3.0.11 • Published 4 years ago
nbtd-demo v3.0.11
RuoYi-Cloud-Ant-Design简介
RuoYi-Cloud-Ant-Design是一套基于若依Cloud微服务版本为后端开发的一套基于Ant Design Vue的前端项目
官方文档
本项目官方文档 。 在线体验往下滑↓
友情链接
若依/RuoYi-Cloud(SpringCloud微服务版本) (本项目采取的后端)。
启动项目
- 拉取项目代码
git clone git@gitee.com:xuezipeng/ruoyi-cloud-ant-design.git- 安装依赖
npm install- 开发模式运行
npm run serve- 打包项目
npm run build- eslint规范自动修复
npm run lint项目结构
├── src/
├── api(存放接口)
├── assets(存放一些静态资源,图片等)
├── components(存放组件,由Ant Design Vue Pro提供)
├── config(项目配置文件如全局样式、路由)
├── core(项目核心文件夹,用于配置一些必备的组件/图标)
├── layouts(项目布局文件夹,路由以及固定的侧边栏所采用的组件都在这里哦)
├── locales(国际化包)
├── mock(Ant Design Vue Pro前端模拟数据,现已不用!)
├── router(动态路由的实现)
├── store(Vuex.Store配置)
├── utils(工具包)
├── views(存放页面)内置功能(前端)
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 在线构建器:拖动表单元素生成相应的HTML代码。(待开发!)
- 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
在线体验
- admin/admin123
演示地址:http://182.61.136.176 由于在百度智能云没有备案域名,暂时以ip访问!
前端文档地址:正在编写中!
后端文档地址:http://doc.ruoyi.vip
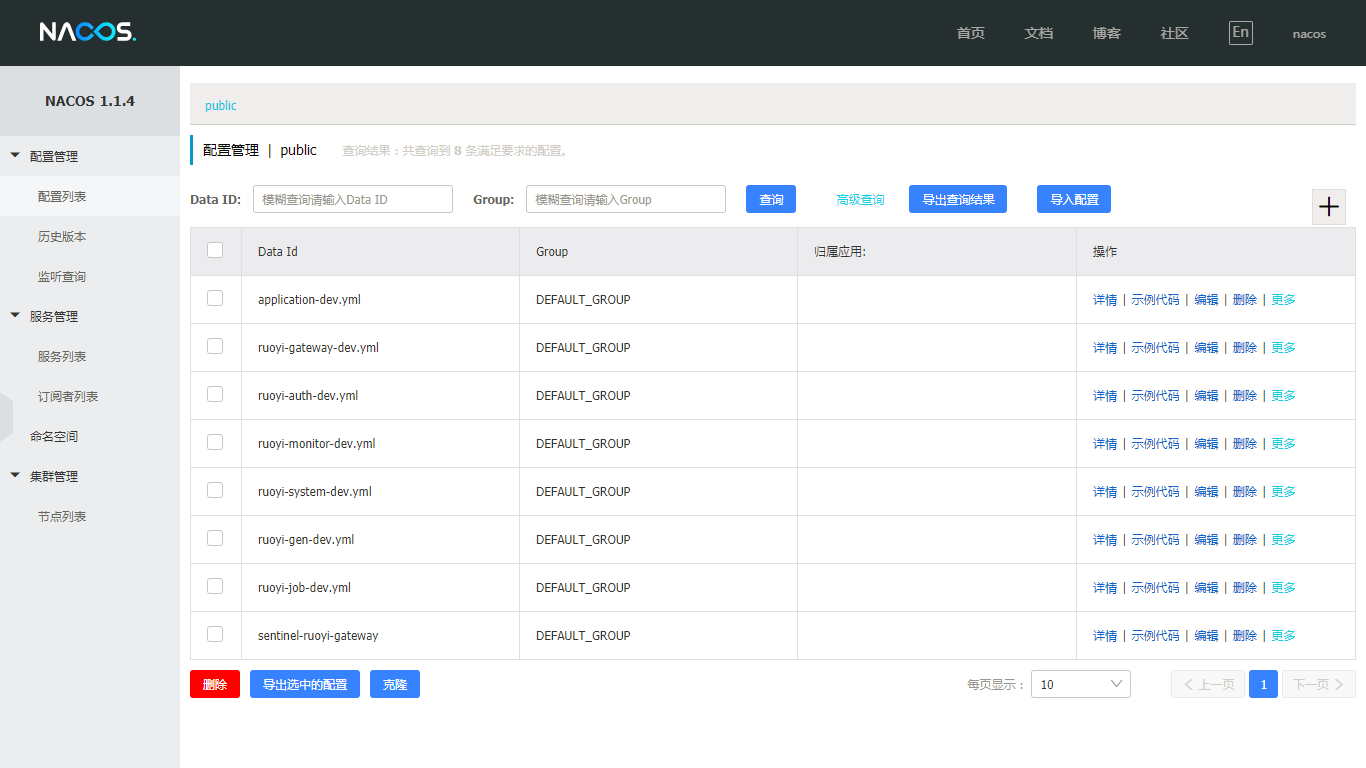
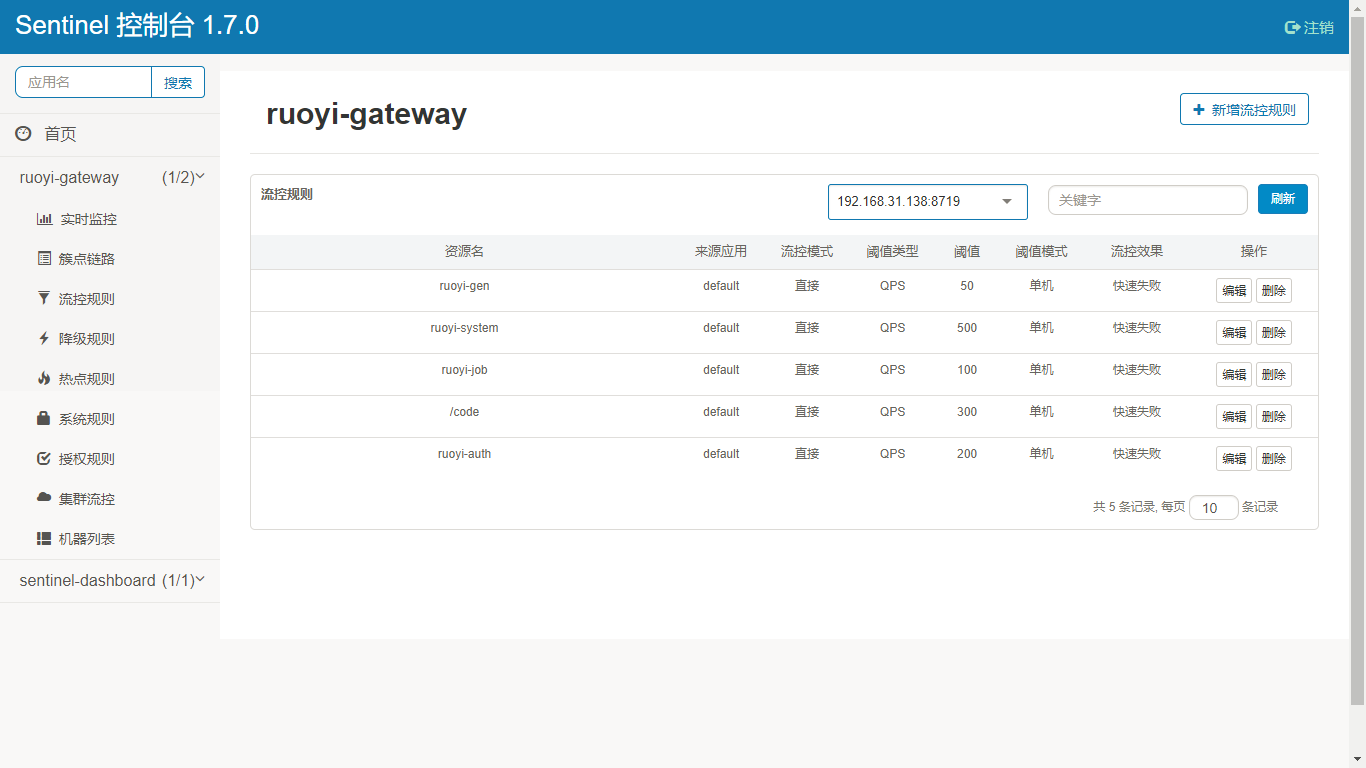
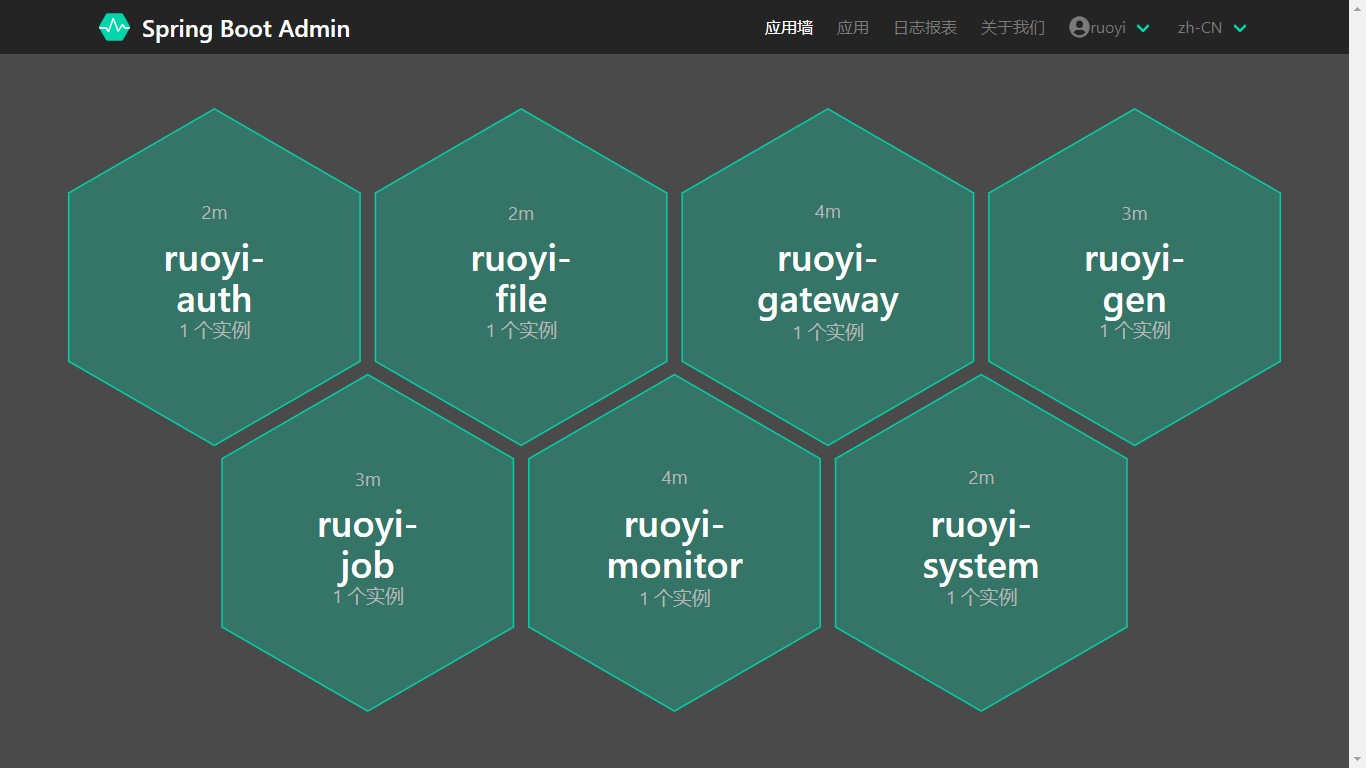
演示图
 |  |
|---|---|
 |  |
 |  |
 |  |
 |  |
 |  |
! |  |
 |  |
 |
若依微服务Ant Design版前端交流群(仅Ant Design前端)
QQ群群号: 1038609759
链接: 点击链接加入群聊【若依微服务Ant Design交流群】:https://jq.qq.com/?_wv=1027&k=Cq8fZnrj



