nberktumer-react-diagrams v5.2.7
STORM React Diagrams
PSA: React Diagrams is currently getting a bit of a rewrite to enable much more advanced features. To see the new foundation WIP visit https://github.com/projectstorm/react-canvas.
DEMO: http://projectstorm.cloud/react-diagrams
DOCS: https://projectstorm.gitbooks.io/react-diagrams
RELEASE NOTES : http://dylanv.blog/2018/03/03/storm-react-diagrams-5-0-0/
A super simple, no-nonsense diagramming library written in React that just works.
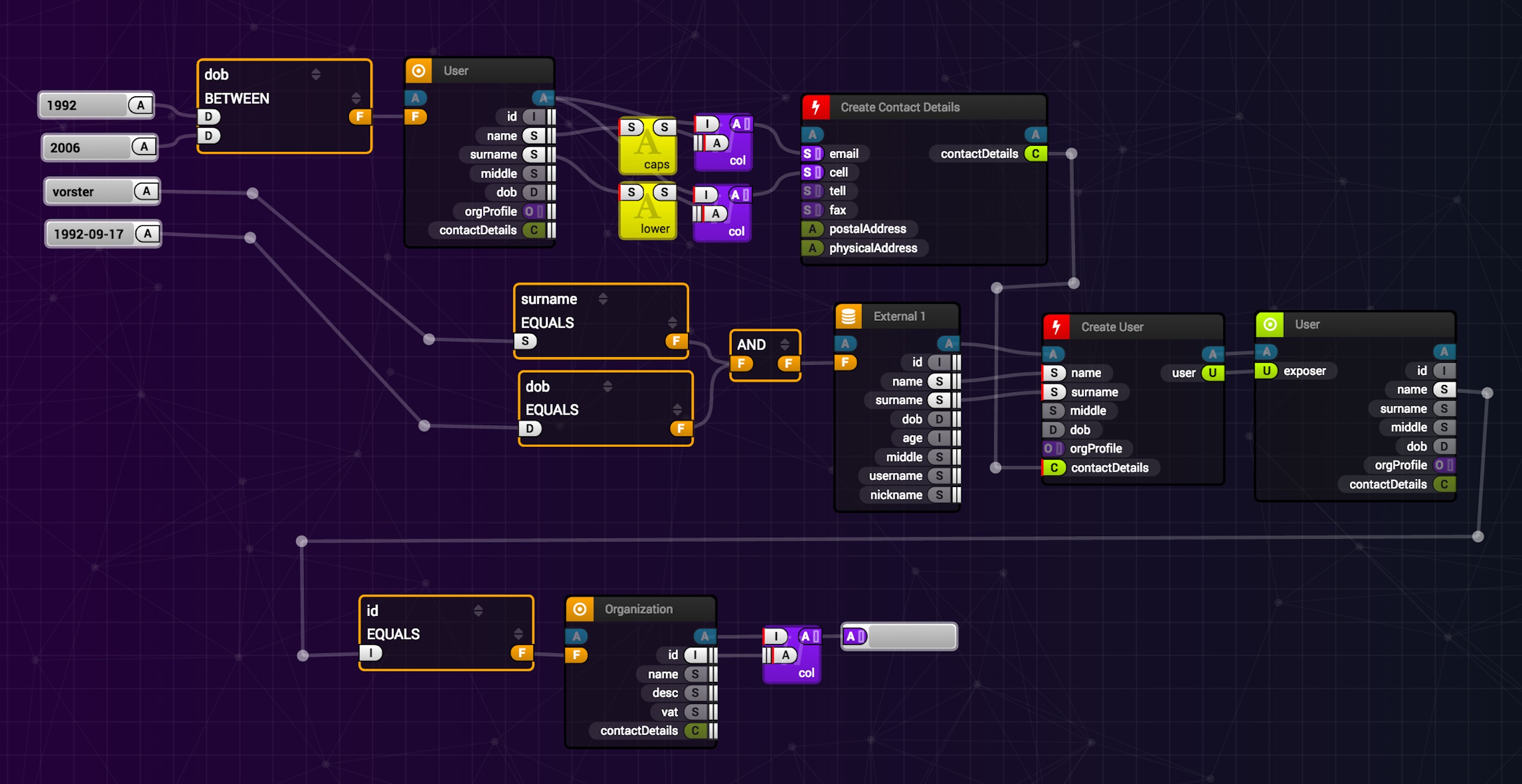
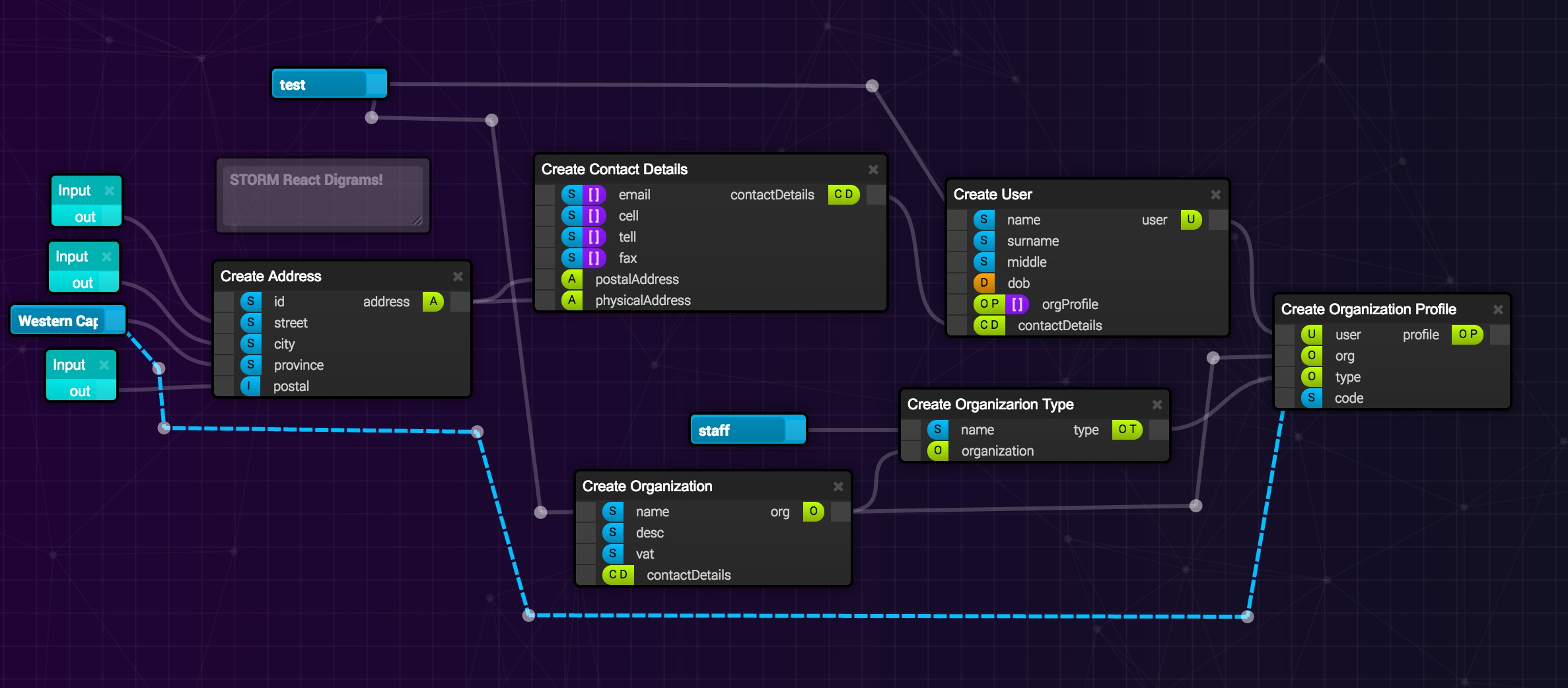
Example implementation using custom models:

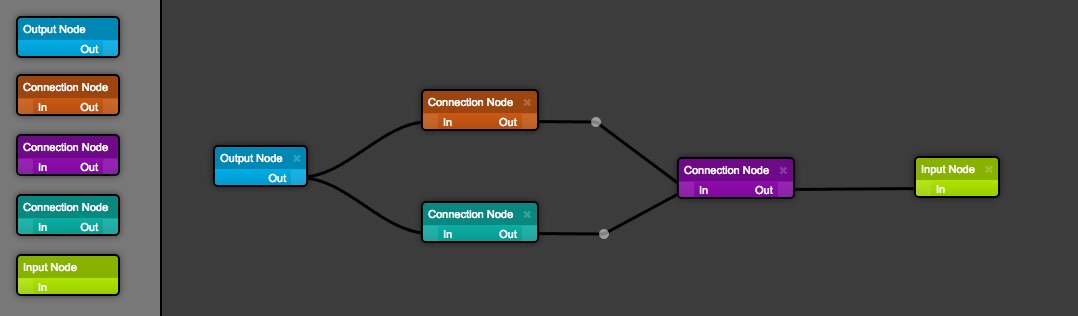
 Get started with the default models right out of the box:
Get started with the default models right out of the box:

Introduction
A no-nonsense diagramming library written entirely in React with the help of a few small libraries. It aims to be:
- Simple, and void of any fuss/complications when implementing it into your own application
- Customizable without having to hack the core (adapters/factories etc..)
- Simple to operate and understand without sugar and magic
- Fast and optimized to handle large diagrams with hundreds of nodes/links
- Super easy to use, and should work as you expect it to
- Perfect for creating declarative systems such as programmatic pipelines and visual programming languages
Run the demos
After running yarn install you must then run: yarn run storybook
Building from source
Simply run webpack in the root directory (or export NODE_ENV=production && webpack if you want a production build) and it will spit out the transpiled code and typescript definitions into the dist directory as a single file.
We use webpack for this because TSC cannot compile a single UMD file (TSC can currently only output multiple UMD files).

