2.0.2 • Published 1 year ago
network-policy-viewer v2.0.2
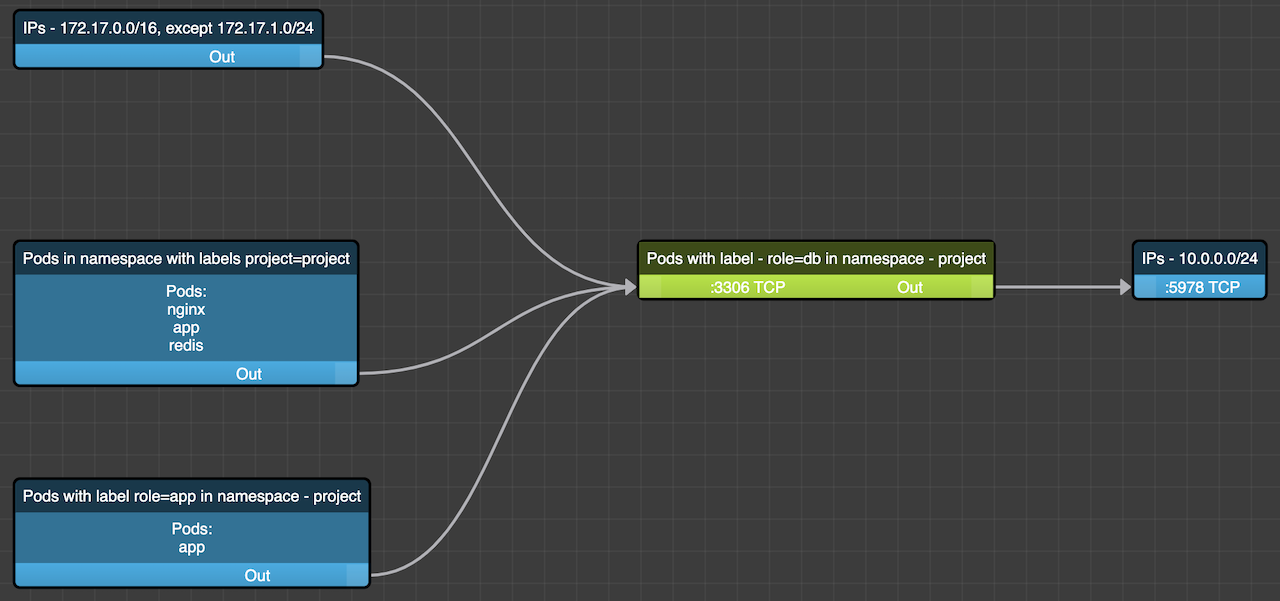
Kubernetes Network Policy Viewer
ONLINE DEMO BETA: You also can edit NetworkPolicy in the editor and visualisation will update as you type

View your Kubernetes NetworkPolicy manifests as graph, just Copy and Paste YAML to the editor and receive instant visualisation
This, hopefully, can help you find issues with NetworkPolicies or understand NetworkPolicy concept better
Related projects
Installation
npm install network-policy-viewerUsage
NetworkPolicyViewer can be used as React component, see the sample below or view demo source code
import React from 'react';
import ReactDOM from 'react-dom';
import { NetworkPolicyViewer } from "network-policy-viewer";
import "network-policy-viewer/index.css"
const networkPolicy = `
apiVersion: networking.k8s.io/v1
kind: NetworkPolicy
metadata:
name: default-deny-ingress
spec:
podSelector: {}
policyTypes:
- Ingress
`;
ReactDOM.render(
<NetworkPolicyViewer
networkPolicy={networkPolicy}
style={{ display: "flex", width: "100%", height: '100vh' }}
canvasStyle={{ width: "100%", height: '100vh'}}
/>,
document.getElementById('root')
);Credits
License
2.0.2
1 year ago
2.0.1
3 years ago
2.0.0
3 years ago
1.0.6
3 years ago
1.0.5
4 years ago
1.0.4
4 years ago
1.0.3
4 years ago
1.0.2-fix9
4 years ago
1.0.2-fix8
4 years ago
1.0.2-fix7
4 years ago
1.0.2-fix6
4 years ago
1.0.2-fix5
4 years ago
1.0.2-fix4
4 years ago
1.0.2-fix3
4 years ago
1.0.2-fix2
4 years ago
1.0.2-fix
4 years ago
1.0.2
4 years ago
1.0.1
4 years ago
1.0.0
4 years ago