19.3.0 • Published 10 months ago
ngx-mat-birthday-input v19.3.0
NgxMatBirthdayInput
An Angular Material library for entering a birthday.
- Split a date into 3 input fields, day, month and year, then reassemble and save them into a given formControl.
- Automatically add
0in front of the day/month number. - Control the form value with the max number for day & month
- Remove
.andefrom the possible input. - Does automatically focus the next field when needed.
- Based on the Vitaly Friedman article, Designing Birthday Picker UX: Simpler Is Better
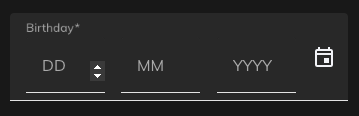
| fill | outlined |
|---|---|
 |  |
Supports:
- Angular >=15
- Angular Material >=15
Demo
https://stackblitz.com/~/github.com/rbalet/ngx-mat-birthday-input
Installation
npm i ngx-mat-birthday-inputUsage
Import
Add NgxMatBirthdayInputComponent to your component file:
imports: [NgxMatBirthdayInputComponent];Example
- Add
floatLabelto yourmat-form-field - Use a preset
formControlName - This
formControlNamewill be automatically updated, therefore giving you the possibility to add your ownmat-errorsee the comment
<form #f="ngForm" [formGroup]="birthdayForm">
<mat-form-field
floatLabel="always"
>
<!-- <mat-label>Birthday</mat-label> -->
<!--
<mat-datepicker-toggle matIconPrefix [for]="myDatePicker">
<mat-icon matDatepickerToggleIcon>calendar_today</mat-icon>
</mat-datepicker-toggle>
<mat-datepicker touchUi #myDatePicker></mat-datepicker>
-->
<ngx-mat-birthday-input
formControlName="birthday"
id="birthday"
>
<!-- [matDatepicker]="myDatePicker" -->
</ngx-mat-birthday-input>
<!-- <mat-icon matSuffix>event</mat-icon>
<mat-error *ngIf="birthdayForm?.get('birthday').invalid">
{{ Invalide error message }}
</mat-error> -->
</mat-form-field>
</form>Options
| Options | Type | Default | Description |
|---|---|---|---|
| formControlName | FormControl | undefined | Control to be updated |
| autocomplete | "on" or "off" | "on" | Use the default browser autofill |
| labels | string[] | ["DD", "MM", "YYYY"] | Label used by the mat-input |
| placeholders | string[] | ["", "", ""] | with an s |
| required | boolean | undefined | |
| disabled | boolean | undefined | |
| min | date | undefined | Activate min validators on each fields |
| fields | {day: boolean, month: boolean, year: boolean} | {day: true, month: true, year: true} | Show specifies fields |
Css variable
| Name | Default | Explanation |
|---|---|---|
--ngx-mat-birthday-input-gap | 16px | Change the gap between the inputs |
Auto formatting
Month
- Max 12
Day
- Month: 2 -> max 29
- Month: 4, 6, 9 & 11 -> max 30
- Month: else -> max 31
Authors and acknowledgment
- maintainer Raphaël Balet
19.1.0
10 months ago
19.0.1
11 months ago
19.0.0
11 months ago
19.3.0
10 months ago
19.2.1
10 months ago
19.0.3
10 months ago
19.2.0
10 months ago
19.0.2
10 months ago
18.3.1
1 year ago
18.3.0
1 year ago
18.2.0
1 year ago
18.1.0
1 year ago
18.0.0
1 year ago
17.5.1
2 years ago
17.5.0
2 years ago
17.4.0
2 years ago
17.3.1
2 years ago
17.3.0
2 years ago
17.2.1
2 years ago
17.2.2
2 years ago
17.2.0
2 years ago
17.1.1
2 years ago
17.1.0
2 years ago
17.0.6
2 years ago
17.0.5
2 years ago
17.0.4
2 years ago
17.0.3
2 years ago
17.0.2
2 years ago
17.0.1
2 years ago
17.0.0
2 years ago




