1.2.0 • Published 6 years ago
ngrx-command-line-logger v1.2.0
Ngrx Command Line Logger
Print in the terminal your project NGRX actions via websockets.

Installing
$ npm i --save-dev ngrx-command-line-loggerUsage
Add ngrx-command-line-logger as ngrx meta-reducer.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { StoreModule } from '@ngrx/store';
import { reducers, metaReducers } from './reducers';
import { environment } from '../environments/environment';
import { CommandLineLogger } from 'ngrx-command-line-logger';
export const metaReducers: MetaReducer<State>[] = !environment.production ? [] : [];
metaReducers.push(CommandLineLogger({
port: 8080 // default
}));
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
StoreModule.forRoot(reducers, {
metaReducers
})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Run the repl logger
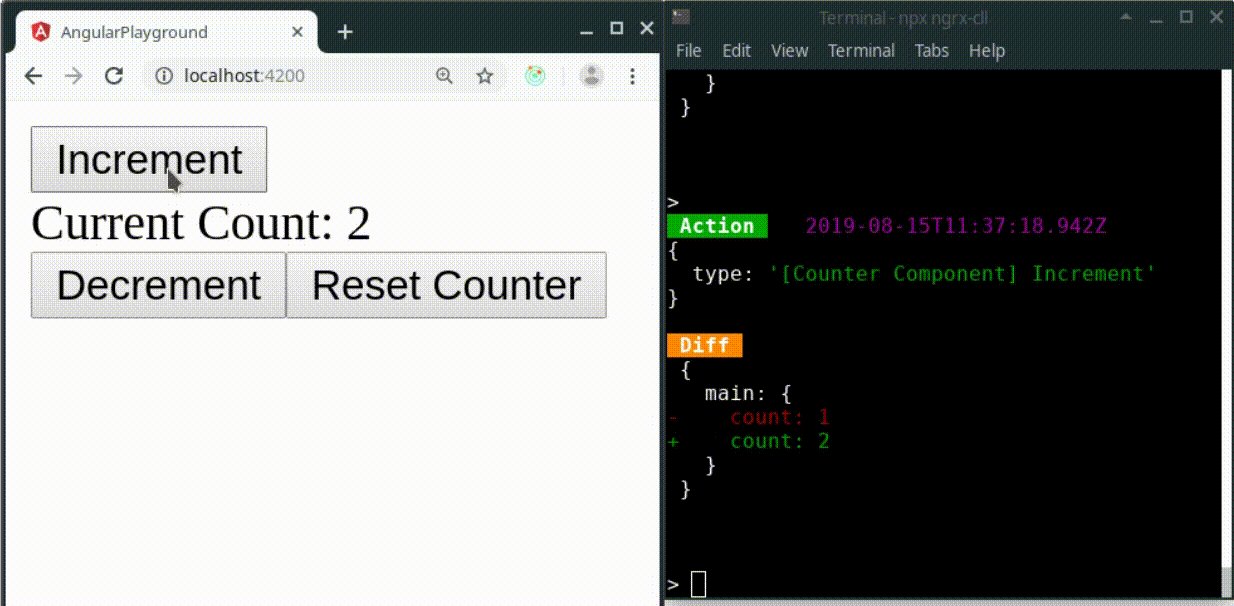
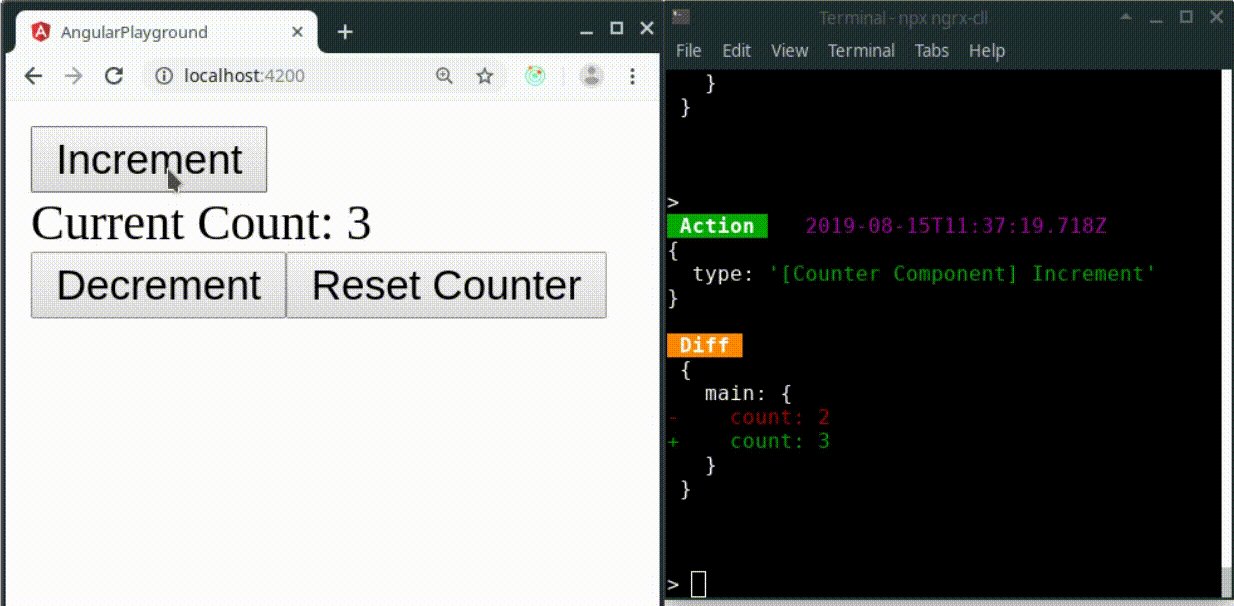
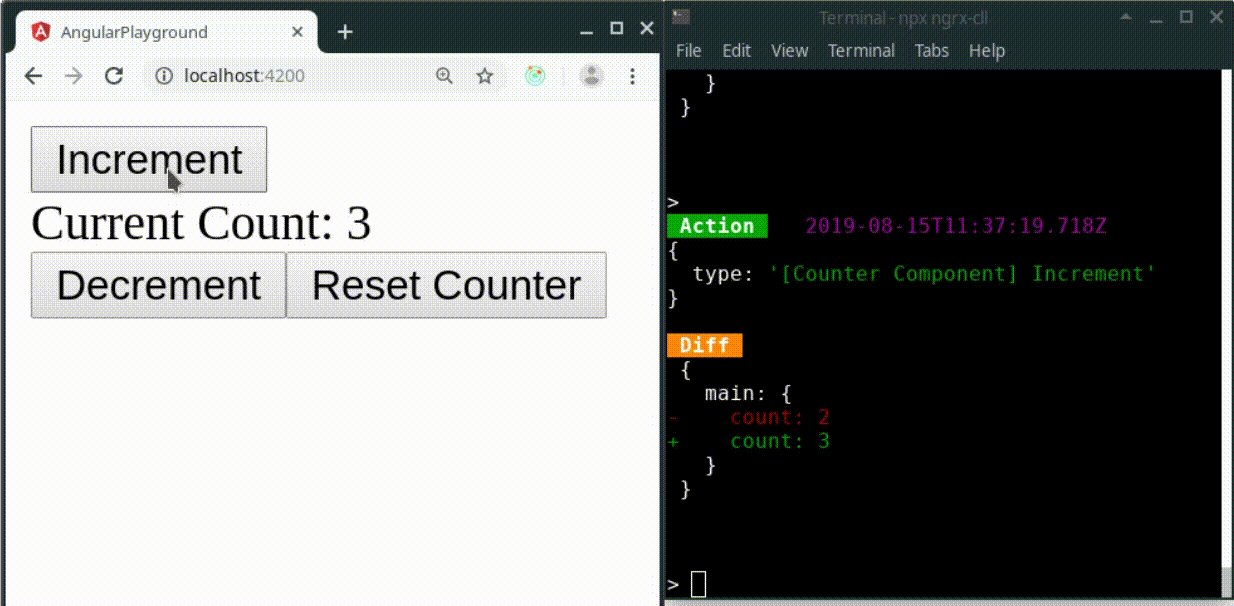
$ npx ngrx-cll --port 8080REPL
$.client({}): Send an object to the client devtools.
> $.client($.history)
> $.client() // last state
$.history: Last 100 entries (state, action & diff).
$.last: Last entry.
$.state: Current state.
$.log({}): Deep JSON log. Example: $.log($.state)