0.3.0 • Published 8 years ago
ng-preview-cover v0.3.0
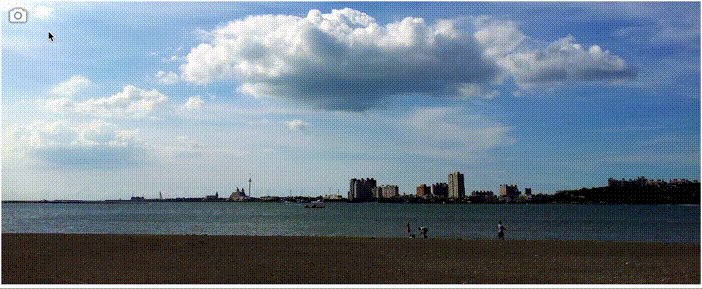
ngPreviewCover

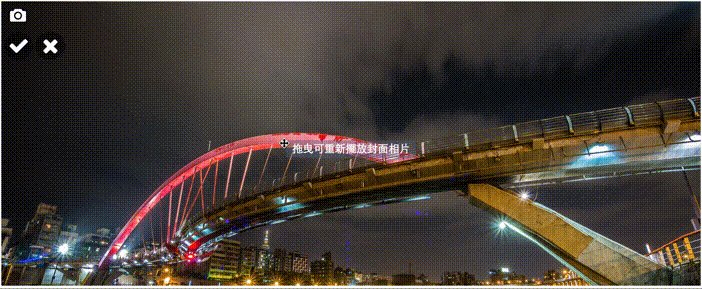
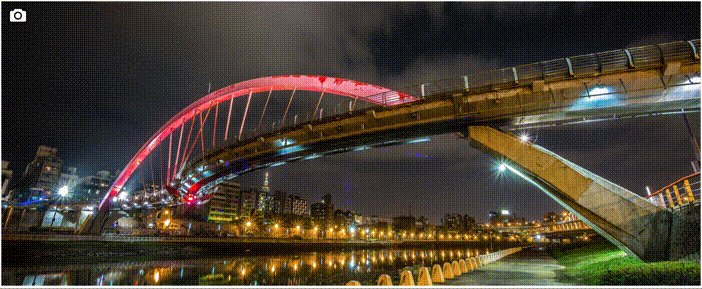
This is a preview cover like fb personal cover.
Install
bower install ng-preview-coveror
npm install ng-preview-coverInstall node modules
npm installDependency
- angularjs
Support
- IE10
- chrome
- firefox
Usage
Set some attributes
<div ng-preview-cover
drag-text="drag photo"
update-button-text="update cover photo"
image="image"
on-load="onLoad(base64)"
on-cancel="onCancel()"
cover-loading="coverLoading"
on-enter="onEnter()"></div>Listen some events
app.controller('previewCoverCtrl',function( $scope ){
angular.extend( $scope,{
onLoad:function( base64 ){
//base64 == $scope.image
//do something...
},
onCancel:function(){
//do something...
},
onEnter:function(){
//do something...
}
});
});Attribute
image(optional)
Cover image
update-button-text
A updating button text
drag-text
A dragging message
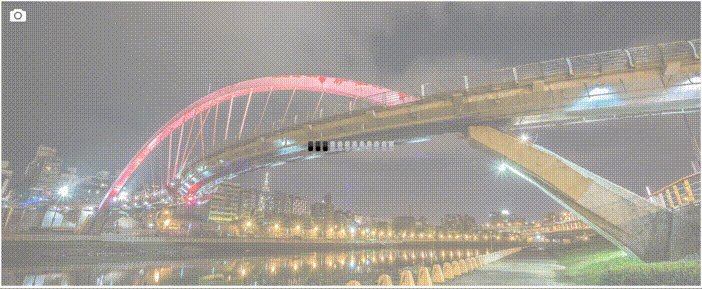
coverLoading(optional)
open or close a loading block
mode
Set disabled if you want to hide the camera button.
<div ng-preview-cover mode="disabled" />Event
onEnter
onLoad(base64:String)
onCancel
Service
on(name,func)
Set a common action by event
app.run(function( previewCover ){
previewCover.on('load', function( evt ){
//do something...
});
});DEMO
gulp serverBuild
gulp