ngx-simple-text-editor v5.0.3
Ngx Simple Text editor
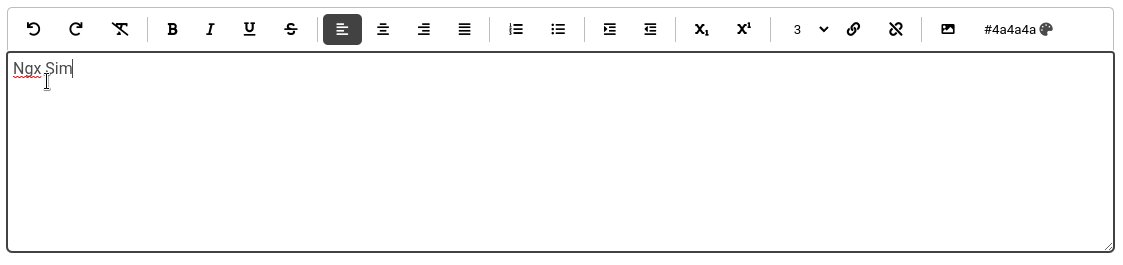
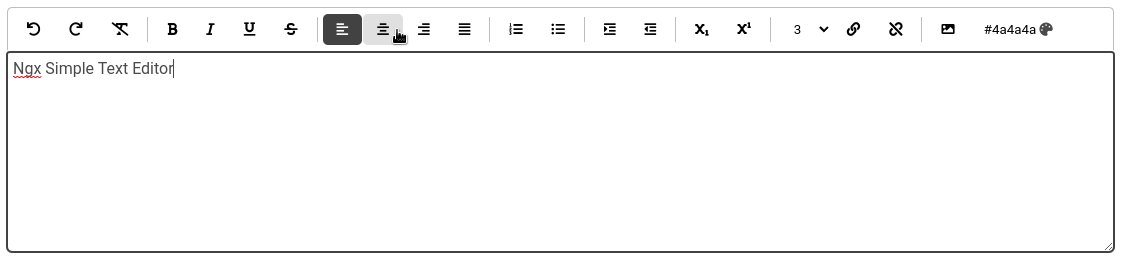
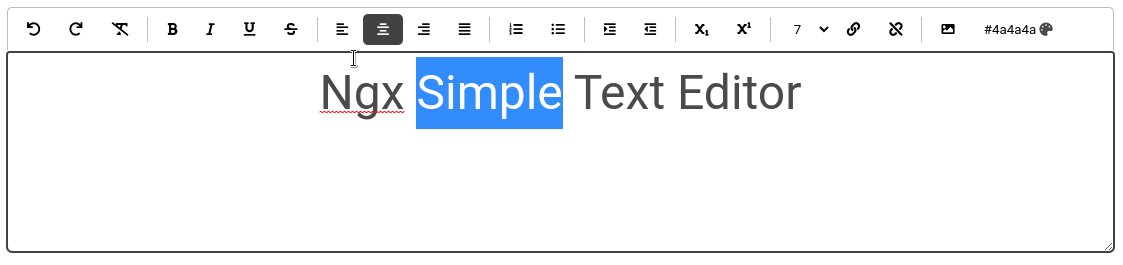
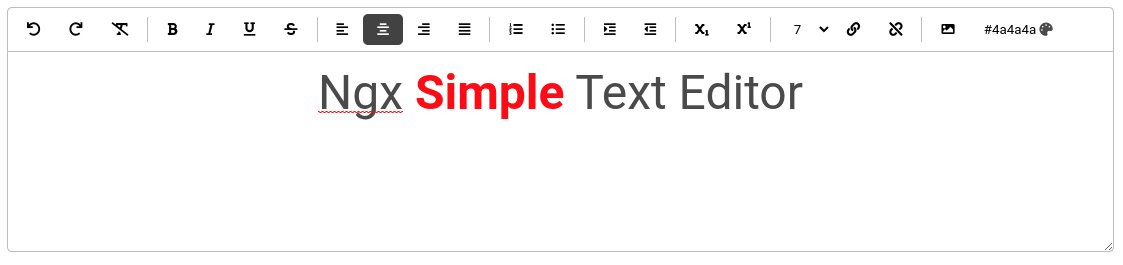
Ngx Simple Text editor or ST editor is a simple native text editor component for Angular 9+. The key features of this editor are simplicity, cross-browser compatibility, and extensibility.

Content
🔗 Compatibility
| Angular version | Ngx simple text editor version | Font awesome version |
|---|---|---|
| 9 - 13 | 0.0.0 - 1.x.x | 5.0.0-6.x.x |
| 14 | 2.x.x | 5.0.0-6.x.x |
| 15 | 3.x.x | 5.0.0-6.x.x |
| 16 | 4.x.x | 5.0.0-6.x.x |
| 17 - 19 | 5.x.x | 5.0.0-6.x.x |
🚀 Instalation
npm install ngx-simple-text-editor --save
then add NgxSimpleTextEditorModule into module imports
import {NgxSimpleTextEditorModule} from 'ngx-simple-text-editor';
@NgModule({
// ...
imports: [
// ...
NgxSimpleTextEditorModule,
// ...
],
// ...
})If you want to use default button icons, you must install Font awesome.
npm install @fortawesome/fontawesome-free and declare in styles in angular.json
...
"styles": [
"src/styles.scss",
"node_modules/@fortawesome/fontawesome-free/css/all.css"
]
...💻 Usage
You can use Ngx simple text editor as classic template-driven form input or as reactive form input.
<st-editor [(ngModel)]="content" [config]="config"></st-editor>The editor has got only one @Input with config object, which is optional. The config object is defined by placeholder and buttons, both are optional and can be omitted.
import { Component } from '@angular/core';
import {EditorConfig, ST_BUTTONS} from 'ngx-simple-text-editor';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
content = '';
config: EditorConfig = {
placeholder: 'Type something...',
buttons: ST_BUTTONS,
};
}📚 Documentation and demos
Online documentation and demos
📖 License
MIT
10 months ago
11 months ago
11 months ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago





