0.2.2 • Published 1 year ago
notion.tsx v0.2.2
Notion.tsx
How to use
npm install notion.tsx @notionhq/client// tsconfig.json
{
"compilerOptions": {
"jsx": "react-jsx",
"jsxImportSource": "notion.tsx",
},
}Example
Code
import { Client } from '@notionhq/client';
import { notionTsx, Page } from 'notion.tsx';
const client = new Client({
auth: process.env.NOTION_API_KEY,
});
await notionTsx(client).createPage(
<Page parentDatabaseId={databaseId}>
<property type="title" name="Name">
text page!
</property>
<p
slot={
/** Child block */
<code language="javascript">
<text bold>console</text>
.log(a)
</code>
}
>
{/** Block content */}
Test <text italic>content</text>
</p>
123
<p>New paragraph</p>
</Page>,
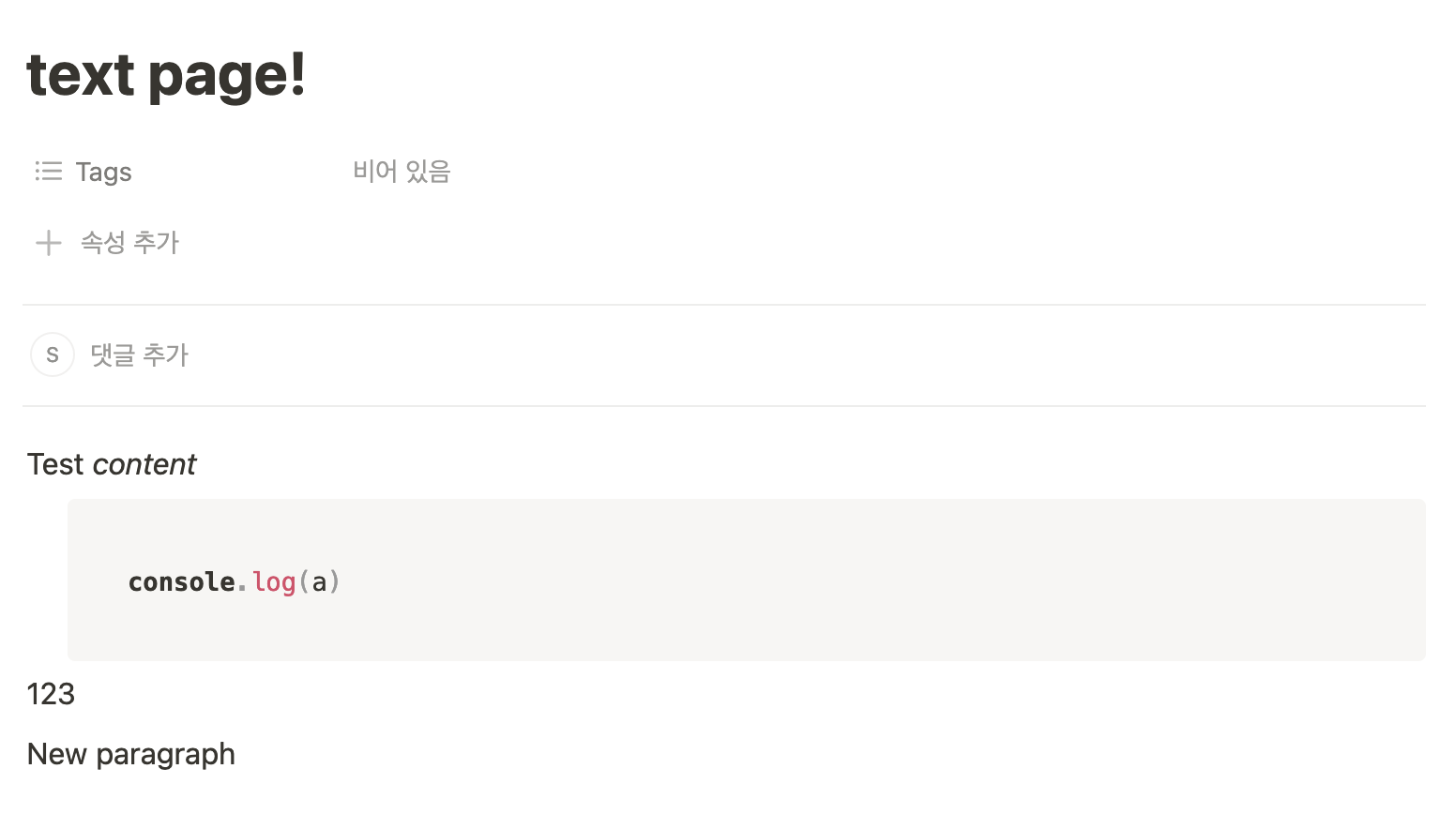
);Result

Supported Syntaxes
Block elements
p: Paragraph blockcode: Code blockembedbookmarkimgvideopdffileaudiomathhrbreadcrumbtocatabletrcolumnh1h2h3uloltodoliqsummarytemplatecalloutsync
Rich text elements
text:stringchildren are also fell back totextelementausertimepagedatabasetemplate-mention: ?math