1.0.10 • Published 4 years ago
oit-permission-vue v1.0.10
oit-permission-vue
the Vue version of oit-permission

Install
npm i oit-permission-vue
// or
yarn add oit-permission-vueUsage Example
import oit permission component
// entry file such as main.js
import 'oit-permission-vue/dist/oit-permission-vue.css';
import permission from 'oit-permission-vue';
Vue.use(permission);use oit permission component
<template>
<div id="app">
<oit-permission :handleApply="handleApply">
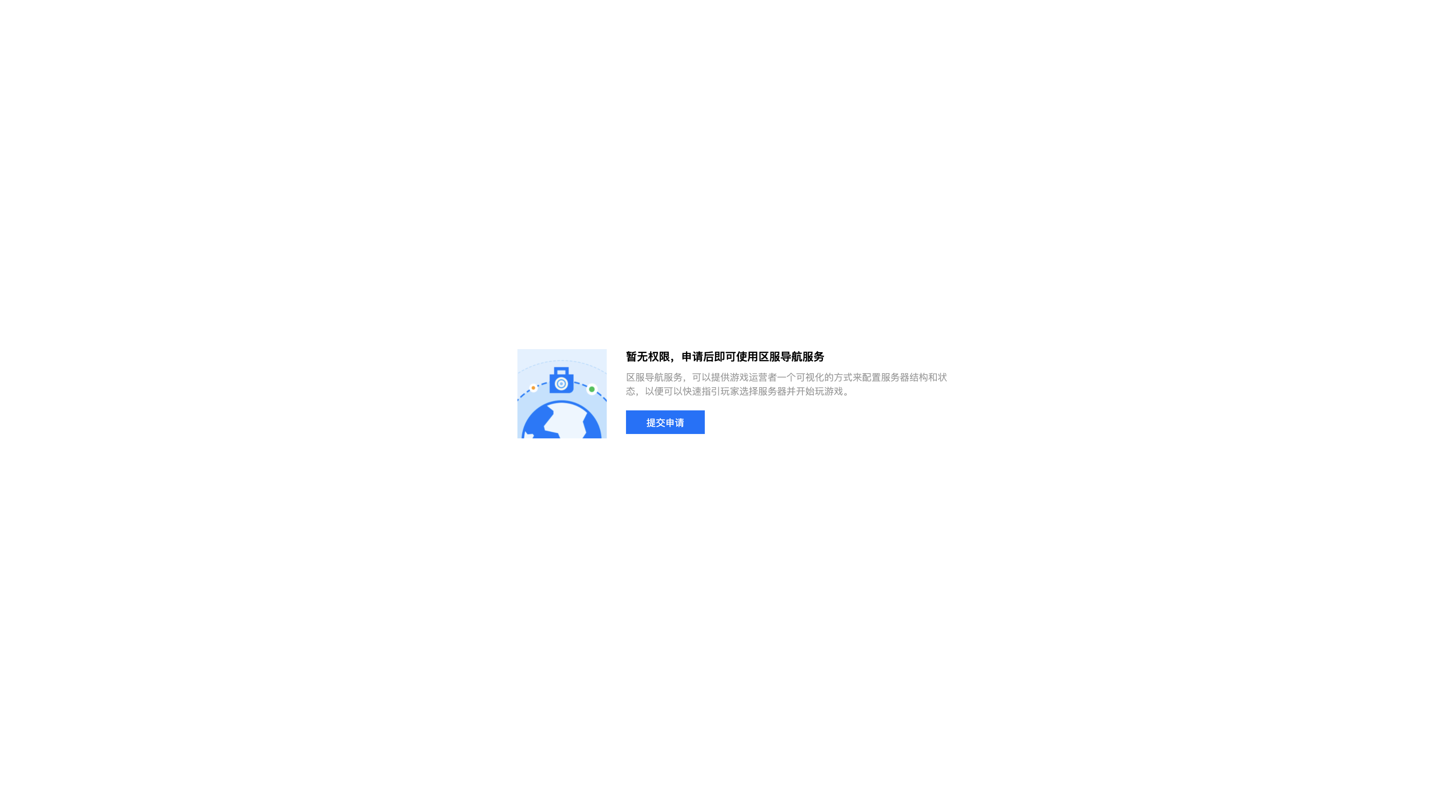
<template slot="header"> 暂无权限,申请后即可使用区服导航服务 </template>
<template slot="description" class="description">
区服导航服务,可以提供游戏运营者一个可视化的方式来配置服务器结构和状态,以便可以快速指引玩家选择服务器并开始玩游戏。
</template>
<template slot="button"> 提交申请 </template>
</oit-permission>
</div>
</template>
<script>
export default {
methods: {
handleApply() {
console.log('apply');
},
},
};
</script>Parameters
props
| Prop | Introduction | Type | Default Value |
|---|---|---|---|
| type | default: The entire subsystem has no permissions content: No permission for some module | String | default |
| thumb | Thumbnail | String | https://cdn.jsdelivr.net/gh/cody1991/images@master/20210826/f0984492bd5f035d.uxjmxkl1cow.svg  |
| handleApply | handle the event of click the apply button | Function | empty function: ()={ } |
slots
header
<slot name="header">暂无权限,申请后即可使用数据管理与合规治理服务</slot>introduction
<slot name="description">
数据管理与合规治理服务,能帮助使用者对元数据、数据日志以及数据权限审批进行统一管理,为游戏产品提供数据合规处理相关能力。
</slot>button
<slot name="button">提交申请</slot>