nativescript-audio-ssi v4.0.6
NativeScript-Audio
NativeScript plugin to play and record audio files for Android and iOS.
This forks from Brad Martin's plugin. It fixes an issue in ios when dispose is called before init from url completes.
Uses the following native classes:
Android
iOS
Note: You will need to grant permissions on iOS to allow the device to access the microphone if you are using the recording function. If you don't, your app may crash on device and/or your app might be rejected during Apple's review routine. To do this, add this key to your app/App_Resources/iOS/Info.plist file:
<key>NSMicrophoneUsageDescription</key>
<string>Recording Practice Sessions</string>Installation
The plugin is compatible with both Nativescript 3.x and 2.x versions. Install with:
tns plugin add nativescript-audio
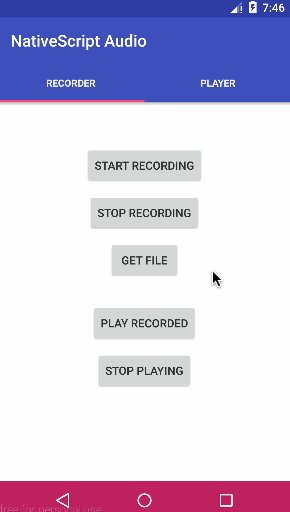
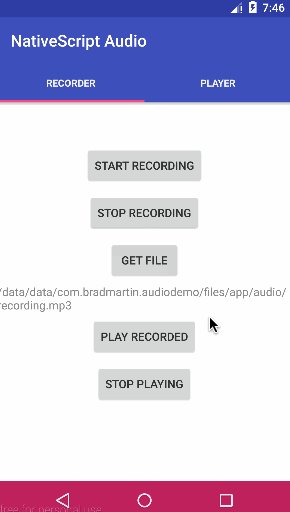
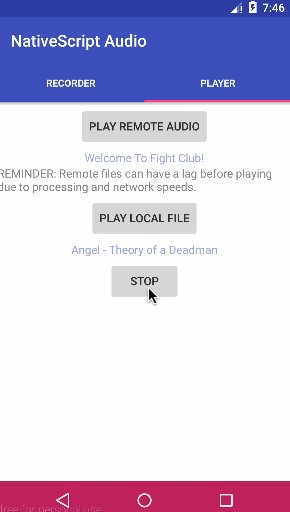
Sample Screen

Sample Usage
Just a simple example of how you could reuse player instances for a given file:
import { TNSPlayer } from 'nativescript-audio';
export class YourClass {
private _player: TNSPlayer;
constructor() {
this._player = new TNSPlayer();
this._player.initFromFile({
audioFile: '~/audio/song.mp3', // ~ = app directory
loop: false,
completeCallback: this._trackComplete.bind(this),
errorCallback: this._trackError.bind(this)
}).then(() => {
this._player.getAudioTrackDuration().then((duration) => {
// iOS: duration is in seconds
// Android: duration is in milliseconds
console.log(`song duration:`, duration);
});
});
}
public togglePlay() {
if (this._player.isAudioPlaying()) {
this._player.pause();
} else {
this._player.play();
}
}
private _trackComplete(args: any) {
console.log('reference back to player:', args.player);
// iOS only: flag indicating if completed succesfully
console.log('whether song play completed successfully:', args.flag);
}
private _trackError(args: any) {
console.log('reference back to player:', args.player);
console.log('the error:', args.error);
// Android only: extra detail on error
console.log('extra info on the error:', args.extra);
}
}And a simple javascript example:
var audio = require("nativescript-audio");
var player = new audio.TNSPlayer();
var playerOptions = {
audioFile: "http://some/audio/file.mp3",
loop: false,
completeCallback: function () {
console.log('finished playing')
},
errorCallback: function (errorObject) {
console.log(JSON.stringify(errorObject));
},
infoCallback: function (args) {
console.log(JSON.stringify(args));
}
};
player.playFromUrl(playerOptions)
.then(function (res) {
console.log(res);
})
.catch(function () {
console.log("something went wrong...");
})API
TNSRecorder
| Method | Description |
|---|---|
TNSRecorder.CAN_RECORD(): boolean | Determine if ready to record. |
start(options: AudioRecorderOptions): Promise | Start recording file. |
stop(): void | Stop recording. |
pause(): Promise<any> | Pause recording |
resume(): Promise<any> | Resume recording. |
dispose(): void | Free up system resources when done with recorder. |
TNSPlayer
| Method | Description |
|---|---|
initFromFile( { audioFile: string, loop: boolean, completeCallback?: Function, errorCallback?: Function, infoCallback?: Function; } ): Promise | Initialize player instance with a file without auto-playing. |
playFromFile( { audioFile: string, loop: boolean, completeCallback?: Function, errorCallback?: Function, infoCallback?: Function; } ): Promise | Auto-play from a file. |
initFromUrl( { audioFile: string, loop: boolean, completeCallback?: Function, errorCallback?: Function, infoCallback?: Function; } ): Promise | Initialize player instance from a url without auto-playing. |
playFromUrl( { audioFile: string, loop: boolean, completeCallback?: Function, errorCallback?: Function, infoCallback?: Function; } ): Promise | Auto-play from a url. |
pause(): Promise<boolean> | Pause playback. |
resume(): void | Resume playback. |
seekTo(time:number): Promise<boolean> | Seek to position. |
dispose(): Promise<boolean> | Free up resources when done playing audio. |
isAudioPlaying(): boolean | Determine if player is playing. |
getAudioTrackDuration(): Promise<string> | duration of media file assigned to mediaPlayer. |
currentTime: number | Get the current time in the media file's duration. |
volume: void | Get/Set the player volume. Value range from 0 to 1. |
You can access the underlying native class instance via ios and android getters on the respective platforms which will return you:
AVAudioPlayeron iOSMediaPlayeron Android
Platform specific:
iOS:
playAtTime(time: number): Play at a specific time.
Why the TNS prefixed name?
TNS stands for Telerik NativeScript
iOS uses classes prefixed with NS (stemming from the NeXTSTEP days of old):
https://developer.apple.com/library/mac/documentation/Cocoa/Reference/Foundation/Classes/NSString_Class/
To avoid confusion with iOS native classes, TNS is used instead.

