1.0.3 • Published 6 years ago
npm-publish-first v1.0.3
CSS像素、设备独立像素、设备像素之间关系
CSS像素、设备独立像素、设备像素,三者联系紧密又有很大的区别,而我们主要是在做移动端开发的时候需要更多地用到这些概念,那他们分别是指什么呢?
概念
CSS像素(CSS Pixel):适用于web编程,指的是我们在样式代码中使用到的逻辑像素,是一个抽象概念,实际并不存在
设备独立像素(Device Independent Pixel):与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念,包括了CSS像素
设备像素(Device Pixel):物理像素,设备能控制显示的最小单位,我们常说的1920×1080像素分辨率就是用的设备像素单位
关系
因为设备独立像素是包含了CSS像素的大类,所以我们可以直接讨论设备独立像素和设备像素之前的区别和联系。
首先我们可以做一个总体总结:
PC端 —— 1个设备独立像素 = 1个设备像素 (在100%,未缩放的情况下,如果缩放到200%可以说1个设备独立像素 = 2个设备像素)
移动端 —— 根据设备不同有很大的差异,根据 ppi 不同我们可以得到不同的换算关系,标准屏幕(160ppi)下 1个设备独立像素 = 1个设备像素
在详细阐述之前我们先介绍两个概念:每英寸像素点ppi 和 设备像素比dpr
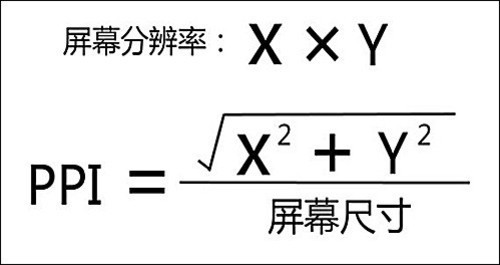
ppi (pixel per inch):表示每英寸所包含的像素点数目,数值越高,说明屏幕能以更高密度显示图像
 (dpi是dot per inch,每英寸多少点,针对的是印刷页即打印到纸上或者应用到ui切的图片中;
ppi是 Pixel per inch,每英寸像素数,针对的是手机屏幕;
实际上ppi和dpi就概念上来说是没有一丁点关系的,更没有一个换算的关系。
)
(dpi是dot per inch,每英寸多少点,针对的是印刷页即打印到纸上或者应用到ui切的图片中;
ppi是 Pixel per inch,每英寸像素数,针对的是手机屏幕;
实际上ppi和dpi就概念上来说是没有一丁点关系的,更没有一个换算的关系。
)