0.2.0 • Published 6 years ago
ofa-img-onerror v0.2.0
img-onerror
handle image tag error enent.
Usage
// main file
const imgOnerror = require('ofa-img-onerror');
// or
// import imgOnerror from 'ofa-img-onerror';
Vue.use(imgOnerror);
// business files
<img
src="/error.png"
v-imgOnerror="
'https://raw.githubusercontent.com/FoxDaxian/FoxDaxian.github.io/master/assets/picgo/20191201163946.jpg'
"
alt="alt"
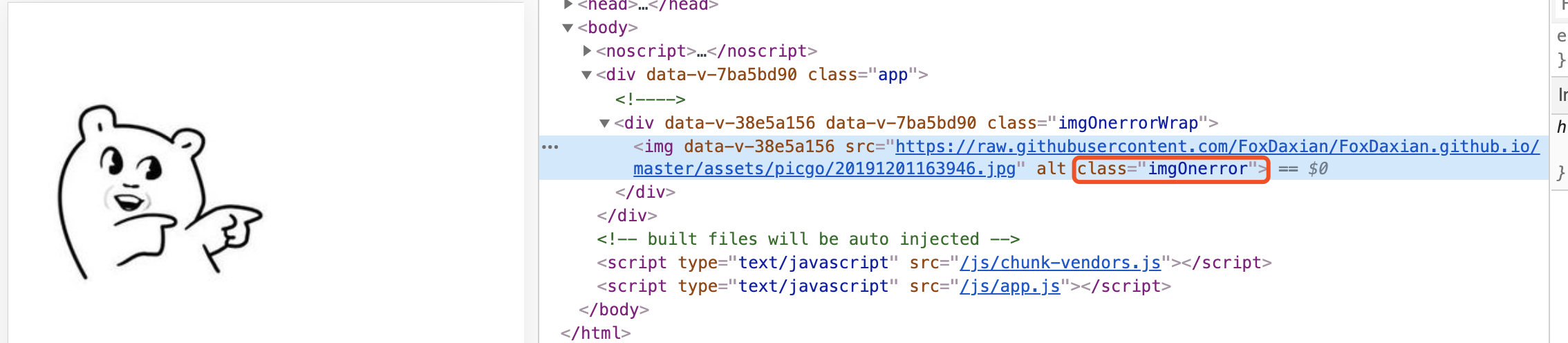
/>success demo
like this below, img-onerror will add classname
imgOnerror

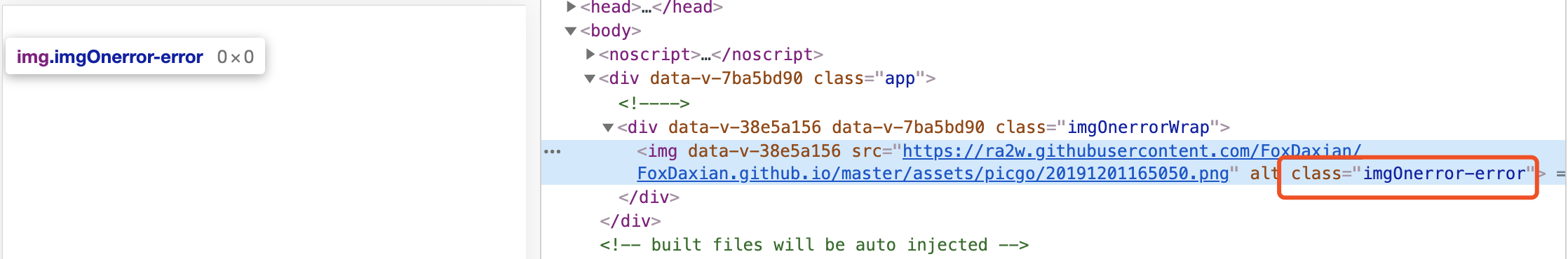
error demo
like this below, img-onerror will add classname
imgOnerror-error

For to meet different business, you can custom style use different classname