1.2.5 • Published 5 years ago
netlify-cms-widget-pathname v1.2.5
netlify-cms-widget-pathname
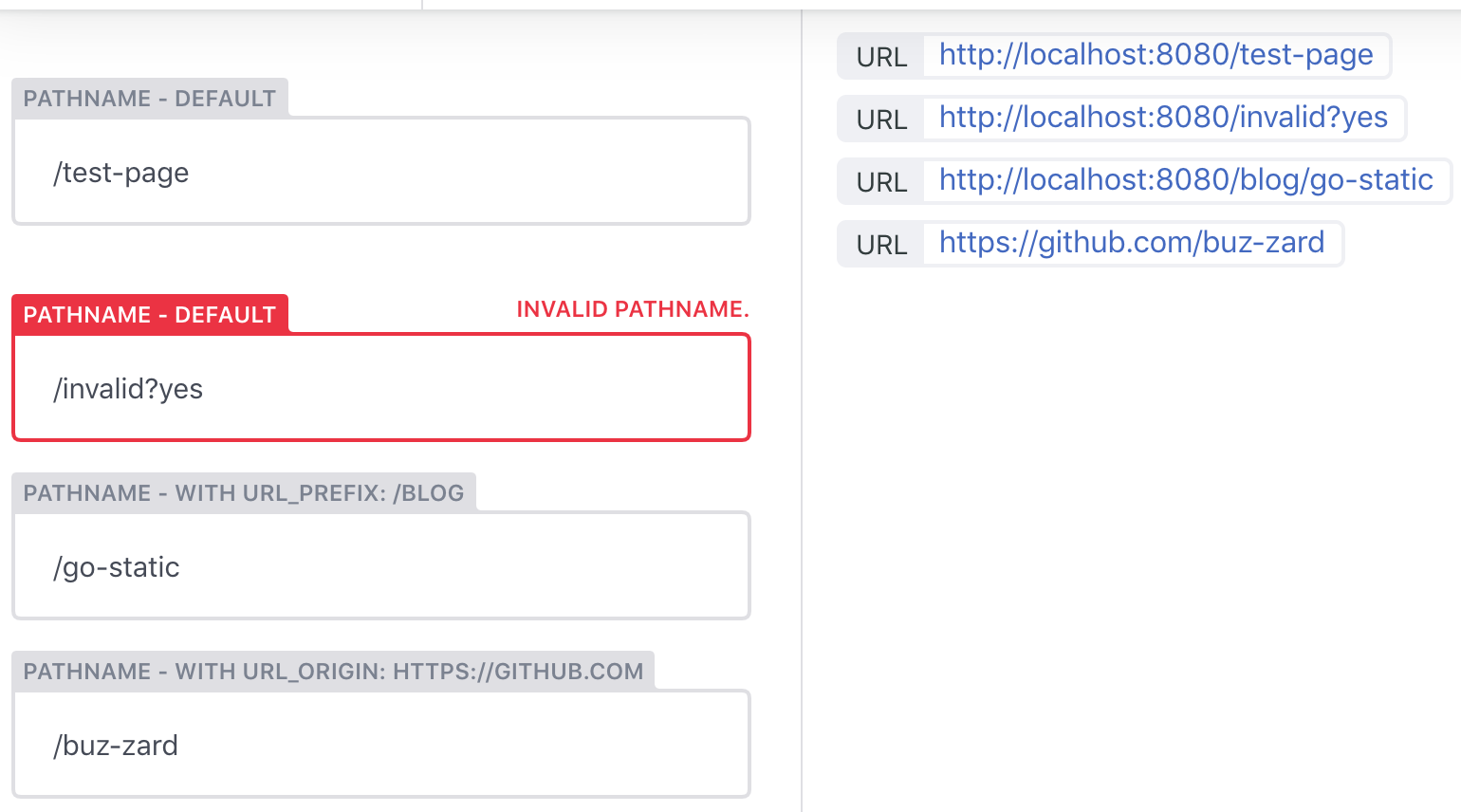
This widget provides pathname validation and URL preview. This might be handy if you construct URL's based on input field. Check out the demo!

Install
npm i netlify-cms-widget-pathnameor
yarn add netlify-cms-widget-pathnameSetup
import { PathnameControl, PathnamePreview } from 'netlify-cms-widget-pathname';
CMS.registerWidget('pathname', PathnameControl, PathnamePreview);How to use
Add to your Netlify CMS configuration:
fields:
- name: pathname
label: Page pathname
widget: pathnameConfiguration
You can customize the preview of the URL with these options:
url_prefix- add a prefix for the pathname
fields:
- name: pathname
label: Page pathname
widget: pathname
url_prefix: /blogurl_origin- customize the URL's origin (default iswindow.location.origin)
fields:
- name: pathname
label: Page pathname
widget: pathname
url_origin: https://github.com
