1.0.0 • Published 8 years ago
ngx-material-color-picker v1.0.0
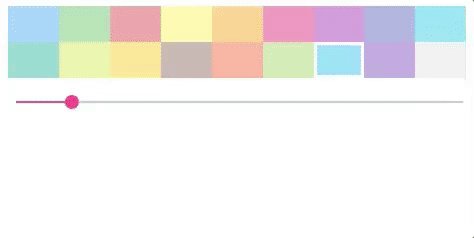
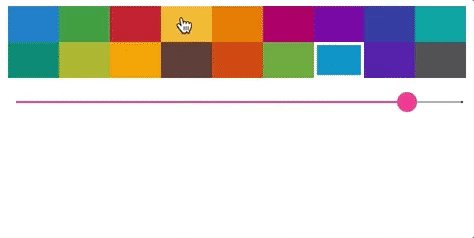
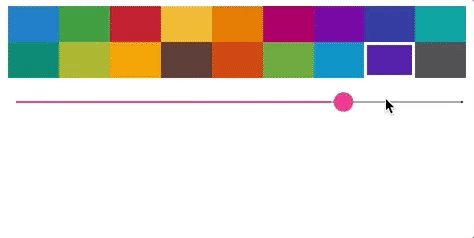
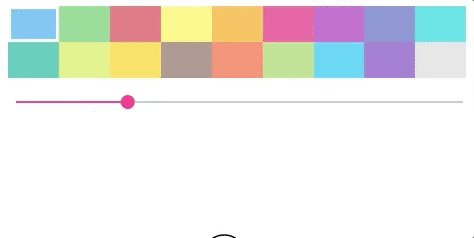
ngx-material-color-picker
Unique material color picker concept for Angular (ngx). Requires a dependency for flex-layouts and material themeing/colors. Uses reactive forms to create a custom form control.

npm i ngx-material-color-picker --s- Add
NgxMaterialColorPickerModuleto your feature module.
import { NgxMaterialColorPickerModule } from 'ngx-material-color-picker';
...
imports: [
NgxMaterialColorPickerModule
]
...Usage
<div [formGroup]="form">
<ngx-material-color-picker formControlName="color" [intensity]="form.get('intensity').value"></ngx-material-color-picker>
<md-slider max="900" min="100" step="100" tickInterval="100" formControlName="intensity"></md-slider>
</div>form: FormGroup;
constructor(private fb: FormBuilder) { }
ngOnInit() {
this.form = this.fb.group({
color: [''],
intensity: [500]
});
}Contributors
| :---: |Sean Perkins|
1.0.0
8 years ago

