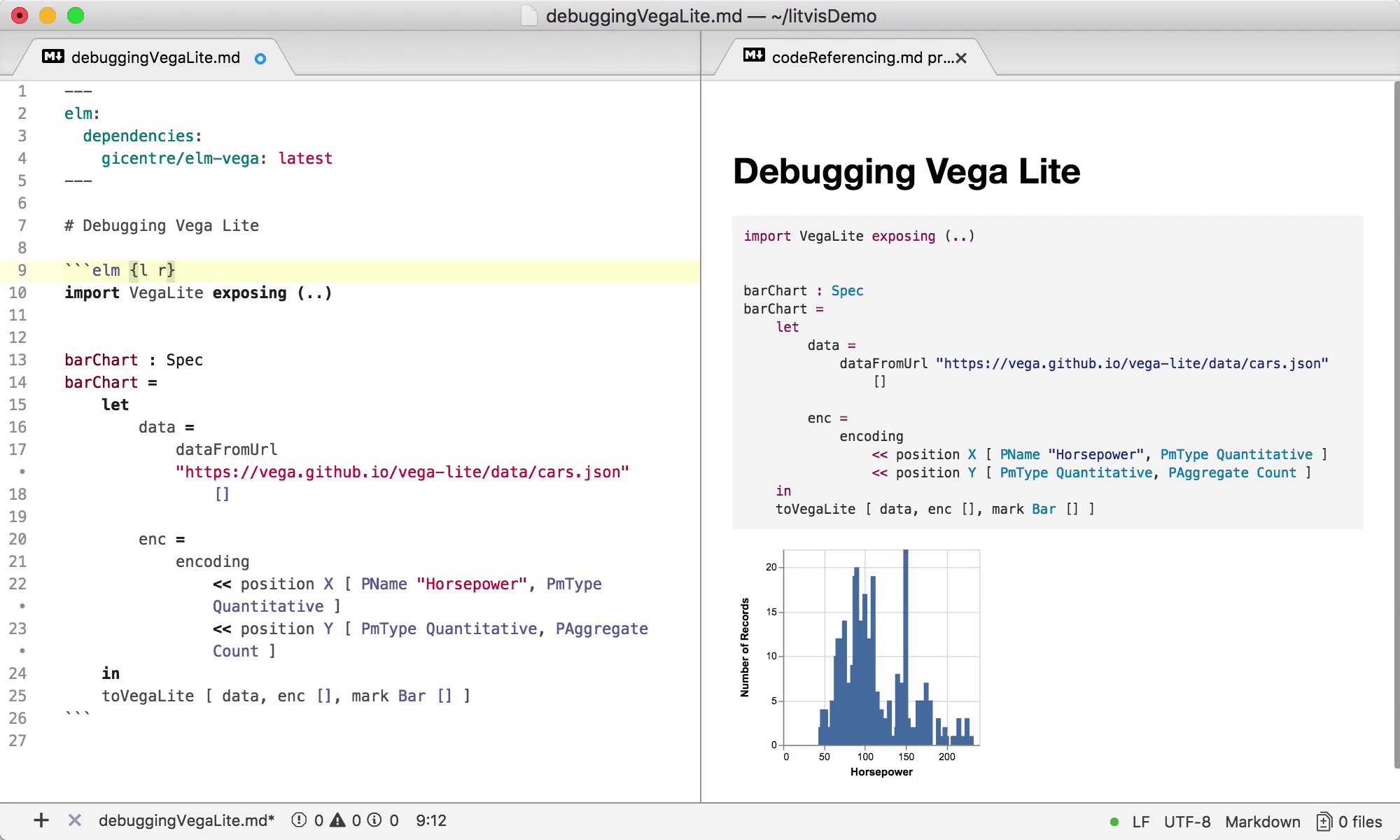
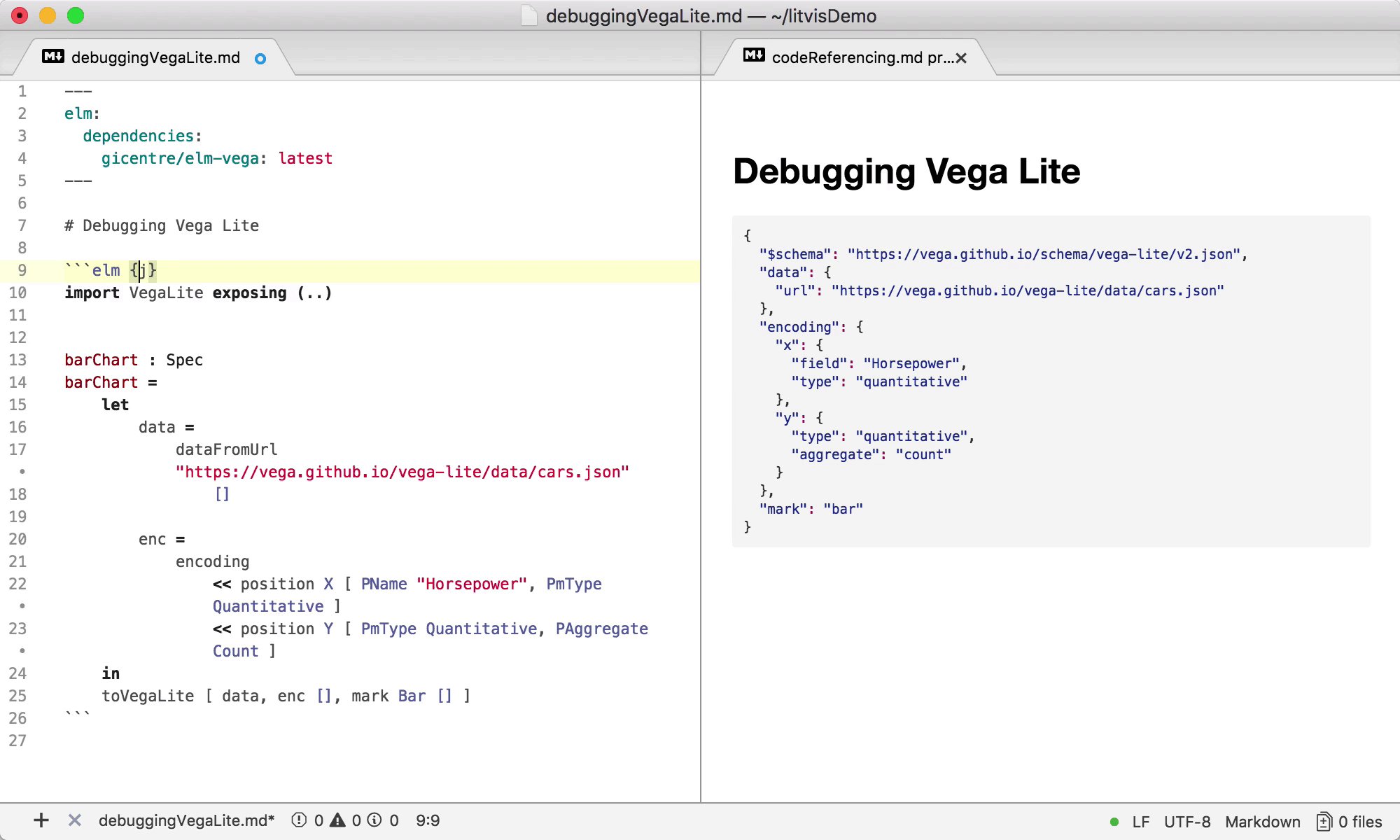
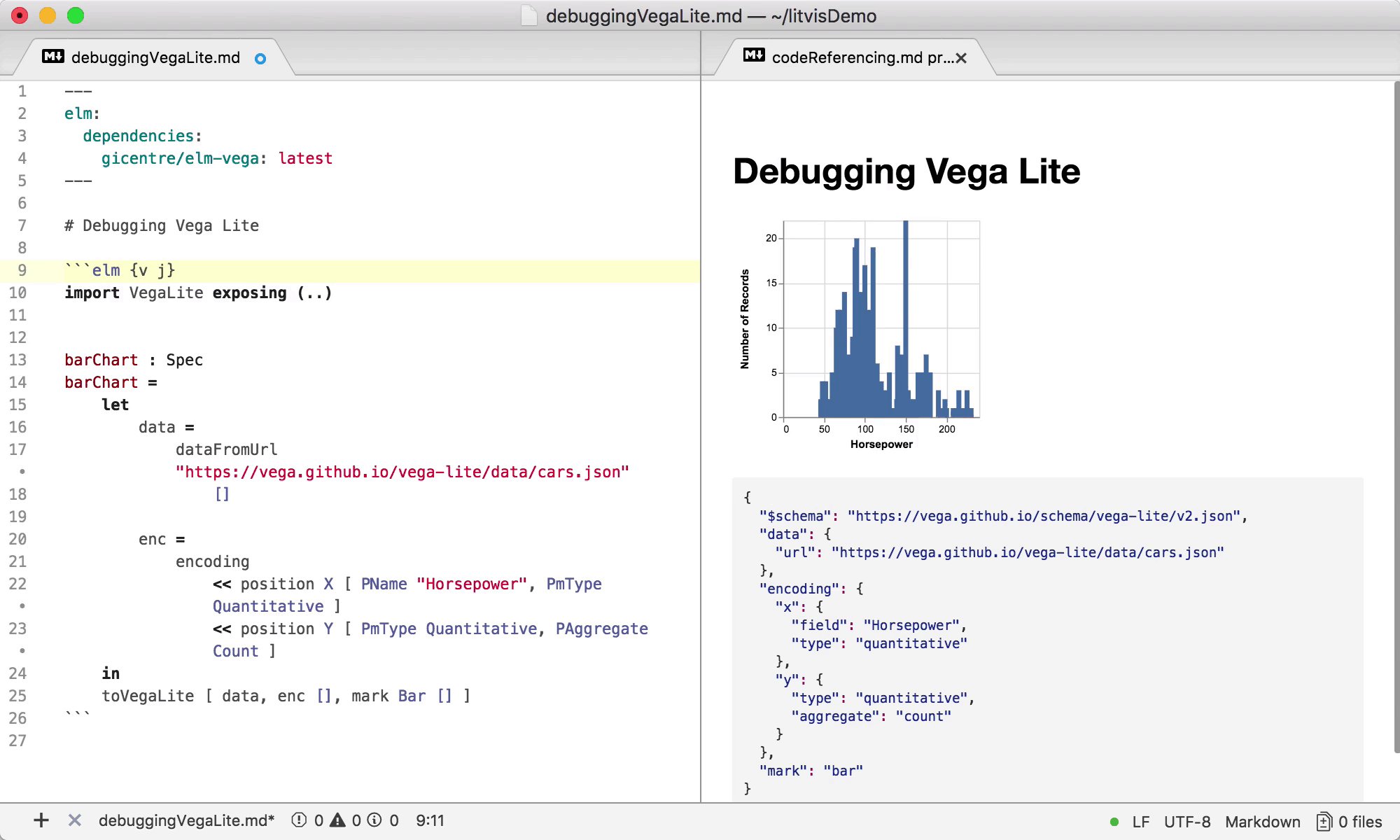
Debugging vega-lite specs
Replacing v with r for raw or j for json makes it possible to look into generated vega-lite specs.
These attributes follow the same ordering rules as l and v.

Interaction
Adding interactive to a code block with v or a triple hat reference makes visualizations live if interaction is described within Spec.
User input controls can be added to the document, if desired.

Mutliple execution contexts
Although a single Elm execution context may be sufficient in many litivs narratives, context isolation may be desired in some cases.
A number of code block attributes such as context, id, follows, isolated and siding enable fine-grained control of Elm symbol visibility, thus making it easier to accomplish certain tasks.
A siding (or s) is a shortcut for isolated follows=default.
This keyword makes previously defined symbols in default context available within the code block, but avoids name clashes with the following blocks.

Branching narratives
A litvis narrative can be split between multiple markdown documents, where each document follows its parent.
This enables routine use of parallel branching narratives that assemble and structure document trees.
Each branch in a tree can represent alternative potentially competing designs each with their own rationale.

examples/features/branching/root.md > examples/features/branching/branchA.md > examples/features/branching/branchB.md
Narrative schemas
A litvis narrative can be linked to a set of YAML files, which define labels, rules and styling.
These narrative schemas can be thought of as an analogue of schemas more usually found in declarative programming contexts such as JSON and XML schema.
The purpose of the schema is to provide a set of structured guidelines to assist in writing the narrative content around a visualization design.
This can be thought of as form of scaffolding to assist in the process of design exposition.
Schemas can be used to validate litvis documents.

Linting
A litvis document that is being previewed is constantly checked against various issues. These issues are displayed in the editing environment and help with debugging. If a visualization has been successfully rendered before the issue had occurred, its old preview is shown to avoid unwanted markup reflows.

Automatic code formatting
Litvis integrates with Prettier and its Elm plugin, which enables seamless document formatting as the narrative is being written. A file is automatically prettified on save or when the Format command is explicitly called. Formatting keeps litvis files in a readable and maintainable state, which eases collaboration and reduces distraction from the higher-level tasks.