0.0.8 • Published 3 years ago
ngx-excel-viewer v0.0.8
Ngx Excel Viewer

Ngx-excel-viewer is an angular library to view/edit excel data in the angular application where data is in the form of matrix of string.
Angular version >= 15.2.0
Usage
<ngx-excel-viewer
*ngIf="isFetched"
[data]="data"
[editable]="isEditable"
id="source"
saveDataOutput="edited-only"
(onDataSave)="onSave($event)"
[sheetNames]="['Invoice Info']"
[events]="eventEmitter"
(onScrollEnd)="onScroll($event)">
</ngx-excel-viewer>let data = [
["Year", "Car Name", "Car Type", "Horse power", "Engine"],
["2017", "Telsa", 11, 12, 13],
["2018", "Audi", 11, 14, 13],
["2019", "BMW", 15, 12, 13]
];Example
Screenshots
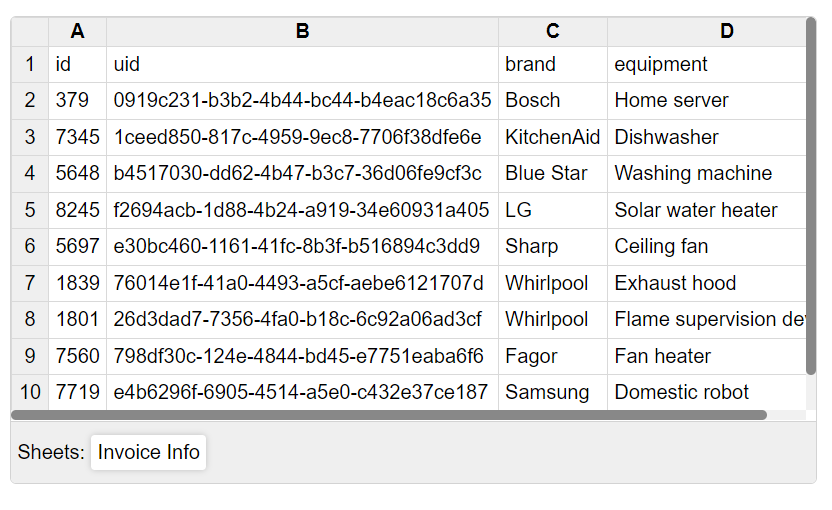
 Excel Viewer
Excel Viewer
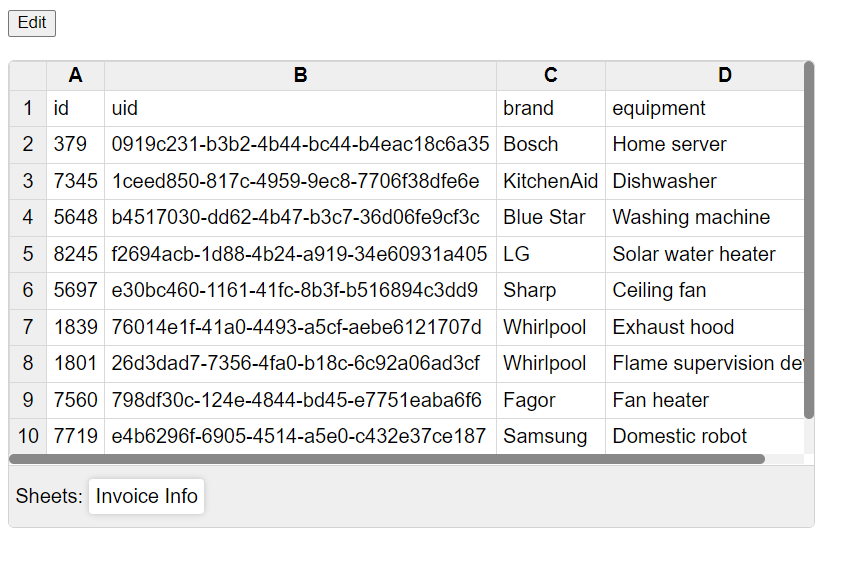
 Edit Button (Put button in parent component)
Edit Button (Put button in parent component)
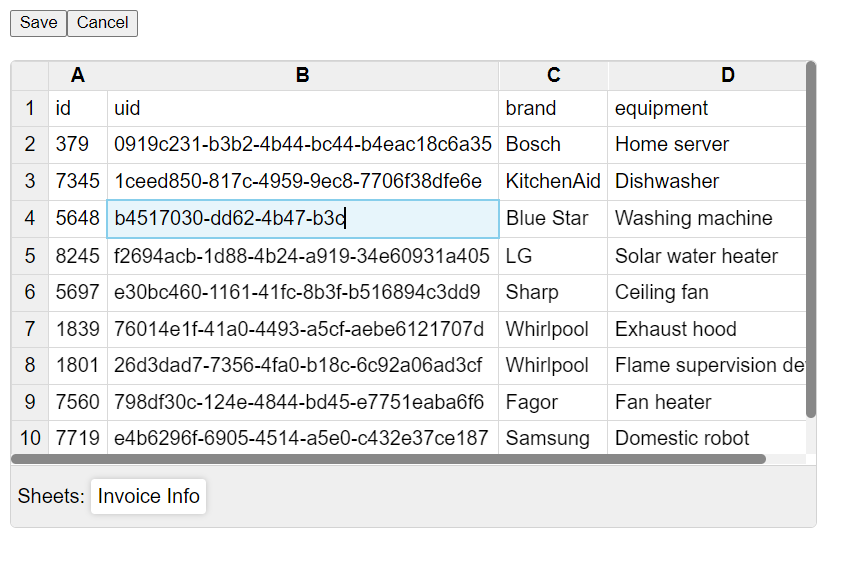
 Editing View
Editing View
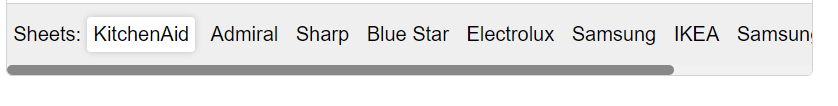
 Multiple Sheet Names View
Multiple Sheet Names View
