0.1.1 • Published 7 years ago
ng2-loading-indicator v0.1.1
ng2-loading-indicator @decorator


The simplest library for loading indicator @decorator in Angular 2/4.
- No dependencies
- Simplest

1. Install
npm install ng2-loading-indicator --save
2. Using
Add into .component
import { LoadingIndicator } from 'ng2-loading-indicator';We have 2 ways to use this decorator in our code:
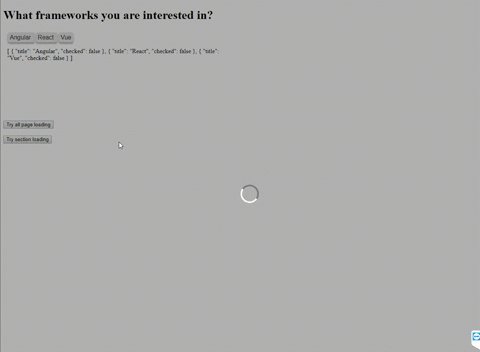
1. Whole page loading
1.1 When return a Subscription after call .subscribe
@LoadingIndicator()
tryLoadingIndicator() {
return Observable.timer(3000).subscribe(x => {
console.log('finished 3s');
});
}- Other cases in
http,forms,... anything in Angular are usingrxjs
@LoadingIndicator()
getDataFromApi() {
return this.http.get('your-api.com')
.map(res => res.json())
.subscribe(res => {});
}1.2 In async/await function
@LoadingIndicator()
async tryLoadingIndicator() {
await Observable.timer(3000).toPromise();
}1.3 When return a Observable<T> after call from operators do, map,...
@LoadingIndicator()
tryLoadingIndicator() {
return Observable.timer(3000).do(x => {
console.log('finished 3s');
});
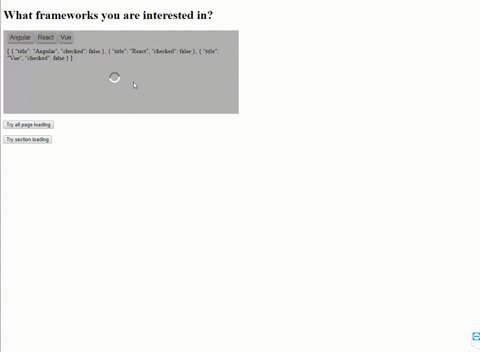
}2. Parts of the page loading
// Define a variable with HTMLElement
$div: Element;
// Using ElementRef to get DOM element for this component
constructor(private elementRef: ElementRef) {}
// Set value for above variable (HTMLElement)
ngOnInit() {
this.$div = this.elementRef.nativeElement.querySelector('div');
}
// Add the variable string list to @decorator
@LoadingIndicator(['$div'])
async trySectionLoading() {
await Observable.timer(3000).toPromise();
}