0.2.4 • Published 2 years ago
ngx-overflow-shadow v0.2.4
NgxOverflowShadow
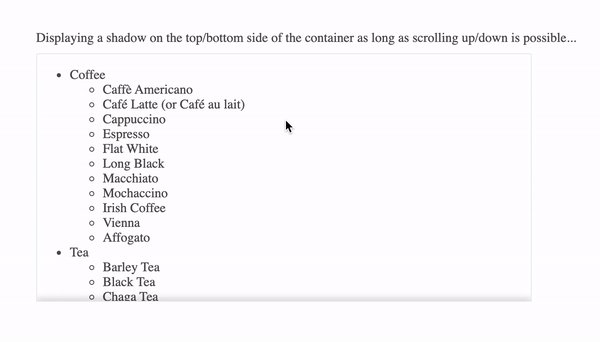
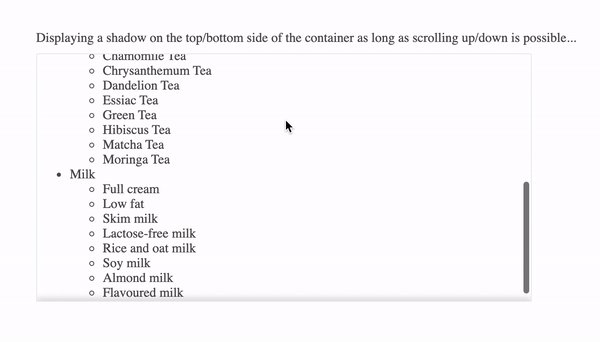
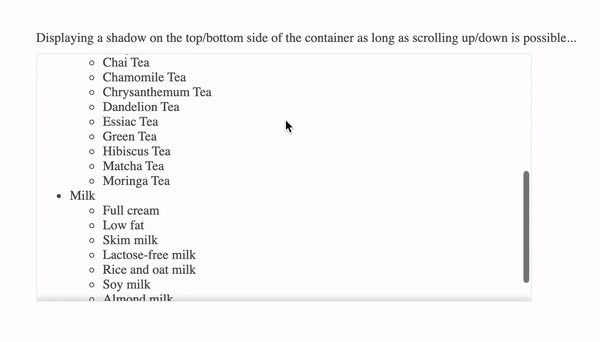
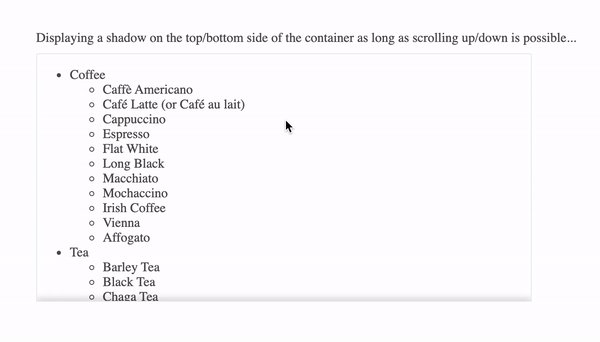
- A simple Angular directive to be used on any scrollable container for adding a shadow on the top/bottom side of the container.
Demo
A simple usage example can be found under
src/appdirectory of this repository.You may also visit the online usage example on https://maormoshe.github.io/OverflowShadowLibrary/

Installation
Download from npm:
npm install ngx-overflow-shadow --saveImport the
NgxOverflowShadowModulemodule:import {NgxOverflowShadowModule} from 'ngx-overflow-shadow'Add
NgxOverflowShadowModuleto your module imports:
@NgModule({ ... imports: [ ... NgxOverflowShadowModule ] })API
Put the ngxOverflowShadow directive selector on any scrollable container.
Input()
| Name | Type | Default | Description |
|---|---|---|---|
| top | boolean | false | Indicator for top shadow display. |
| bottom | boolean | true | Indicator for bottom shadow display. |
| shadowStyle | string | 0 0 8px 1px rgba(0, 0, 0, 0.5) | The box-shadow style you want to apply on the top/bottom side of the container. |
0.2.4
2 years ago
0.2.3
2 years ago
0.2.2
3 years ago
0.2.1
4 years ago
0.2.0
4 years ago
0.1.9
4 years ago
0.1.8
4 years ago
0.1.7
5 years ago
0.1.6
6 years ago
0.1.5
6 years ago
0.1.4
6 years ago
0.1.3
6 years ago
0.1.2
6 years ago
0.1.1
6 years ago
0.1.0
6 years ago
0.0.9
6 years ago
0.0.8
6 years ago
0.0.7
6 years ago
0.0.6
6 years ago
0.0.5
6 years ago
0.0.4
6 years ago
0.0.3
7 years ago
0.0.2
7 years ago
0.0.1
7 years ago

