ng-docx v3.0.1
Getting Started
Welcome to NG-DOCX!

What is Ng-docx?
Ng-docx is a library that automatically generates a documentation page to easily and beautifully view your markdowns
PeerDependencies
Before install the library, install the necessary dependencies to function properly
Angular compatibility
| Angular | Ng-docx |
|---|---|
| 12 | 3.x.x |
| 11 | 2.x.x |
| 10 | 1.x.x |
| 9 | 0.4.x |
| 8 | 0.3.x |
Installation
npm install ng-docxAdd styles
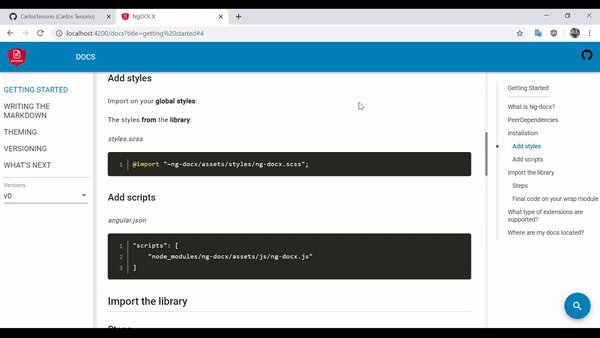
Import on your global styles:
The styles from the library:
styles.scss
@import '~ng-docx/assets/styles/ng-docx.scss';Add scripts
angular.json
"scripts": [
"node_modules/marked/lib/marked.js",
"node_modules/prismjs/prism.js",
"node_modules/prismjs/components/prism-typescript.min.js",
"node_modules/prismjs/plugins/line-numbers/prism-line-numbers.js"
]Import the library
Steps
To make your documentation page you must wrap the NgDocxModule, for this follow these steps:
- Create a Module on your app, i.e, DocsModule (docs.module.ts)
Import the NgDocxModule and the NgDocxComponent
docs.module.ts
import { NgDocxModule, NgDocxComponent } from 'ngx-docx';Add the names of the files you want to add to the documentation.
docs.module.ts
const files = ['getting started', 'theming']; @NgModule({ imports: [ NgDocxModule.forRoot({ files }) ] })Add the route to NgDocxComponent on your module.
docs.module.ts
const routes: Routes = [ { path: '', children: [{ path: '', component: NgDocxComponent }] } ]; @NgModule({ imports: [ NgDocxModule.forRoot({ files: fileNames }), RouterModule.forChild(routes) ] })
Final code on your wrap module
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { NgDocxModule, NgDocxComponent } from 'ng-docx';
const fileNames = ['getting started', 'theming'];
const routes: Routes = [
{
path: '',
children: [{ path: '', component: NgDocxComponent }]
}
];
@NgModule({
imports: [
NgDocxModule.forRoot({
files: fileNames
}),
RouterModule.forChild(routes)
]
})
export class WrapperDocsModule {}What type of extensions are supported?
- Markdown (.md)
Where are my docs located?
The files must be placed in the assets folder inside a subfolder called docs, for example:
- assets
- docs
- getting started.md
- theming.md
- docs
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago


