nuxt-vuetify-nested-containment v1.6.4
Nuxt vuetify nested containment
This module provides multiple vuetify extended components like a List with nested logic
Features
- ⛰ Vue3, Nuxt3, Vuetify3
- 🚠 100% Typescript
- 🌲 As lightweight as possible
Components
VNestedList

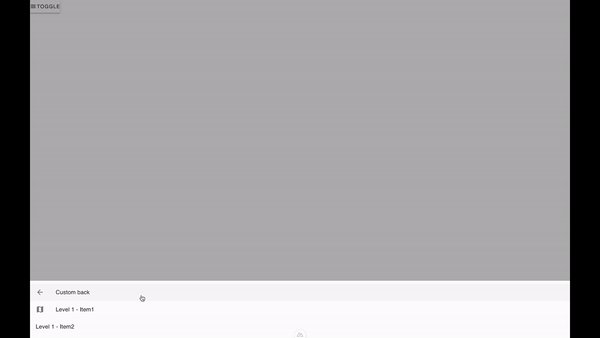
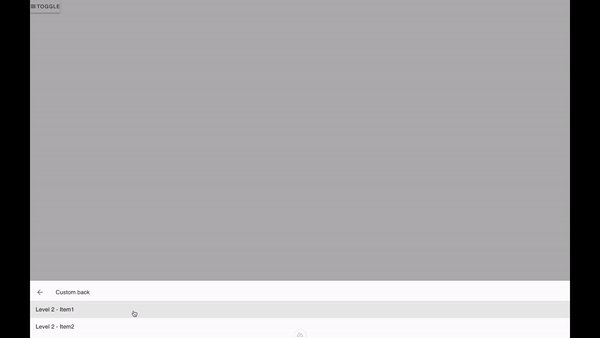
With this component you can use a infinitly nested list. Optimized for mobile with one visible level and 'go back' functionality. It supports all vuetify List props by forward all props in "props:" to v-list-item by v-bind="item.props". See https://vuetifyjs.com/en/api/v-list-item/ for all possible props. Define custom click event on each item with onClick attribute in data json (Will be overwritten with arrow if item has childrens)
Props
data
With this json you can structure the nested list
type Array<Record<string, any>>
required true
See the type (25)
import IconArrowLeft from '~icons/mdi/arrow-left'
<v-nested-list
/* VList props https://vuetifyjs.com/en/api/v-list/#props */
:list-props="{
color: 'primary',
}"
/* The below for structure */
:data="item.nestedListData"
/* VListItem props https://vuetifyjs.com/en/api/v-list-item/#props */
:back-item-props="{
title: $t('back'),
baseColor: 'any-theme-color',
prependIcon: 'custom:chevron-left'
}"
/* Emmitted event if any last child is clicked - usefull for closing menu as example */
@on-click-last-child="closeMenu()"
/>
const data = [
{
activeQueryParam: 'q', // You can use this to let the component set active true when the vue route query is equal to props.value
props: {
title: 'Level 0 - Item1',
prependIcon: 'mdi-account',
},
onClick: () => { console.log("onClick item with no childs") },
children: []
},
{
props: {
title: 'Level 0 - Item2',
prependIcon: 'mdi-map',
},
onClick: () => { console.log("onClick item with childs") },
children: [
{
props: {
title: 'Level 1 - Item1',
prependIcon: 'mdi-map',
},
},
{
props: {
title: 'Level 1 - Item2'
},
}
]
},
{
props: {
title: 'Level 0 - Item3',
},
children: [
{
props: {
title: 'Level 1 - Item1',
},
children: [
{
props: {
title: 'Level 2 - Item1'
},
}
]
},
{
props: {
title: 'Level 1 - Item2',
},
children: []
}
]
},
{
props: {
title: 'Level 0 - Item4',
},
children: [
{
props: {
title: 'Level 1 - Item1',
},
children: [
{
props: {
title: 'Level 2 - Item1'
}
},
{
props: {
title: 'Level 2 - Item2'
},
}
]
},
{
props: {
title: 'Level 1 - Item2',
},
children: [
{
props: {
title: 'Level 2 - Item1',
},
children: [
{
props: {
title: 'Level 3 - Item1'
},
},
{
props: {
title: 'Level 3 - Item2'
},
}
]
}
]
}
]
}
]back-title
With this string you can overwrite the default back title
type string
default: Back
back-icon
With this you can overwrite the default back icon. You can either fill it with a icon string like mdi-* (Remember to load material design icons css for that). Or you fill it with a JS Object. See https://vuetifyjs.com/en/components/icons/#semantic-svg-icons for more
type string | Object
default: mdi-arrow-left
transition-component-name
With this string you can overwrite the default transition component. See possible vuetify component names here https://vuetifyjs.com/en/styles/transitions/
Important note If your app is using vuetify-loader to auto-import components be sure to explicit import the v-...-transition component from vuetify. import { VFadeTransition } from 'vuetify/components'
type string
default: v-fade-transition
transition-component-props
With this json you can overwrite the default transition props. See possible props here https://vuetifyjs.com/en/api/v-fade-transition/
type Object
default: { group: true, hideOnLeave: true }
list-props
This object is fowarded to the v-list component via v-bind="props". For all props you can see https://vuetifyjs.com/en/api/v-list/#props
type Object
default: undefined
Quick Setup
- Add
nuxt-vuetify-nested-containmentdependency to your project
# Using pnpm
pnpm add -D nuxt-vuetify-nested-containment
# Using yarn
yarn add --dev nuxt-vuetify-nested-containment
# Using npm
npm install --save-dev nuxt-vuetify-nested-containment- Add
nuxt-vuetify-nested-containmentto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: [
'nuxt-vuetify-nested-containment'
]
})That's it! You can now use My Module in your Nuxt app ✨
Development
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago



