ngx-wig v19.0.7
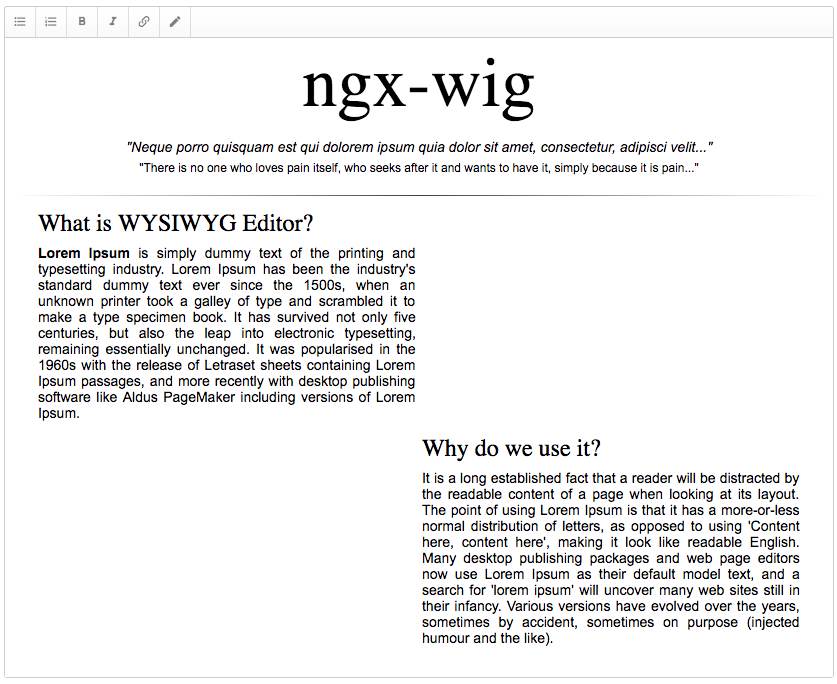
ngx-wig

Dependencies
it's only Angular! No jQuery or other WYSIWYG monsters
Angular Support
For Angular 12 ngx-wig@12.0.0
For Angular 11 ngx-wig@11.0.0
For Angular 10 ngx-wig@10.0.0
For Angular 9 ngx-wig@9.0.0
Since Angular 8 we sync the version and now for each AngularX you will be able to use ngx-wig version X.
For Angular 7 ngx-wig@2.0.0
For Angular 6 ngx-wig@1.6.0
For Angular 4 and Angular = ^5 - use version ngx-wig@1.2.7
Icons
Icons are not in the pack! You can use the icons that you like. We recommend to use Material Design Icons
If you dont want to use full icons set, you can use these steps:
- go to icons set
- choose the icon that you want, press the right mouse button on it, and then select "View SVG" option
- go to URL-encoder for SVG and use it to convert your SVG
Installation
ngx-wig could be simply installed via npm:
npm install ngx-wig --saveImportant note:
The last version on ngx-wig that was built for Angular 4.x is 0.3.6. Any higher version may be not fully compatible with Angular version lower than 5.0.0.
Usage
First, import the ngx-wig to your module:
import {NgxWigModule} from 'ngx-wig';
@NgModule({
imports: [ NgxWigModule ]
});it's just attribute directive for textarea:
<link href="https://cdn.materialdesignicons.com/2.1.19/css/materialdesignicons.min.css" rel="stylesheet" />
...
<ngx-wig [content]="text1"></ngx-wig>Examples
Quick start ( demo )
<ngx-wig [content]="text1"></ngx-wig>Placeholder ( demo )
<ngx-wig [content]="text1" [placeholder]="'Enter instructions here.'"></ngx-wig>ngModel sync ( demo )
<ngx-wig [(ngModel)]="text1"></ngx-wig>
<ngx-wig [(ngModel)]="text1"></ngx-wig>Set buttons ( demo )
<ngx-wig [content]="text1" [buttons]="'bold, italic'"></ngx-wig>onContentChange Hook ( demo )
<ngx-wig [content]="text1" (contentChange)="result = $event"></ngx-wig>
<div [innerHTML]="result"></div>Reactive FormControl ( demo )
<ngx-wig [formControl]="text1"></ngx-wig>Two-way binding ( demo )
<ngx-wig [(ngModel)]="text1"></ngx-wig>Adding own buttons
Please check an example here https://stackblitz.com/edit/ngx-wig-sample-plugins?file=src/app.ts
Development
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildTo lint all *.ts files:
$ npm run lintTo run all tests:
$ npm run testLicense
MIT © Stepan Suvorov
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
9 years ago