0.0.1 • Published 4 years ago
ng-ecommerce-filter v0.0.1
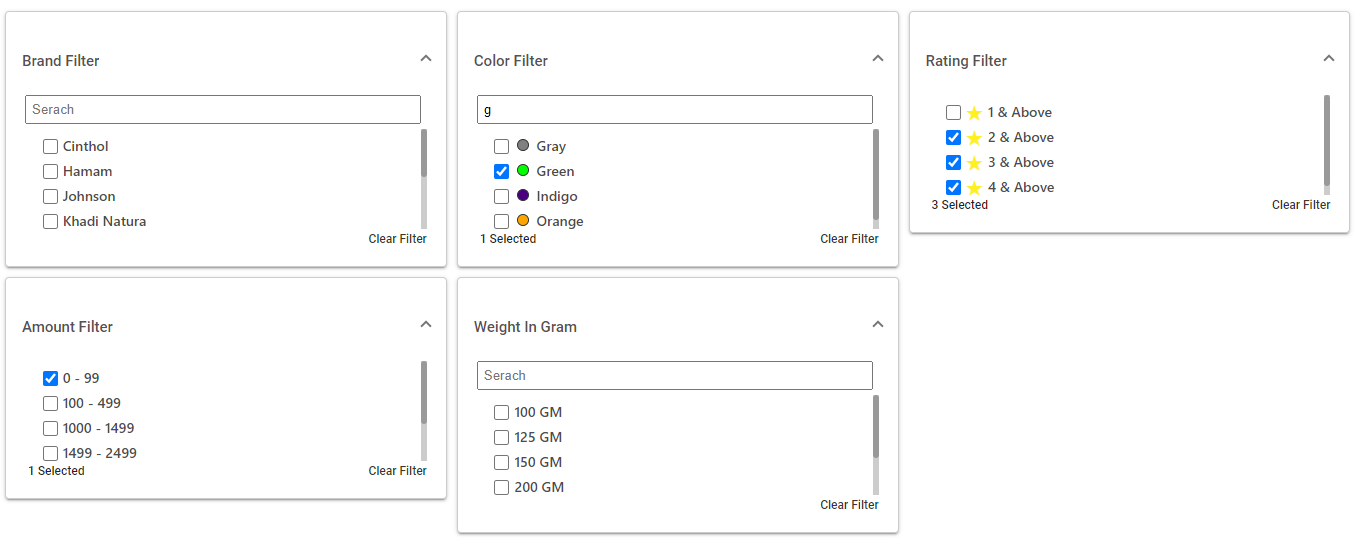
Angular Ecommerce Filter
Developed By Kundan Kumar
About
Whenever u will use this package it will return a checked item array in response() function you may write your business logic
Installation
ng add @angular/material #import in your app module or nearest module
npm i ng-ecommerce-filter#app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgEcommerceFilterModule } from 'ng-ecommerce-filter';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
NgEcommerceFilterModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }#app.component.html
<lib-ng-ecommerce-filter
[FilterName]="'Color Filter'"
[ShowColorDots]="true"
[ShowStars]="false"
[FilterWidth]="'30vw'"
[FilterHeight]="'100px'"
[isOpen]="true"
[ShowSelected]="true"
[ShowClearFilter]="true"
[ShowSerachBar]="true"
[contentSort]="'asc'"
[ObjectArr]="[
{'title':'Orange','value':'orange','color_code':'#fcba03'},
{'title':'Green','value':'green','color_code':'#4a944e'},
{'title':'Pink','value':'pink','color_code':'#911062'},
]" (response)="myreponse($event)"></lib-ng-ecommerce-filter>
<!--
leave as empty color_code field if u
don't wan't color filter like this
{'title':'Medimix','value':'medimix','color_code':''},
-->#app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'mypro';
myreponse(e:any){
console.log(e)
}
}About Params
| Params | Usage |
|---|---|
| FilterName | write your desire filter name like Color,Pattern,Price etc |
| ShowColorDots | true means you want show color indicator for color filter |
| ShowStars | true means you want show star icon for a rating filter |
| FilterWidth | Always give width in vw 30vw == (30% of entire width) |
| FilterHeight | Filter Height in px of vh |
| isOpen | true means whenever component load filter will open |
| ShowSelected | true means it will show how many item u checked |
| ShowSerachBar | true means it will show input search bar |
| contentSort | asc,des,no for array sorting |
| ObjectArr | Array format for color filter like this {'title':'Red','value':'Red','color_code':'#4a944e'} |
| | ObjectArr | Array format for non color filter like this {'title':'Red','value':'Red','color_code':''} please leave 'color_code' field blank |
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change. Please make sure to update tests as appropriate.
License
0.0.1
4 years ago