ngx-barcode-qrcode-sdk v1.0.1
ngx-barcode-qrcode-sdk
Angular Barcode and QR Code scanning library based on Dynamsoft JavaScript Barcode SDK.
Online Demo
https://yushulx.me/angular-barcode-qr-code-scanner/
Usage
Install the Angular library:
npm install ngx-barcode-qrcode-sdk --saveImport the module in your project's main module app.module.ts:
import { NgxBarcodeQrcodeSdkModule } from 'ngx-barcode-qrcode-sdk';
@NgModule({
imports: [
...
NgxBarcodeQrcodeSdkModule.forRoot({ licenseKey: "DLS2eyJoYW5kc2hha2VDb2RlIjoiMjAwMDAxLTE2NDk4Mjk3OTI2MzUiLCJvcmdhbml6YXRpb25JRCI6IjIwMDAwMSIsInNlc3Npb25QYXNzd29yZCI6IndTcGR6Vm05WDJrcEQ5YUoifQ==", resourcePath: "assets/dynamsoft-javascript-barcode/" }),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }licenseKey: get the license key from Dynamsoft customer portalresourcePath: configure the static resources inangular.json, and assign the output path toresourcePath:"build": { "builder": "@angular-devkit/build-angular:browser", ... "assets": [ "src/favicon.ico", "src/assets", { "glob": "**/*", "input": "./node_modules/dynamsoft-javascript-barcode/dist", "output": "assets/dynamsoft-javascript-barcode" } ], ... }
After generating a new component, inject the NgxBarcodeQrcodeSdkService:
ng generate component fooimport { Component, OnInit } from '@angular/core';
import { NgxBarcodeQrcodeSdkService } from 'ngx-barcode-qrcode-sdk';
@Component({
selector: 'app-foo',
templateUrl: './foo.component.html',
})
export class FooComponent implements OnInit {
constructor(private barcodeQrCodeSdkService: NgxBarcodeQrcodeSdkService) {
}
ngOnInit(): void {
}
}API
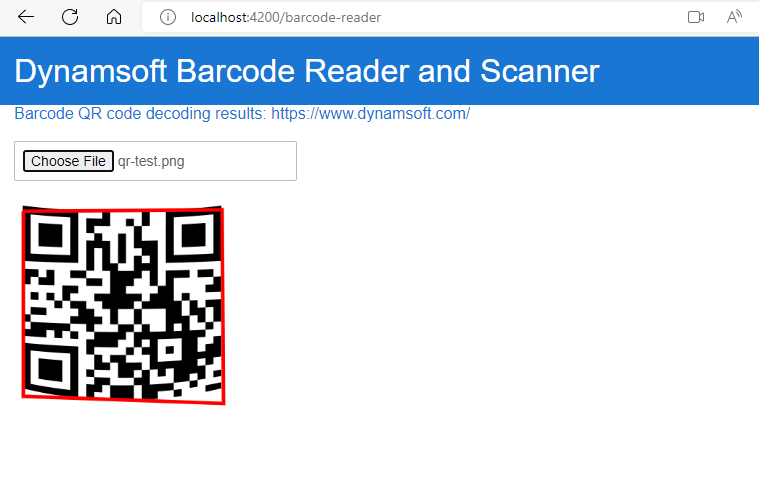
<ngx-barcode-reader(result)="onResultReady($event)"></ngx-barcode-reader>: the component to scan barcode and QR code from image files.result: called when barcode and QR code are found
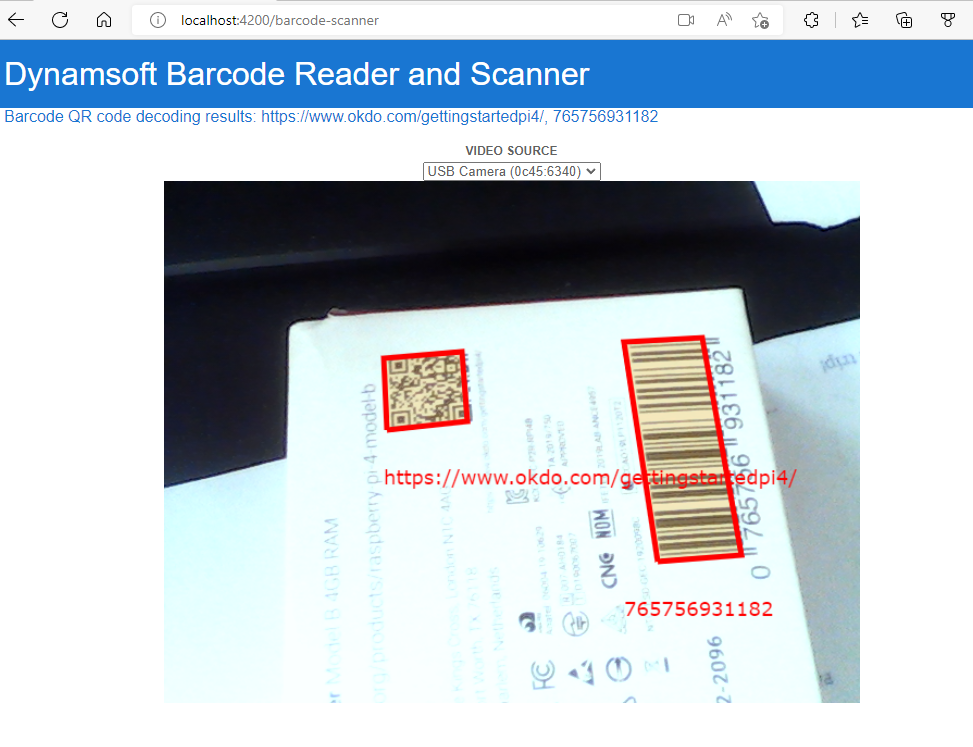
<ngx-barcode-scanner(result)="onResultReady($event)"></ngx-barcode-scanner>: the component to scan barcode and QR code from video stream.result: called when barcode and QR code are found