4.2.0 • Published 4 years ago
ng2-paging-table v4.2.0
Ng2PagingTableModule
This angular module is to empover table pagination.
For now, one component is added in this library
<ng2-paging-table (onColumnSettingsChange)="onColumnSettingsChange($event)" (onRowClick)="onRowClick($event)" [config]="config" [dataSource]="dataSource"></ng2-paging-table>How to use?
- Include our
ng2-paging-tablemodule inapp.module.ts
import { Ng2PagingTableModule } from 'ng2-paging-table';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
Ng2PagingTableModule //<-- add the module in imports
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }- Declare settings and datasource in
app.component.ts
//app.component.ts
export class AppComponent {
config:any={
enableCheck:true,// it enable check box selection for each row
showLoading: true,
paging: {perPage:[10,50,100,500]},
columns:[
{ "field": "index", "title": "Sr.N", "filter": true, "type": "number" },
{"field":"id","title":"ID","filter":true,"type":"string"},
{"field":"name","title":"Name","filter":true,"type":"string"},
{"field":"country","title":"Country","filter":true,"type":"string"},
{"field":"city","title":"City","filter":true,"type":"string","hide":true},
{"field":"date","title":"Date","filter":true,"type":"date",'dateFormat':'medium'}
]
};
dataSource:any[]=[
{"id":1,"name":"Yahya Mayo","country":"PK","city":"Lahore","date":"2020-04-18"}
,{"id":2,"name":"Hafiz Imran","country":"India","city":"Dehli","date":"2020-04-18"}
,{"id":3,"name":"Muhammad Afzal","country":"United Kingdom","city":"London","date":"2020-04-18"}
,{"id":4,"name":"Muhammad Akram","country":"United States","city":"New York","date":"2020-04-18"}
,{"id":5,"name":"Sikandar Hayat","country":"Italy","city":"Milan","date":"2020-04-18"}
,{"id":6,"name":"Malik Asif","country":"Jordan","city":"Berot","date":"2020-04-18"}
,{"id":7,"name":"Danish Ilyas","country":"Turkey","city":"Istanbul","date":"2020-04-18"}
,{"id":8,"name":"Sajid Masood","country":"Germany","city":"Berlin","date":"2020-04-18"}
,{"id":9,"name":"Ghazanfar Puno","country":"France","city":"Paris","date":"2020-04-18"}
,{"id":10,"name":"Altaf Totta","country":"Bangladesh","city":"Dhakka","date":"2020-04-18"}
,{"id":11,"name":"Umair Khan","country":"Spain","city":"Madrid","date":"2020-04-18"}
];
constructor(){
}
onRowClick(item){
console.log(item)
}
}app.component.html
<div style="text-align:center">
<ng2-paging-table (onColumnSettingsChange)="onColumnSettingsChange($event)" (onRowClick)="onRowClick($event)" [config]="config" [dataSource]="dataSource"></ng2-paging-table>
</div>Direct API Integration?
config:any={
enableCheck:true,
fixedHeader:{enable:true,height:400},
showLoading: true,
paging: {perPage:[10,50,100,500]},
enablePagingWithApi: true,
columnSettings:true,
apiSettings: {
response:{success:Boolean,data:Array,recordsTotal:Number},
request:"GET", //Currently it supports get request
url: "http:/localhost:4520/tracker/getTrackers?length=someValue&start=someValue", //complete url of API endpoint
params: [{name:"search",value:"Happy life"}],//Mention your params this way i.e name,value
headers: { }//put your headers here i.e Authorization etc
},
columns:[
{ "field": "index", "title": "Sr.N", "filter": true, "type": "number","sorting":true },
{"field":"id","title":"ID","filter":true,"type":"string","sorting":true},
{"field":"name","title":"Name","filter":true,"type":"string","sorting":true},
{"field":"country","title":"Country","filter":true,"type":"string","sorting":true},
{"field":"city","title":"City","filter":true,"type":"string","sorting":true},
{"field":"date","title":"Date","filter":true,"type":"date",'dateFormat':'medium',"sorting":true}
]
};
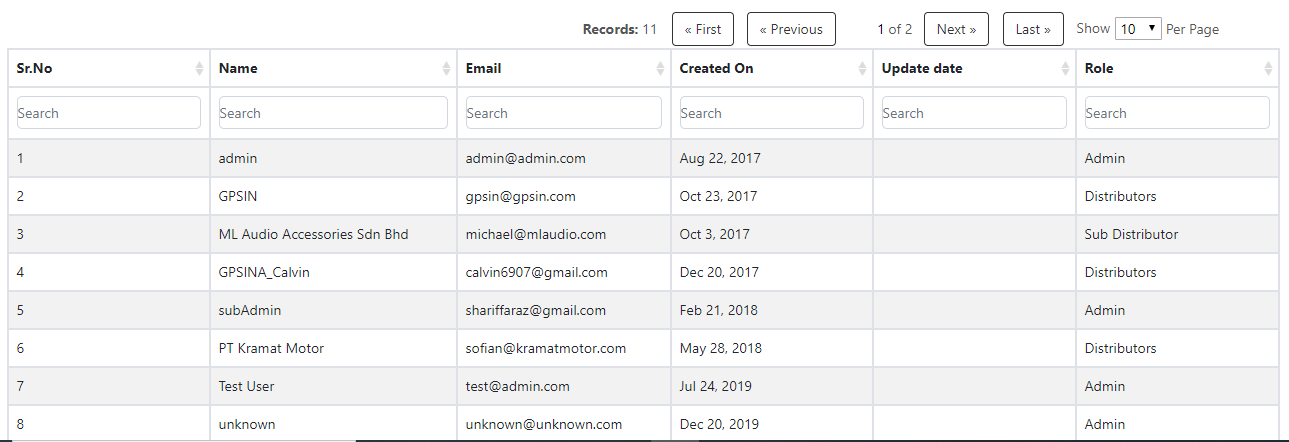
Example Sample
Thank you, give a try. Welcome!
What's next?
- Refresh table on insert or delete a record without reloading all data
- Pagination with direct APIs
Contact us?
- Email: yahya_meo@yahoo.com
- Phone: +92 322 6964686
4.2.0
4 years ago
4.1.0
5 years ago
4.0.0
5 years ago
3.9.0
5 years ago
3.8.0
5 years ago
3.7.0
6 years ago
3.6.0
6 years ago
3.4.0
6 years ago
3.5.0
6 years ago
3.3.0
6 years ago
3.2.0
6 years ago
3.1.0
6 years ago
3.0.0
6 years ago
2.9.0
6 years ago
2.8.0
6 years ago
2.7.0
6 years ago
2.5.0
6 years ago
2.6.0
6 years ago
2.4.0
6 years ago
2.3.0
6 years ago
2.2.0
6 years ago
2.1.0
6 years ago
2.0.0
6 years ago
1.9.0
6 years ago
1.8.0
6 years ago
1.7.0
6 years ago
1.6.0
6 years ago
1.5.0
6 years ago
1.4.9
6 years ago
1.3.9
6 years ago
1.2.9
6 years ago
1.1.9
6 years ago
1.0.9
6 years ago
1.0.8
6 years ago
1.0.7
6 years ago
1.0.6
6 years ago
1.0.5
6 years ago
1.0.4
6 years ago
1.0.3
6 years ago
1.0.2
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago
0.0.9
6 years ago
0.0.8
6 years ago
0.0.7
6 years ago
0.0.6
6 years ago
0.0.5
6 years ago
0.0.3
6 years ago
0.0.2
6 years ago
0.0.1
6 years ago