1.2.6 • Published 6 years ago
ngx-tag-manager v1.2.6
1.2.6 (2020-01-15)
Features
- readme: 完善 readme,使用方式改变 app-tag-manager => ngx-tag-manager (ea2a880)
- 大更新: 将导入组件方式改为导入模块,更具有通用性 (1dc9721)
- 弹窗文案控制: 新增弹窗文案控制 (a6188f8)
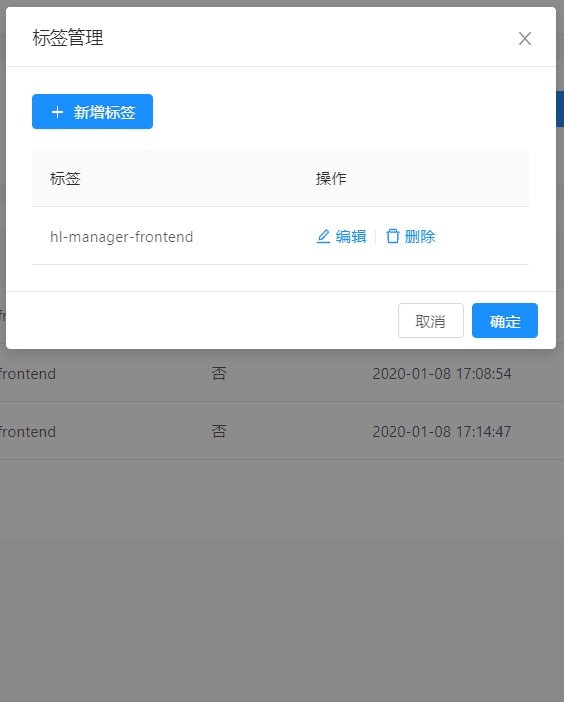
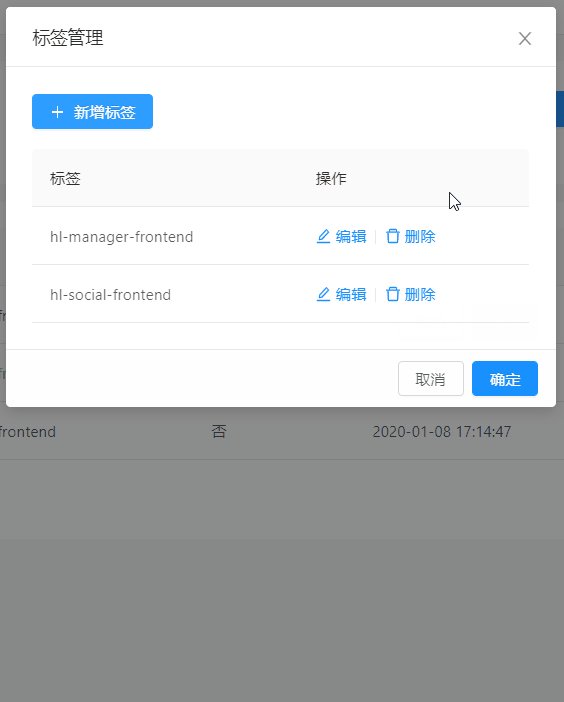
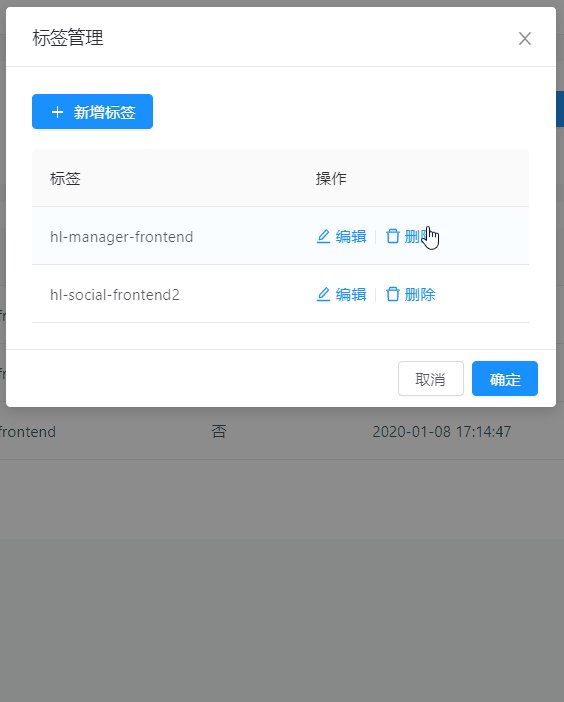
ngx-tag-manager
Angular 中一种通用业务组件,标签管理器
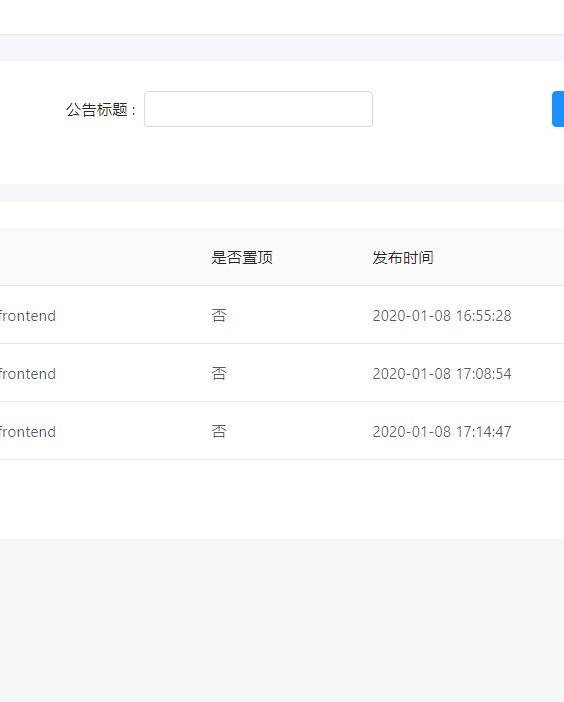
使用场景:文章分类标签、公告类型标签等

基本使用
npm i ngx-tag-manager -D
// 注册组件
import { NgxTagManagerModule } from 'ngx-tag-manager';
@NgModule({
imports:[
...,
NgxTagManagerModule
]
})
// 使用组件
<button nz-button (click)="showTagManager=true" [nzType]="'primary'">
<i nz-icon nzType="copy" nzTheme="outline"></i>
<span>标签管理</span>
</button>
<ngx-tag-manager [show]="showTagManager" cate="ARTICLE" label="标签" [listApi]="api.getTagList"
[saveApi]="api.saveTag" [deleteApi]="api.deleteTag" (closeEvent)="showTagManager=false"></ngx-tag-manager>API
输入属性
show:boolean,控制标签弹窗的显示
label: 弹窗文案控制,默认“标签”,如果用于岗位管理,则传入“岗位”,弹窗文案会变为岗位管理,新增岗位等等
cate: 分类,标识哪一类标签,比如可以是文章的标签,也可以是岗位的标签
listApi: 标签列表接口,GET/POST 参数 cate 标识分类
saveApi: 新增或修改标签接口 POST 参数 id,name,cate
deleteApi: 删除标签接口 POST 参数 id
输出属性
closeEvent 关闭标签弹窗事件
1.2.6
6 years ago
1.2.5
6 years ago
1.2.4
6 years ago
1.2.0
6 years ago
1.2.3
6 years ago
1.2.2
6 years ago
1.2.1
6 years ago
1.1.9
6 years ago
1.1.8
6 years ago
1.1.7
6 years ago
1.1.6
6 years ago
1.1.5
6 years ago
1.1.4
6 years ago
1.1.3
6 years ago
1.1.2
6 years ago
1.1.1
6 years ago
1.1.0
6 years ago
1.0.9
6 years ago
1.0.8
6 years ago
1.0.7
6 years ago
1.0.6
6 years ago
1.0.5
6 years ago
1.0.4
6 years ago
1.0.3
6 years ago
1.0.2
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago