3.2.1 • Published 7 years ago
ng.tree v3.2.1
rename from angular4-tree to ng.tree!
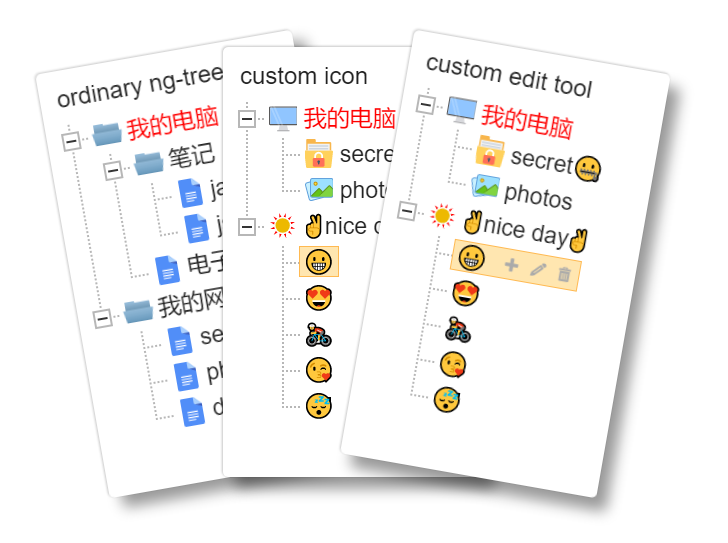
screenshot




NPM
npm install ng.treeRelease notes
- 2017/4/23——rename from angular4-tree to ng.tree!
- 2017/4/23——publish to npm
#TODO
- search
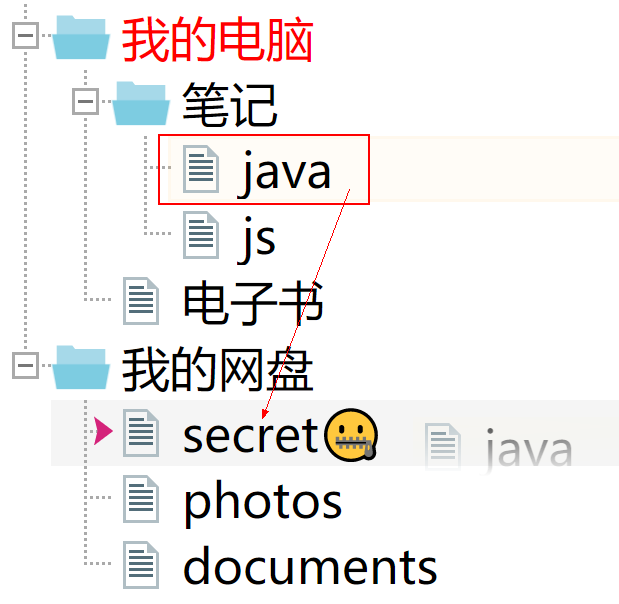
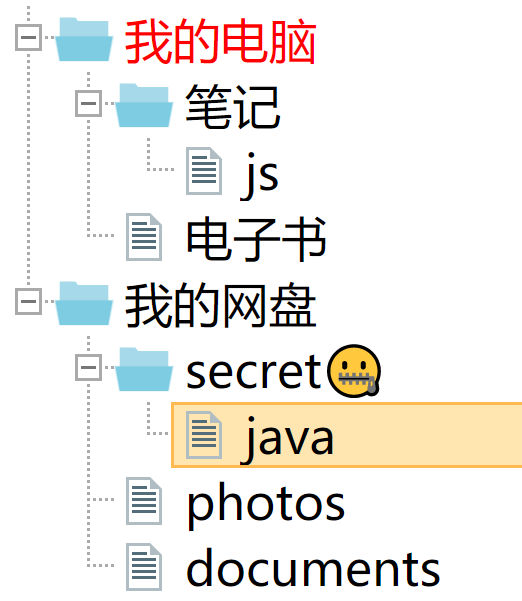
- drag and drop
Classes & Api
NgTree
ngTree component. useage : <ngTree treeData="TreeData[]" treeConfig="TreeConfig">
- public searchNodes(nodes:any[], condition:string|{key:string:any}, ignoreCase?:boolean):any[],only work for tree root instance
- public findNodeSiblings(node:any):any[],only work for tree root instance
- public findNodeParent(node:any):any,only work for tree root instance, if node belongs to root, return an empty object, otherwise return null
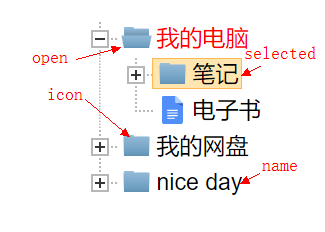
TreeData
data for creating tree
- name?:string,tree node name
- isOpen?:boolean,collapse or not(node has subtree)
- iconClass?:string|boolean,a class selector add to icon element, false to disable node icon
- nameClass?:string,a class selector add to name element
- children?:TreeData[],sub tree data
- isChecked?:boolean,is checked
- tools?: {name:string, iconClass:string, title?:string}[],customized edit button
TreeConfig
- onFold? : (node?:any) => boolean;,execute before treenode collapse or uncollapse, returns false to disable the default action
- onClick? : (node?:any) => void;,trigger on icon or name click
- onDragstart? : (event:MouseEvent , node?:any, parent?:any, siblings?:any, index?:number) => boolean;
- onDrop? : (event:MouseEvent , node?:any, parent?:any, sibliings?:any, index?:number, position?:string) => void;
- onDragend? : (event:MouseEvent , node?:any, parent?:any, sibliings?:any, index?:number, position?:string) => void;
- onDragover? : (event:Event, node?:any, parent?:any, sibliing?:any, index?:number) => boolean;,return true to enable drop
- onToolClick? : (event:MouseEvent, node?:any, toolname?:string) => void;trigger on tool button click
- dataFilter?: (nodeData?:any) => any,format customized data to TreeData. effect on tree init
- tools?: {name:string, iconClass:string, title?:string}[],customized edit button
- enableTools?:boolean,enable toolbar or not
- dataMap?any,format customized data to TreeData dataMap.name?:string,default to "name" dataMap.isOpen?:string,deafult to 'isOpen' dataMap.iconClass?:string,default to "iconClass" dataMap.nameClass?:string,default to "nameClass" dataMap.children?:string,default to "children" dataMap.isChecked?:string,default to "isChecked" dataMap.tools?:string,default to "tools" dataMap.enableTools? : string,default to "enableTools"
#Usage & demo talk is cheape, show you my code
##step 1 import css
<link rel="stylesheet" href="../node_modules/ng-tree/style/tree.css">##step 2 use it
import {Component, NgModule} from '@angular/core';
import {BrowserModule} from "@angular/platform-browser";
import {platformBrowserDynamic} from "@angular/platform-browser-dynamic";
import {NgTree} from "ng.tree";
@Component({
selector: 'app',
template: `<ngTree [treeData]="treeData" [treeConfig]="treeConfig"></ngTree>`
})
export class App {
public treeData: any[] = [{
name: "folder",
isOpen:true,
iconSelector:"computer",
nameSelector:"warning",
nodes: [{
name: 'file'
}]
},{
name: 'another folder',
nodes:[{
name: 'another file'
}]
}];
public treeConfig : any = {
dataMap:{
children:"nodes"
}
}
}
@NgModule({
imports: [BrowserModule],
entryComponents:[NgTree],
declarations: [NgTree, App],
bootstrap: [App]
})
export class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);3.2.1
7 years ago
3.2.0
8 years ago
3.1.2
8 years ago
3.1.1
8 years ago
3.1.0
8 years ago
3.0.21
8 years ago
3.0.20
8 years ago
3.0.19
8 years ago
3.0.18
8 years ago
3.0.17
8 years ago
3.0.16
8 years ago
3.0.15
8 years ago
3.0.14
8 years ago
3.0.13
8 years ago
3.0.12
8 years ago
3.0.11
8 years ago
3.0.10
8 years ago
3.0.9
8 years ago
3.0.8
8 years ago
3.0.7
8 years ago
3.0.6
8 years ago
3.0.5
8 years ago
3.0.4
8 years ago
2.0.4
8 years ago
2.0.2
8 years ago
2.0.1
8 years ago
2.0.0
8 years ago
1.0.7
8 years ago
1.0.6
8 years ago
1.0.5
8 years ago
1.0.4
8 years ago
1.0.3
8 years ago