1.1.4 • Published 4 years ago
neum-ui v1.1.4
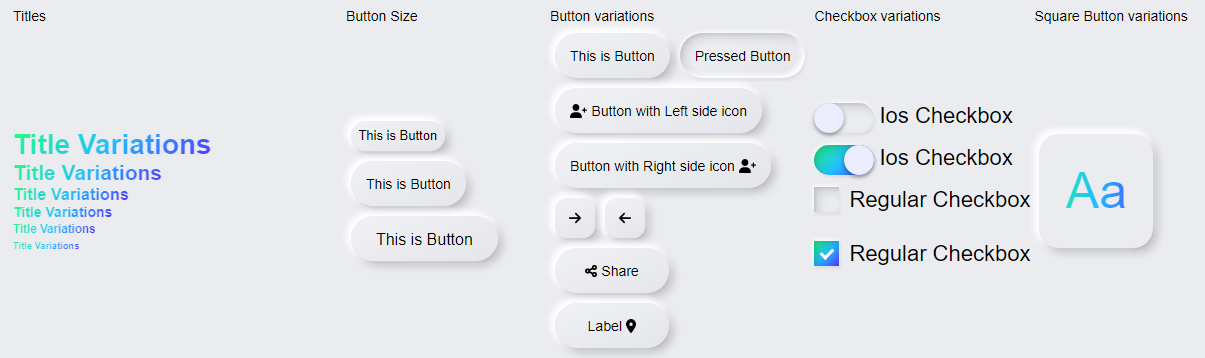
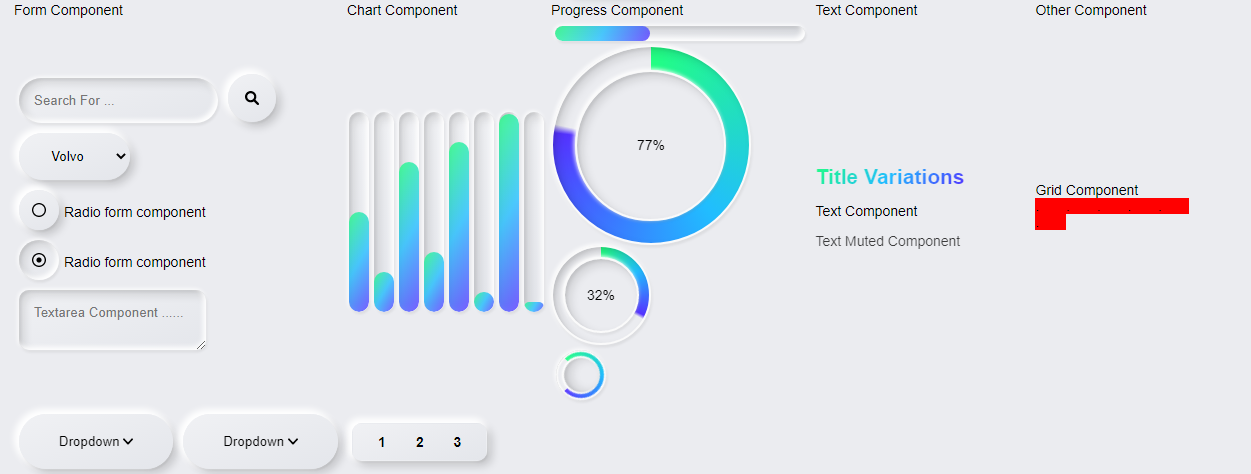
neum-ui
neumorphic ui component library from Hami Berkay Aktaş The css content I used in this project was taken from this website. https://codes4education.com/amazing-neumorphism-ui-design-using-html-css/
Generals


Install
npm install --save neum-uiUsage
import React, { Component } from 'react'
import MyComponent from 'neum-ui'
import 'neum-ui/dist/index.css'
class Example extends Component {
render() {
return <MyComponent />
}
}Examples
Simple button
import { Button,ButtonPressed } from 'neum-ui'
<Button href={"hamiberkayaktas.tk"}>This is Button</Button>
<ButtonPressed>Pressed Button</ButtonPressed> 
License
MIT © hberkayaktas

