1.0.19 • Published 5 years ago
odl-table v1.0.19
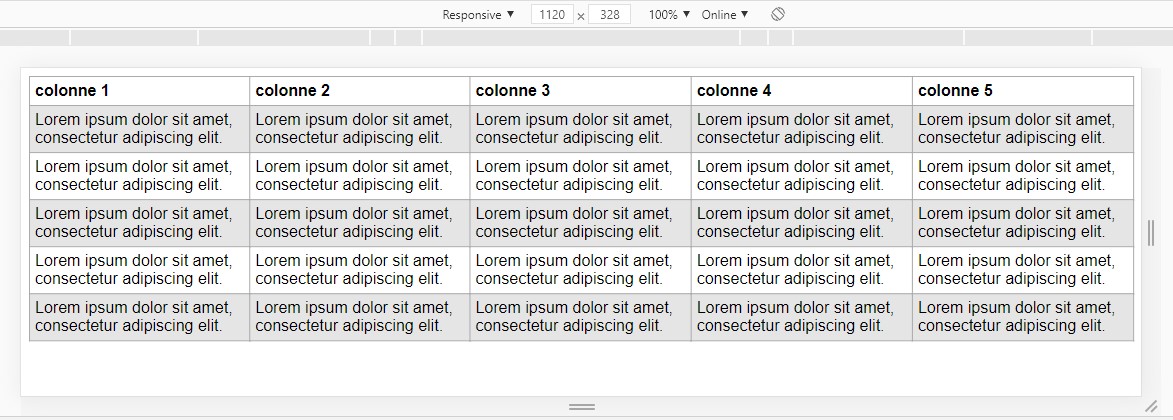
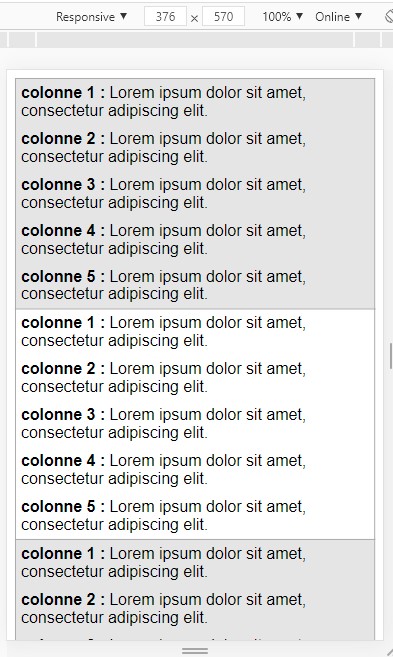
Rendre un tableau responsive.
Utilisation
makeTableResponsive(element, {
columns: ["colonne 1", "colonne 2", ...],
breakpoint: 991,
onResized: function (table) {
// console.log(table) // <table>
}
});Options
element: .classe ou #id du tableau.\ columns: Array, citer les noms des colonnes.\ breakpoint: integer, activer la responsive à une largeur d'écran donnée.\ onResized: Function, executé lorsque la fenêtre a été redimensionnée.
Démo
Ouvrez le fichier index.html pour afficher le démo.


1.0.19
5 years ago
1.0.18
5 years ago
1.0.17
5 years ago
1.0.16
5 years ago
1.0.15
5 years ago
1.0.14
5 years ago
1.0.13
5 years ago
1.0.12
5 years ago
1.0.11
5 years ago
1.0.9
5 years ago
1.0.8
5 years ago
1.0.7
5 years ago
1.0.6
5 years ago
1.0.10
5 years ago
1.0.5
5 years ago
1.0.4
5 years ago
1.0.3
5 years ago
1.0.2
5 years ago
1.0.1
5 years ago
1.0.0
5 years ago