1.0.5 • Published 5 years ago
nativescript-n6-color-wheel v1.0.5
NativeScript Color Wheel
This plugin is tend to be used within NativeScript 6 version.
Correspondent {N}7 version is @sergeymell/nativescript-color-wheel
Description
This plugin is actually a color picker plugin which can be used as a simple component wherever you need it. It allows you to
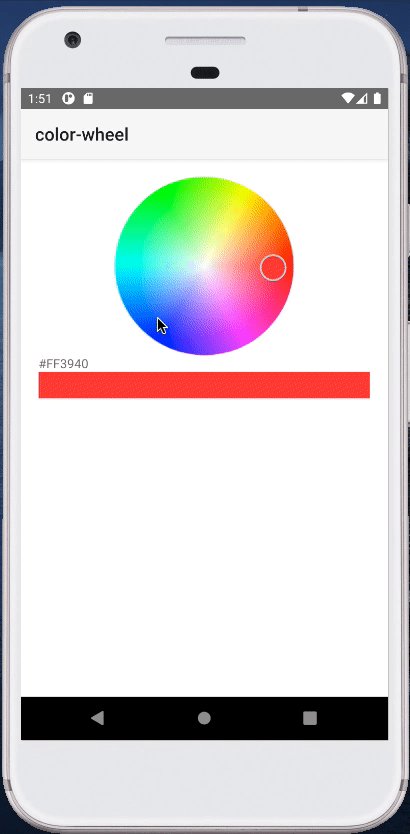
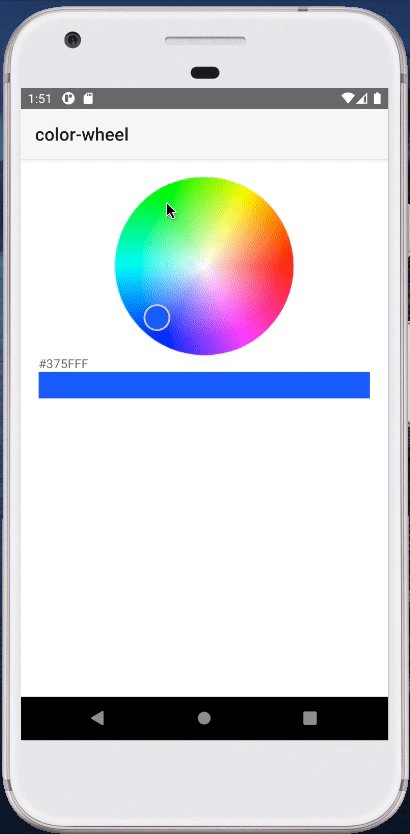
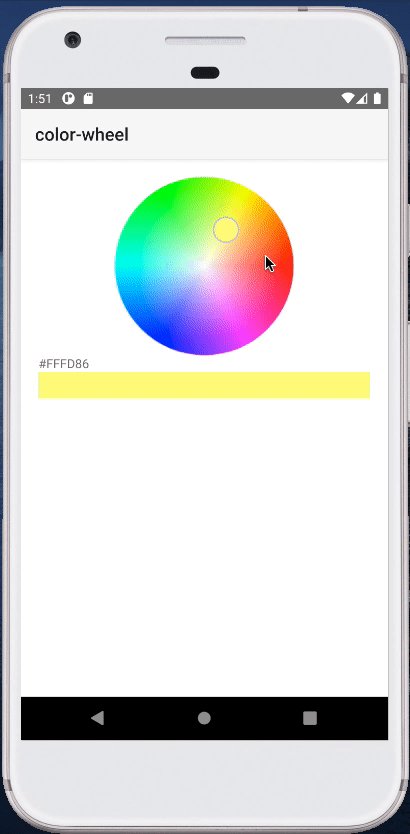
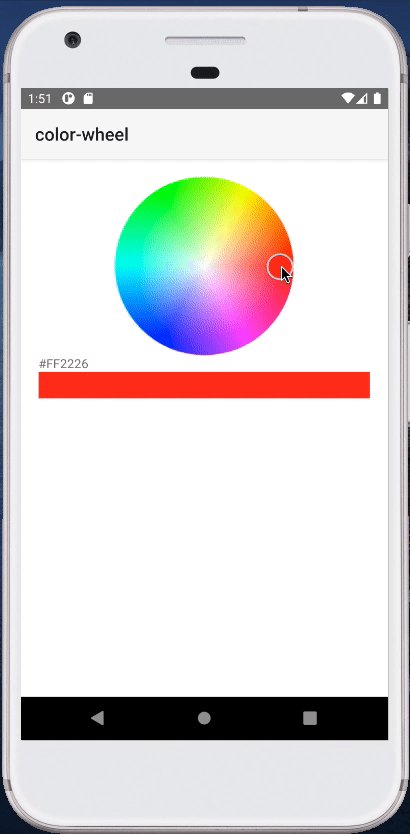
- pick a color by clicking appropriate position on the color wheel
- render whatever UI as a picker icon customizing it on your own needs
- set an initial color for the plugin
- put the color picker wherever you need it as long it's just a custom element.
Plugin works simultaneously for both iOS and Android platforms and is not based on any additional libraries, CocoaPods etc
Examples
| Color wheel with custom selection picker | Color picker in a modal dialog |
|---|---|
 |  |
Installation
ns plugin add nativescript-n6-color-wheelUsage
In NativeScript Core applications:
<clw:ColorWheel width="200" height="200" color="#FFB35E"
colorSelect="{{colorSelected}}"/>In NativeScript Angular applications:
- Add
NativeScriptColorWheelModulefromnativescript-n6-color-wheel/angularto theimportssection of your Angular module - Use the
ColorWheelcomponent where you need it
<ColorWheel width="200" height="200" margin="20"
(colorSelect)="onColorSelected($event)"></ColorWheel>TODOs:
- optimize the algorithm of initial color location determination
- make color brightness configurable (at least for Android)
- add support of other color selection area forms (i.e. square)
License
Apache License Version 2.0