1.1.2 • Published 6 years ago
nuxt-breaky v1.1.2
nuxt-breaky
Show Tailwind CSS Breakpoints in Nuxtjs
Intro
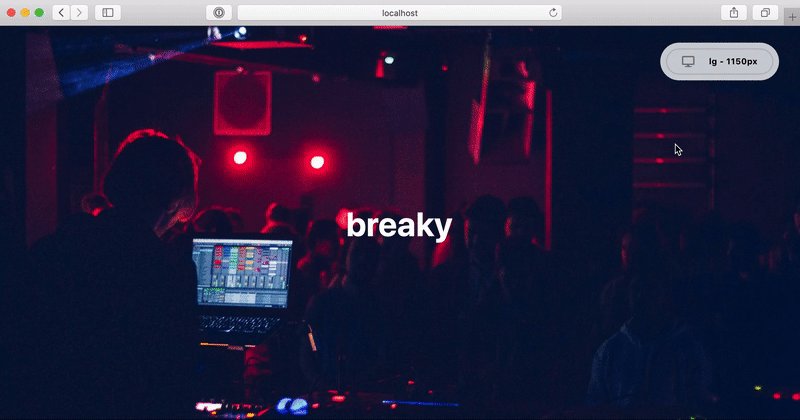
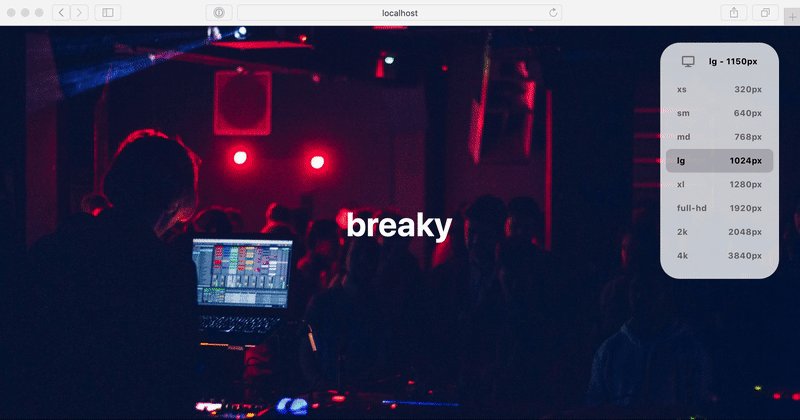
breaky helps you to develop your responsive designs faster. It reads your defined breakpoints within your Tailwind Config and shows the current active breakpoint based on your browser window width.
The plugin will only be loaded during development mode and does not influence your production build.



Setup
- Add
nuxt-breakyas a dev-dependency to your project
yarn add --dev nuxt-breaky # or npm install --save-dev nuxt-breaky- Add
nuxt-breakyto thebuildModulessection ofnuxt.config.js
Use the
modulessection if you are using Nuxt older thanv2.9. More Info
{
buildModules: [
// Simple usage
'nuxt-breaky',
// With options
[
'nuxt-breaky',
{
enabled: true,
enableInProd: false,
colorScheme: 'auto',
position: 'bottomRight'
}
]
]
}- Add
exposeConfig: trueto thetailwindcsssection ofnuxt.config.js
{
tailwindcss: {
exposeConfig: true
}
}Usage
The breaky module automatically adds the breaky plugin when in development mode.
No need to register or include it anywhere else.
Configuration
You can pass options to the breaky using both the module options and the Nuxt config way.
{
buildModules: {
['nuxt-breaky', { /* module options */ }]
},
breaky: {
/* module options */
}
}Available Options
| Option | Type | Default | Options | Description |
|---|---|---|---|---|
enabled | Boolean | true | true | false | Enable/Disable breaky |
enableInProd | Boolean | false | true | false | Enable breaky in production (overrides the enabled option) |
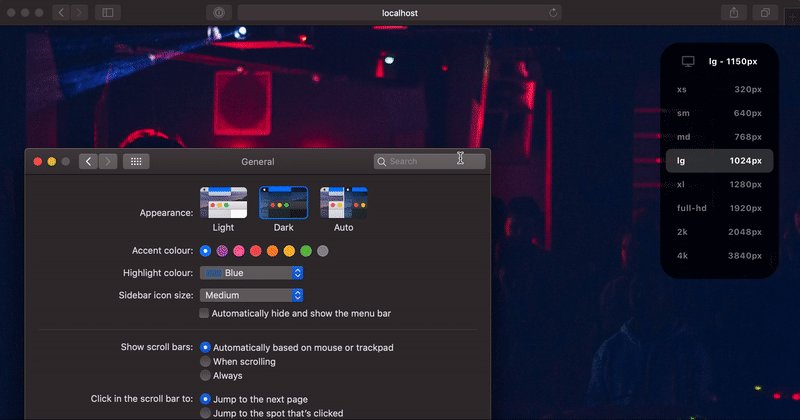
colorScheme | String | auto | 'auto' | 'light' | 'dark' | Switch between different color schemes |
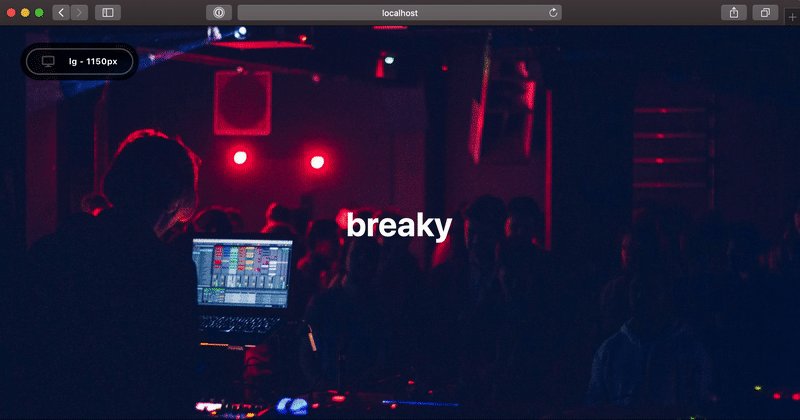
position | String | 'bottomRight' | 'topLeft' | 'topRight' | 'bottomLeft' | 'bottomRight' | Breakys starting position |
Development
- Clone this repository
- Install dependencies using
yarn install - Start development server using
yarn dev
Release
yarn release:patch(minorormajor)npm publish
License
Copyright (c) teamnovu

