1.0.1 • Published 5 years ago
native-countdown v1.0.1
native-countdown
React Native CountDown
Fork of talalmajali/react-native-countdown-component
Installation
Run npm install native-countdown --save OR yarn add native-countdown --save
Props
| Name | Description | Type | Default Value |
|---|---|---|---|
| id | Counter id, to determine whether to reset the counter or not | string | null |
| style | Override the component style | object | {} |
| digitStyle | Digit style | object | {backgroundColor: '#FAB913'} |
| digitTxtStyle | Digit Text style | object | {color: '#000'} |
| timeLabelStyle | Time Label style | object | {color: '#000'} |
| separatorStyle | Separator style | object | {color: '#000'} |
| size | Size of the countdown component | number | 15 |
| until | Number of seconds to countdown | number | 0 |
| onFinish | What function should be invoked when the time is 0 | func | null |
| onChange | What function should be invoked when the timer is changing | func | null |
| onPress | What function should be invoked when clicking on the timer | func | null |
| timeToShow | What Digits to show | array | 'D', 'H', 'M', 'S' |
| timeLabels | Text to show in time label | object | {d: 'Days', h: 'Hours', m: 'Minutes', s: 'Seconds'} |
| showSeparator | Should show separator | bool | false |
| running | a boolean to pause and resume the component | bool | true |
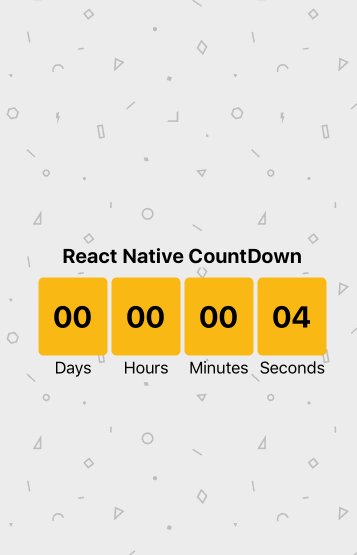
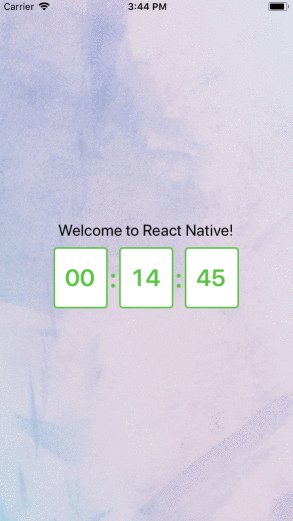
Preview

Code
import CountDown from 'native-countdown';
render() {
return (
<CountDown
until={10}
onFinish={() => alert('finished')}
onPress={() => alert('hello')}
size={20}
/>
)
}Custom Styling Example

Code
import CountDown from 'native-countdown';
render() {
return (
<CountDown
until={60 * 10 + 30}
size={30}
onFinish={() => alert('Finished')}
digitStyle={{backgroundColor: '#FFF'}}
digitTxtStyle={{color: '#1CC625'}}
timeToShow={['M', 'S']}
timeLabels={{m: 'MM', s: 'SS'}}
/>
)
}Separator Example

Code
import CountDown from 'native-countdown';
render() {
return (
<CountDown
size={30}
until={1000}
onFinish={() => alert('Finished')}
digitStyle={{backgroundColor: '#FFF', borderWidth: 2, borderColor: '#1CC625'}}
digitTxtStyle={{color: '#1CC625'}}
timeLabelStyle={{color: 'red', fontWeight: 'bold'}}
separatorStyle={{color: '#1CC625'}}
timeToShow={['H', 'M', 'S']}
timeLabels={{m: null, s: null}}
showSeparator
/>
)
}1.0.1
5 years ago