ngx-intl-tel-input-search v2.1.3
International Telephone Input for Angular (NgxIntlTelInput)
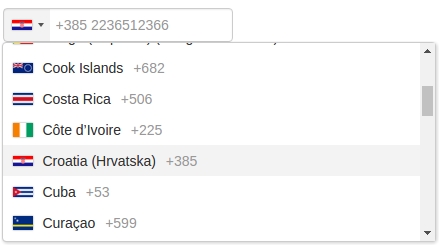
An Angular package for entering and validating international telephone numbers. It adds a flag dropdown to any input, detects the user's country, displays a relevant placeholder and provides formatting/validation methods.

Supports:
- Angular 7
- ReactiveFormsModule
- FormsModule
- Validation with google-libphonenumber
Installation
Install Dependencies
$ npm install intl-tel-input --save
$ npm install google-libphonenumber --save
$ ng add ngx-bootstrap
Add Dependency Style
Add 'intl-tel-input' style file:
./node_modules/intl-tel-input/build/css/intlTelInput.css
to angular.json styles array:
"styles": [
"./node_modules/bootstrap/dist/css/bootstrap.min.css",
"./node_modules/ngx-bootstrap/datepicker/bs-datepicker.css",
"./node_modules/intl-tel-input/build/css/intlTelInput.css",
"src/styles.css"
],Install This Library
$ npm install ngx-intl-tel-input-search --save
Usage
Import
Add BsDropDownModule and NgxIntlTelInputModule to your module file:
imports: [
BsDropdownModule.forRoot(),
NgxIntlTelInputModule,
]Example
Refer to main app in this repository for working example.
Or this Stackblitz Demo.
<form #f="ngForm" [formGroup]="phoneForm">
<ngx-intl-tel-input-search
[cssClass]="'custom'"
[preferredCountries]="['us', 'gb']"
[onlyCountries]="['us', 'gb', 'es']"
[enableAutoCountrySelect]="true"
[enablePlaceholder]="true"
[searchCountryFlag]="true"
[searchCountryFeild]="'all'"
[defaultFirstCountrySelected]="true"
[maxLength]=""
[tooltipField]="'name'"
name="phone"
formControlName="phone"></ngx-intl-tel-input-search>
</form>Options
| Options | Type | Default | Description |
|---|---|---|---|
| cssClass | string | control-form | Bootstrap input css class or your own custom one. |
| preferredCountries | string[] | [] | List of country abbreviations, which will appear at the top. |
| onlyCountries | string[] | [] | List of manually selected country abbreviations, which will appear in the dropdown. |
| enableAutoCountrySelect | boolean | false | Toggle automatic country (flag) selection based on user input. |
| enablePlaceholder | boolean | true | Input placeholder text, which addapts to the country selected. |
| searchCountryFlag | boolean | false | toggle if you want to search country usin using inout text |
| searchCountryFeild | string | | |
| maxLength | number | true | Use this property whenever you want to provide explicit limit to input text. |
| tooltipField | string | | |
| defaultFirstCountrySelected | boolean | true | enable default first country selected, either from preferredCountries or allcountries list. |
Library Contributions
- Fork repo.
- Update
./projects/ngx-intl-tel-input-search - Build / test library.
- Update
./src/appwith new functionality. - Update README.md
- Pull request.
Helpful commands
- Build lib:
$ npm run build_lib - Copy license and readme files:
$ npm run copy-files - Create package:
$ npm run npm_pack - Build lib and create package:
$ npm run package
Use localy
After building and creating package, you can use it localy too.
In your project run:
$ npm install --save {{path to your local '*.tgz' package file}}
Contributors
Thanks goes to these wonderful people (emoji key):
| webcat_black🎨 💻 📖 🤔 💬 🚇 💡 🚧 👀 ⚠️ | Aleksandr Pasevin💻 📖 🐛 📦 🔌 💬 🚇 💡 🚧 👀 ⚠️ | Dviejo💻 🐛 💡 ⚠️ 💬 🚧 👀 |
|---|
This project follows the all-contributors specification. Contributions of any kind welcome!

