ng-intl-tel-input-helper v2.3.3
International Telephone Input for Angular (NgxIntlTelInput)
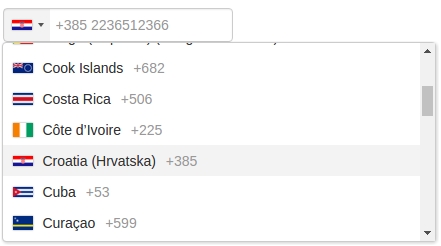
An Angular package for entering and validating international telephone numbers. It adds a flag dropdown to any input, detects the user's country, displays a relevant placeholder and provides formatting/validation methods.

Supports:
- Angular 8
- ReactiveFormsModule
- FormsModule
- Validation with google-libphonenumber
Installation
Install Dependencies
$ npm install intl-tel-input@14.1.0 --save
$ npm install google-libphonenumber --save
$ ng add ngx-bootstrap
Add Dependency Style
Add 'intl-tel-input' style file:
./node_modules/intl-tel-input/build/css/intlTelInput.css
to angular.json styles array:
"styles": [
"./node_modules/bootstrap/dist/css/bootstrap.min.css",
"./node_modules/ngx-bootstrap/datepicker/bs-datepicker.css",
"./node_modules/intl-tel-input/build/css/intlTelInput.css",
"src/styles.css"
],Install This Library
$ npm install ngx-intl-tel-input --save
Usage
Import
Add BsDropDownModule and NgxIntlTelInputModule to your module file:
imports: [
BsDropdownModule.forRoot(),
NgxIntlTelInputModule,
]Example
Refer to main app in this repository for working example.
Or this Stackblitz Demo.
<form #f="ngForm" [formGroup]="phoneForm">
<ngx-intl-tel-input
[cssClass]="'custom'"
[preferredCountries]="[CountryISO.UnitedStates, CountryISO.UnitedKingdom]"
[enableAutoCountrySelect]="false"
[enablePlaceholder]="true"
[searchCountryFlag]="true"
[searchCountryField]="[SearchCountryField.Iso2, SearchCountryField.Name]"
[selectFirstCountry]="false"
[selectedCountryISO]="CountryISO.India"
[maxLength]="15"
[tooltipField]="TooltipLabel.Name"
[phoneValidation]="true"
[id]="my-input-id"
name="phone"
formControlName="phone"></ngx-intl-tel-input>
</form>Options
| Options | Type | Default | Description |
|---|---|---|---|
| cssClass | string | control-form | Bootstrap input css class or your own custom one. |
| preferredCountries | <CountryISO>[] | [] | List of countries, which will appear at the top. |
| onlyCountries | <CountryISO>[] | [] | List of manually selected countries, which will appear in the dropdown. |
| enableAutoCountrySelect | boolean | false | Toggle automatic country (flag) selection based on user input. |
| enablePlaceholder | boolean | true | Input placeholder text, which addapts to the country selected. |
| searchCountryFlag | boolean | false | Enables input search box for countries in the flag dropdown. |
| searchCountryField | <SearchCountryField>[] | [SearchCountryField.All] | Customize which fields to search in, if searchCountryFlag is enabled. Use SearchCountryField helper enum. |
| searchCountryPlaceholder | string | 'Search Country' | Placeholder value for searchCountryField |
| maxLength | number | None | Add character limit. |
| tooltipField | <TooltipLabel> | None | Set tooltip on flag hover. Use TooltipLabel helper enum for label type options. |
| selectFirstCountry | boolean | true | Selects first country from preferredCountries if is set. If not then uses main list. |
| phoneValidation | boolean | true | Disable phone validation. |
| id | string | phone | Unique ID for input. |
| selectedCountryISO | <CountryISO> | None | Set specific country on load. |
| separateDialCode | boolean | false | Visually separate dialcode into the drop down element. |
| countryChange | <Country> | None | Emits country value when the user selects a country from the dropdown. |
Library Contributions
- Fork repo.
- Update
./projects/ngx-intl-tel-input - Build / test library.
- Update
./src/appwith new functionality. - Update README.md
- Pull request.
Helpful commands
- Build lib:
$ npm run build_lib - Copy license and readme files:
$ npm run copy-files - Create package:
$ npm run npm_pack - Build lib and create package:
$ npm run package
Use localy
After building and creating package, you can use it localy too.
In your project run:
$ npm install --save {{path to your local '*.tgz' package file}}
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
6 years ago

