0.0.10 • Published 8 years ago
ng-range-calendar v0.0.10
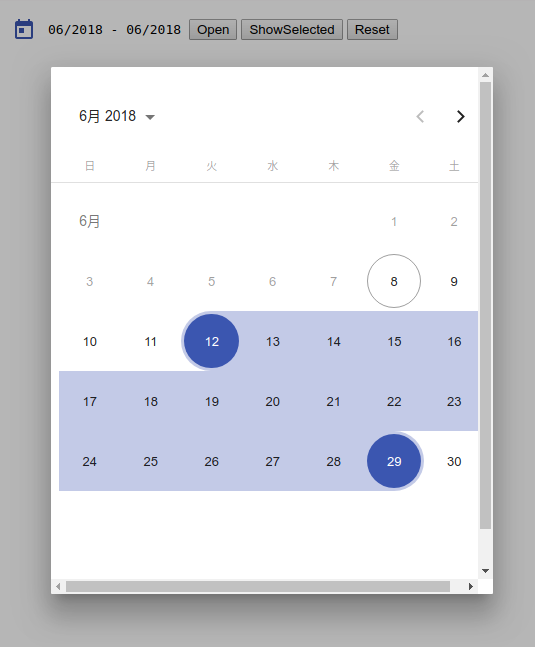
NgRangeCalendar
NgRangeCalendar is a library based on SaturnDatepicker and Angular Material Datepicker

Dependence
Your project must install
npm i -S @angular/animations@^5.2.4 @angular/cdk@^5.2.4 @angular/material-moment-adapter@^6.2.1 momentInstall
npm i ng-range-calendar -SBasic Usage
import { NgRangeCalendarModule } from './modules/ng-range-calendar/ng-range-calendar.module';
@NgModule({
imports: [
NgRangeCalendarModule,
// ...
],
// ...
})Localize
Eg: Japanese Calendar
import { MAT_DATE_LOCALE } from '@angular/material/core';
@NgModule({
providers: [
{provide: MAT_DATE_LOCALE, useValue: 'ja-JP'},
],
})Format
We can define display format look like this:
import { MAT_DATE_FORMATS } from '@angular/material/core';
export const MY_FORMATS = {
parse: {
dateInput: 'MM/YYYY',
},
display: {
dateInput: 'MM/YYYY',
monthYearLabel: 'MMM YYYY',
dateA11yLabel: 'LL',
monthYearA11yLabel: 'MMMM YYYY',
},
};
@NgModule({
providers: [
{provide: MAT_DATE_FORMATS, useValue: MY_FORMATS},
],
})Running the Sample
git clone https://github.com/hungnt167/ng-range-calendar
cd ng-range-calendar
npm i
npm start