0.3.2 • Published 9 years ago
nativescript-sectioned-list-view v0.3.2
Nativescript Sectioned List View
This is a drop in component to support sections in ios. It works with your existing code with a simple array of items. However, use a Sectioned Array to add sections and bind data.
Installation
$ tns plugin add nativescript-sectioned-list-viewSection Templating
There is also support to template the headers, height of the header etc.
Usage
In xml
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded"
xmlns:tools="nativescript-sectioned-list-view">
<tools:SectionedListView items="{{items}}" rowHeight="44">
<tools:SectionedListView.itemTemplate>
<Label text="{{name}}" />
</tools:SectionedListView.itemTemplate>
</tools:SectionedListView>
</Page>Make the section header blue.
<tools:SectionedListView items="{{items}}" rowHeight="44" headerHeight="44">
<tools:SectionedListView.itemTemplate>
<Label text="{{name}}" />
</tools:SectionedListView.itemTemplate>
<tools:SectionedListView.headerTemplate>
<Label text="{{$value}}" style="color: blue"/>
</tools:SectionedListView.headerTemplate>
</tools:SectionedListView>Use a static array in your javascript
var students = [
{"name" : "Alice", gender:"female"},
{"name": "Adam", gender: "male"},
{"name": "Bob", gender: "male"},
{"name": "Brittany", gender: "female"},
{"name": "Evan", gender: "male"}
];
page.bindingContext = { items : students }Use a GroupedArray
page.bindingContext = { items:{
getTitle: function(section) { return "Section "+section;},
getNoOfSections: function() { return 2;},
getNoOfItemsInSection: function(section) {return 3;},
getItem: function(row, section) { return "Item {"+row+", "+section+"}";}
}};Or, use a observable sectioned array
var sectionedListViewModule = require("nativescript-sectioned-list-view");
var observableSectionArrayModule = require("observable-sectioned-array");
function pageLoaded(args) {
var page = args.object;
var students = [
{"name" : "Alice", gender:"female"},
{"name": "Adam", gender: "male"},
{"name": "Bob", gender: "male"},
{"name": "Brittany", gender: "female"},
{"name": "Evan", gender: "male"}
];
var boys = students.filter(function(student) { return student.gender ==="male";});
var girls = students.filter(function(student) { return student.gender ==="female";});
var sectionedArray = new observableSectionArrayModule.ObservableSectionArray();
sectionedArray.addSection("Boys", boys);
sectionedArray.addSection("Girls", girls);
//Now add a new student "Eve" to girls after some delay.
setTimeout(function() {
//Notice how pushing new item to section array reloads the view and adds Eve as a new row.
sectionedArray.push([{"name": "Eve", gender:"female"}], 1);
}, 3000);
page.bindingContext = {items: sectionedArray};
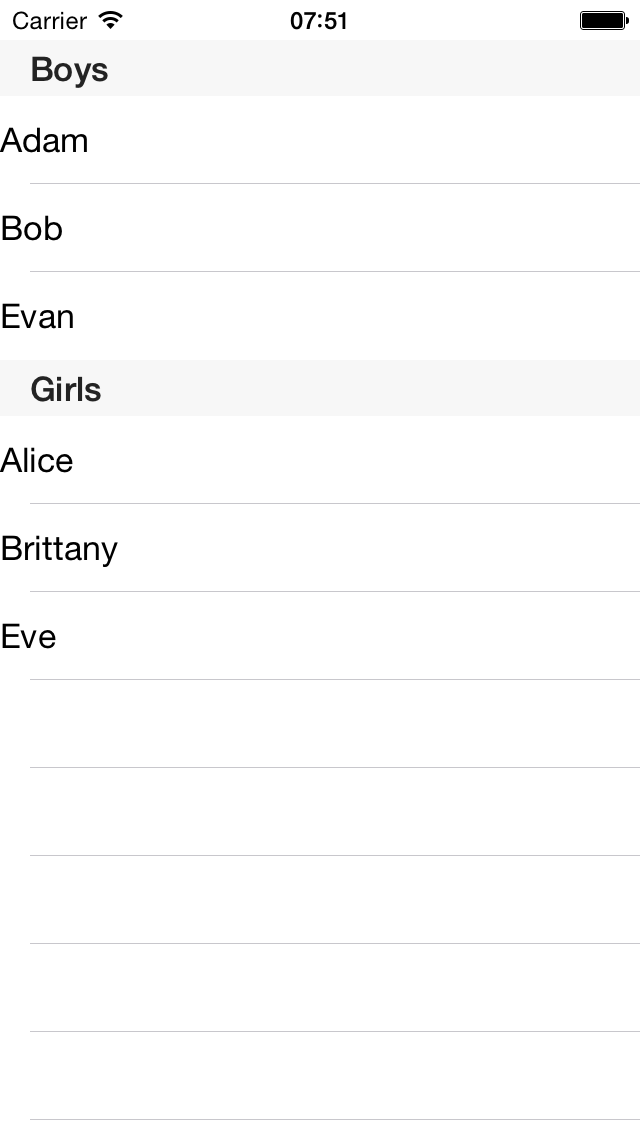
}Screen shot