0.0.18 • Published 8 years ago
ng2-3d-editor v0.0.18
3D File Editor Component for Angular 2

Install
$ npm install --save ng2-3d-editor
Basic usage
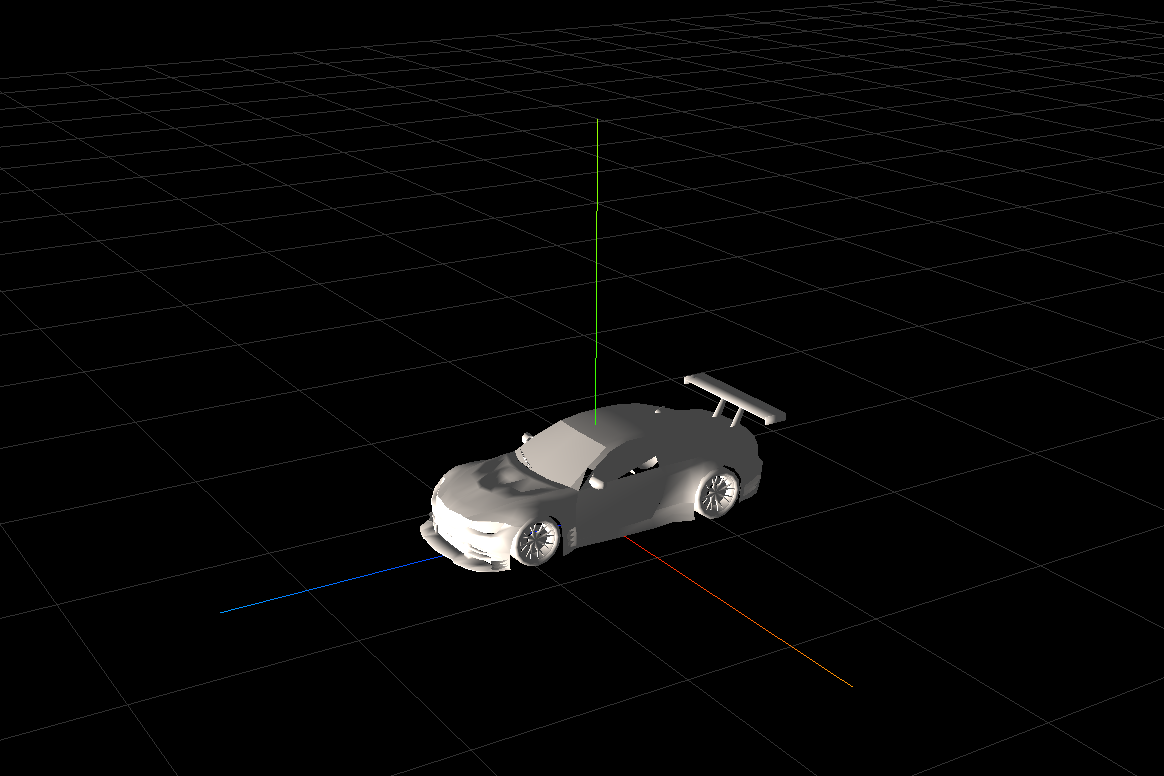
<threed-viewer [urlFile]="'filename.obj'"></threed-viewer>Example of an App that declares the file viewer component :
import { Component, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { Editor3DModule } from 'ng2-3d-editor';
import { CommonModule } from '@angular/common';
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
@Component({
selector: 'my-app',
template: `
<threed-viewer [urlFile]="'https://cdn.rawgit.com/eromano/ng2-3d-editor/master/examples/obj/car/car.obj'" ></threed-viewer>
`,
})
export class App {
constructor() {
console.log('start');
}
}
@NgModule({
imports: [
CommonModule,
BrowserModule,
Editor3DModule
],
declarations: [ App ],
bootstrap: [ App ]
})
export class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);Options
| Attribute | Options | Default | Description | Mandatory |
|---|---|---|---|---|
urlFile | string | Url 3D file to load | ||
initialPositionCamera | Object | If you want change the initial camera position pass an object {x:xvalue , y:yvalue , z:zvalue} | ||
initialRotationCamera | Object | If you want change the initial camera rotation pass an object {x:xvalue , y:yvalue , z:zvalue} | ||
clearColor | Hexadecimal color | Sets the clear color | ||
enableTransformController | Boolean | true | enable transform command "W" translate ; "E" rotate ; "R" scale ; "+" increase size ; "-" decrease size; Press "Q" to toggle world/local space, keep "Ctrl" down to snap to grid | |
extension | Boolean | true | if you want force a certain extension reading type otherwise will be detected form the name file |
Supported file formats
| Type | extensions |
|---|---|
| 3D | OBJ |
| 3D | FBX |
Build from sources
Alternatively you can build component from sources with the following commands:
npm install
npm run buildBuild the files and keep watching for changes
$ npm run build:wRunning unit tests
npm testRunning unit tests in browser
npm test-browserThis task rebuilds all the code, runs tslint, license checks and other quality check tools before performing unit testing.
Code coverage
npm run coverageDemo
If you want have a demo of how the component works, please check the demo folder :
cd demo
npm install
npm startNPM scripts
| Command | Description |
|---|---|
| npm run build | Build component |
| npm run build:w | Build component and keep watching the changes |
| npm run test | Run unit tests in the console |
| npm run test-browser | Run unit tests in the browser |
| npm run coverage | Run unit tests and display code coverage report |
License:
ng2-3d-editor is shared under the Apache Version 2.0. Please give this the Github repo a ⭐️ .
0.0.18
8 years ago
0.0.17
9 years ago
0.0.16
9 years ago
0.0.15
9 years ago
0.0.14
9 years ago
0.0.13
9 years ago
0.0.12
9 years ago
0.0.11
9 years ago
0.0.10
9 years ago
0.0.9
9 years ago
0.0.8
9 years ago
0.0.7
9 years ago
0.0.6
9 years ago
0.0.5
9 years ago
0.0.4
9 years ago
0.0.3
9 years ago
0.0.2
9 years ago
0.0.1
9 years ago
1.0.0
9 years ago