0.0.2 • Published 9 years ago
ng2-healthcheck v0.0.2
ng2-healthcheck
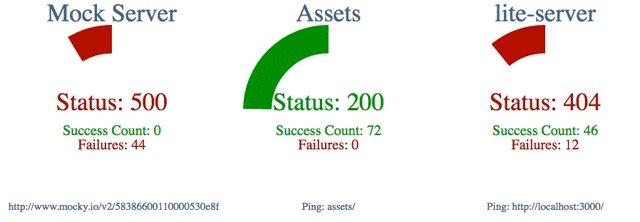
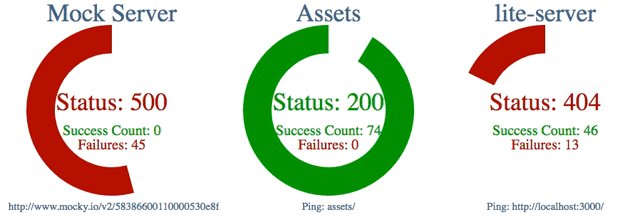
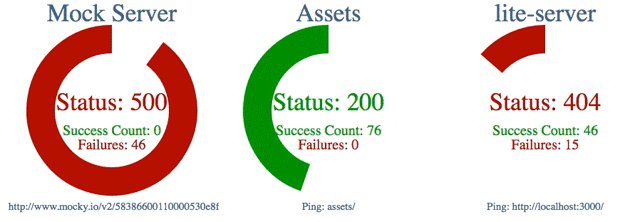
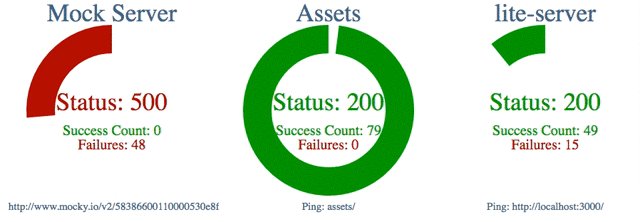
angular2 health check ping module using svg animations
Demo gif

Prerequisite
Setup a working angular-2 project using one of the following:
Install ng2-healthcheck
$ npm install ng2-healthcheck --saveUsage
Import HealthCheckModule in app module
import { HealthCheckModule } from 'ng2-healthcheck';
@NgModule({
imports: [
HealthCheckModule,
...
]
})
export class AppModule { }Use health-check selector inside app template
<health-check
title="Main Site"
pingIntervalMilli="3000"
pingUrl="/index.html">
</health-check>This will ping /index.html every 3 secs and report the status
License
The MIT License (MIT)