1.7.2 • Published 4 years ago
ngx-gallery-image v1.7.2
NgImageGallery
This library was generated with Angular CLI version 12.0.5.
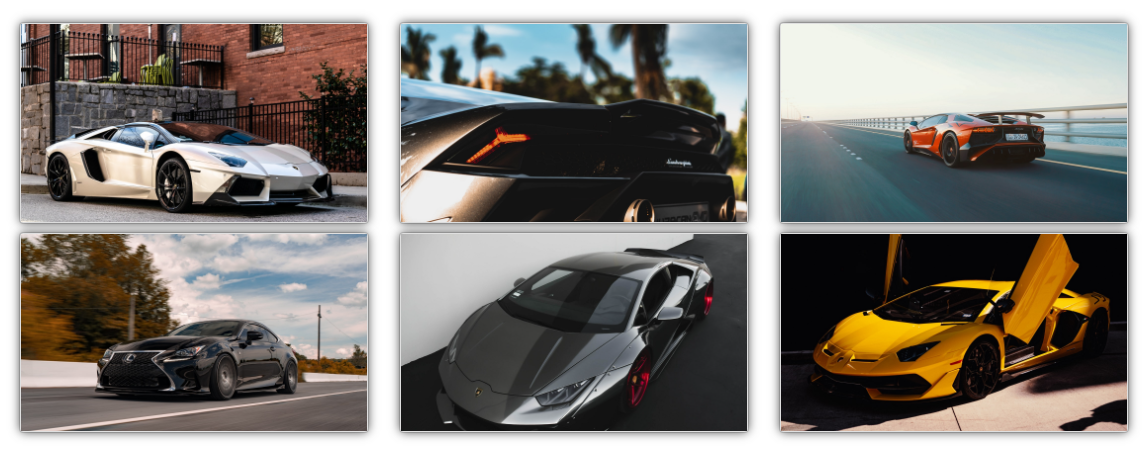
Demo

Features
- You need to have Bootstrap 4 to 4.5 in your project
- Use images with the same size (recommended)
Installation
npm i ngx-gallery-image --saveUsage
In your AppModule
...
import { NgImageGalleryModule } from 'npm-gallery-image';
...
@NgModule({
imports: [
...
NgImageGalleryModule
],
...
bootstrap: [AppComponent]
})
export class AppModule { }In your component html
<div class="container mt-4">
<div class="row">
<div *ngFor="let item of images" class="col-12 col-md-6 col-lg-4 mb-2">
<ng-image [image]="item"></ng-image>
</div>
</div>
</div>In your component TS Array Example
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
images = [
{
"image_url": "../assets/img/01.jpg"
},
{
"image_url": "../assets/img/02.jpg"
},
{
"image_url": "../assets/img/03.jpg"
},
{
"image_url": "../assets/img/04.jpg"
},
{
"image_url": "../assets/img/05.jpg"
},
{
"image_url": "../assets/img/06.jpg"
}
];
constructor() { }
ngOnInit(): void {
}
}Configuration
To remove the animation: isAnimation="false" To add a frame to the image: type="frame"
<ng-image [image]="item" [isAnimation]="false" type="frame"></ng-image>License
MIT
Free Software, Hell Yeah!