2.0.13 • Published 3 years ago
octo-form v2.0.13

OctoForm
Write less code to create your forms.
OctoForm is a wrapper that combines Bootstrap 5 + react-hook-form + yup using ReactJS.
Example repository https://github.com/jmaister/octo-form-example
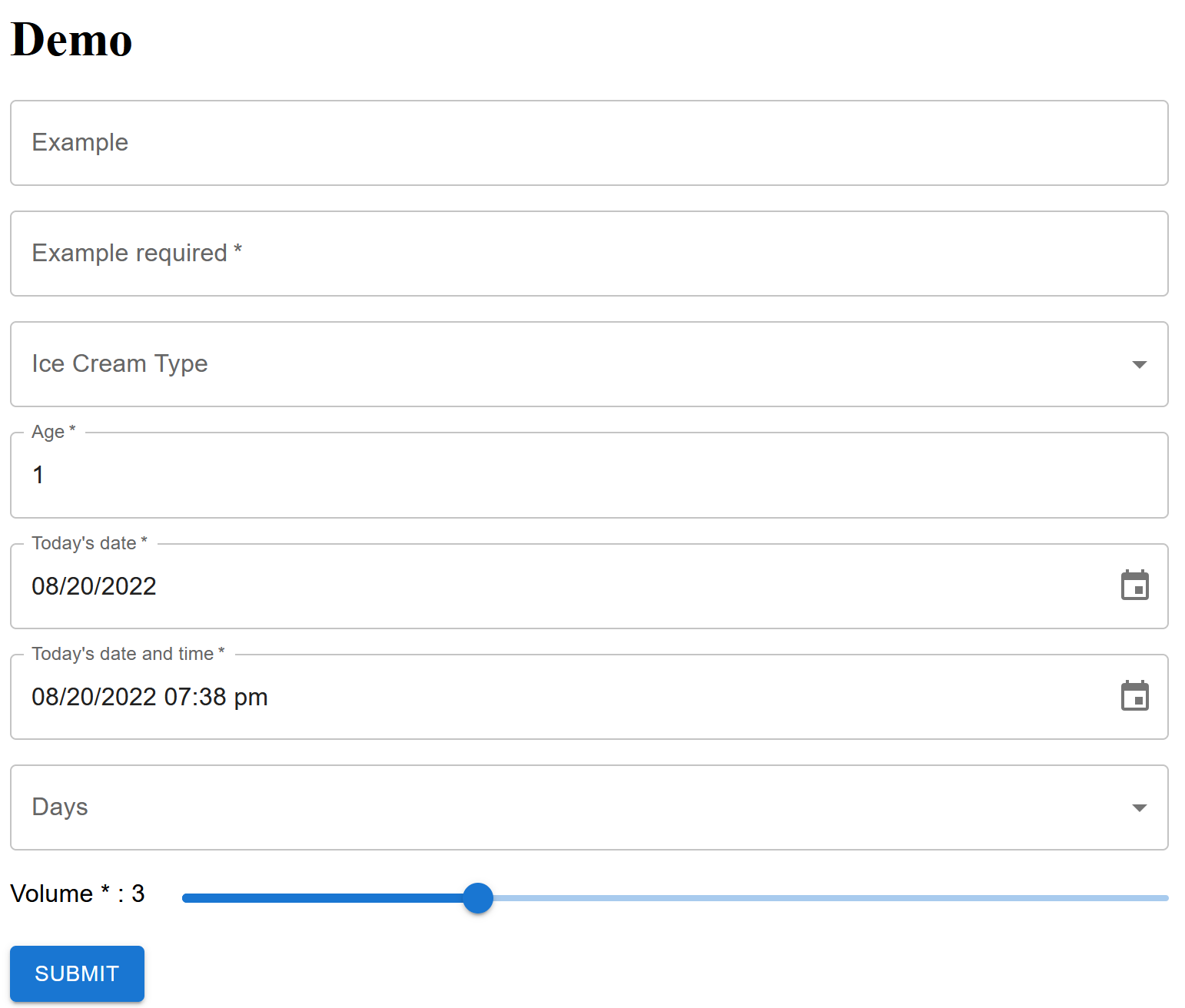
Screenshot

Install
With npm:
npm install --save octo-formor yarn:
yarn add octo-formUsage
- Import the component:
import { OctoForm } from 'octo-form';- Create a yup schema
const iceCreamOptions: OptionLabel[] = [
{ value: "", label: "-- no flavor --" },
{ value: "chocolate", label: "Chocolate" },
{ value: "strawberry", label: "Strawberry" },
{ value: "vanilla", label: "Vanilla" },
];
const dayOptions: OptionLabel[] = [
{ value: "", label: "-- no day --" },
{ value: "Monday", label: "Monday" },
{ value: "Tuesday", label: "Tuesday" },
{ value: "Wednesday", label: "Wednesday" },
{ value: "Thursday", label: "Thursday" },
{ value: "Friday", label: "Friday" },
{ value: "Saturday", label: "Saturday" },
{ value: "Sunday", label: "Sunday" },
];
const schema = yup.object({
example: yup.string(),
exampleRequired: yup.string().required(),
iceCreamType: yup.string().oneOf(iceCreamOptions.filter(o => o.label != "").map(option => option.value.toString())),
age: yup.number().positive().integer().moreThan(0).required(),
todaysDate: yup.date().required(),
todaysDateAndTime: yup.date().required(),
days: yup.array().of(yup.string().required().oneOf(dayOptions.filter(o => o.label != "").map(option => option.value.toString()))).required(),
volume: yup.number().positive().integer().min(0).max(10).required(),
});- Create a form component
const onSubmit: SubmitHandler<SampleFormType> = (data) => {
console.log(data);
}
<OctoForm defaultValues={defaultValues} schema={schema} onSubmit={onSubmit}>
<div className="container">
<FormInputText name="example" label="Example" />
<FormInputText name="exampleRequired" label="Example required" />
<FormInputDropdown name="iceCreamType" label="Ice Cream Type" options={iceCreamOptions} />
<FormInputText name="age" label="Age" />
<FormInputDate name="todaysDate" label="Today's date" />
<FormInputDateTime name="todaysDateAndTime" label="Today's date and time" />
<FormInputSlider name="volume" label="Volume" />
<FormInputCheckbox name="isVegan" label="Vegan" />
<Button
type="submit"
variant="contained"
>Submit</Button>
</div>
</OctoForm>Contribute
Bump version and publish
yarn bumpTODO
- File component
- Password component
- Number component: auto wity yup.number(), decimals?
- Add autocalculated field -> textfield with calculated value, watch/useWatch
- Table selection: https://mui.com/material-ui/react-table/#sorting-amp-selecting
- Edit data type T and submit data type S can be different, i.e. Subscription - SubscriptionData
2.0.13
3 years ago
2.0.11
3 years ago
2.0.7
3 years ago
2.0.12
3 years ago
2.0.9
3 years ago
2.0.10
3 years ago
2.0.8
3 years ago
2.0.2
3 years ago
2.0.4
3 years ago
2.0.6
3 years ago
2.0.1
3 years ago
2.0.0
3 years ago
1.0.24
3 years ago
1.0.23
3 years ago
1.0.18
3 years ago
1.0.17
3 years ago
1.0.22
3 years ago
1.0.21
3 years ago
1.0.20
3 years ago
1.0.16
3 years ago
1.0.9
3 years ago
1.0.8
3 years ago
1.0.7
3 years ago
1.0.6
3 years ago
1.0.5
3 years ago
1.0.11
3 years ago
1.0.10
3 years ago
1.0.15
3 years ago
1.0.14
3 years ago
1.0.13
3 years ago
1.0.12
3 years ago
1.0.3
3 years ago
1.0.2
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago