opuscapita-showroom-client v1.1.3
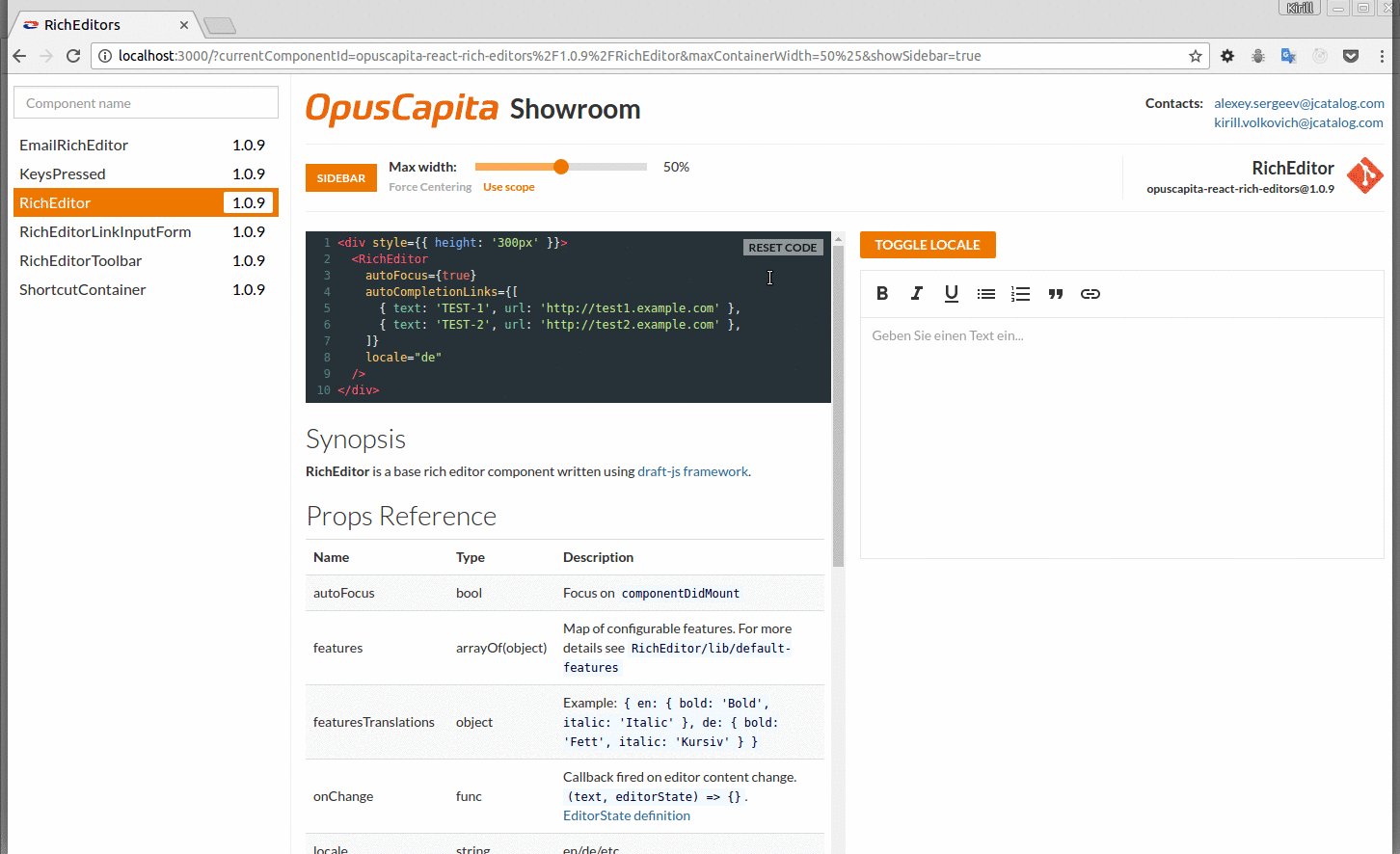
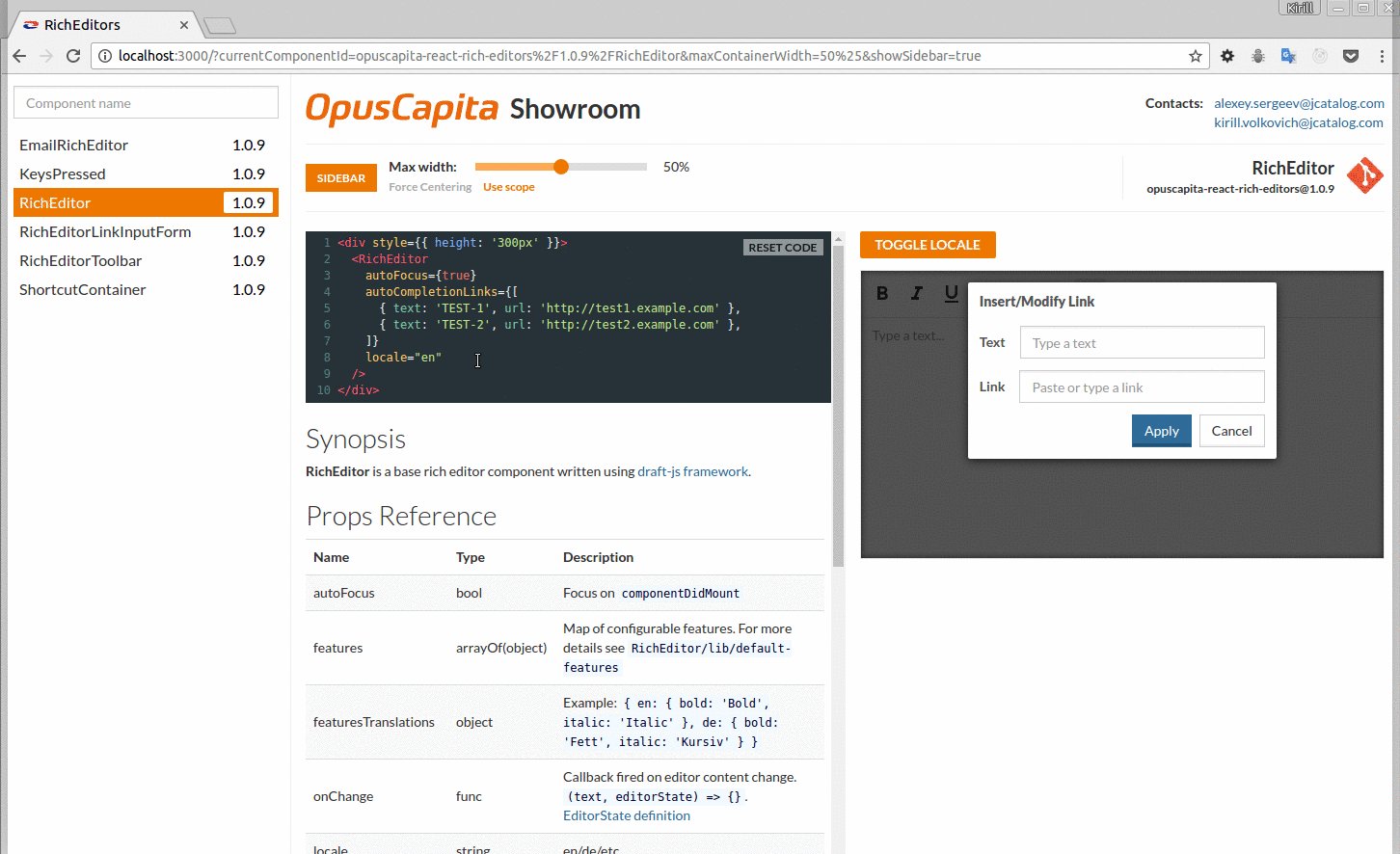
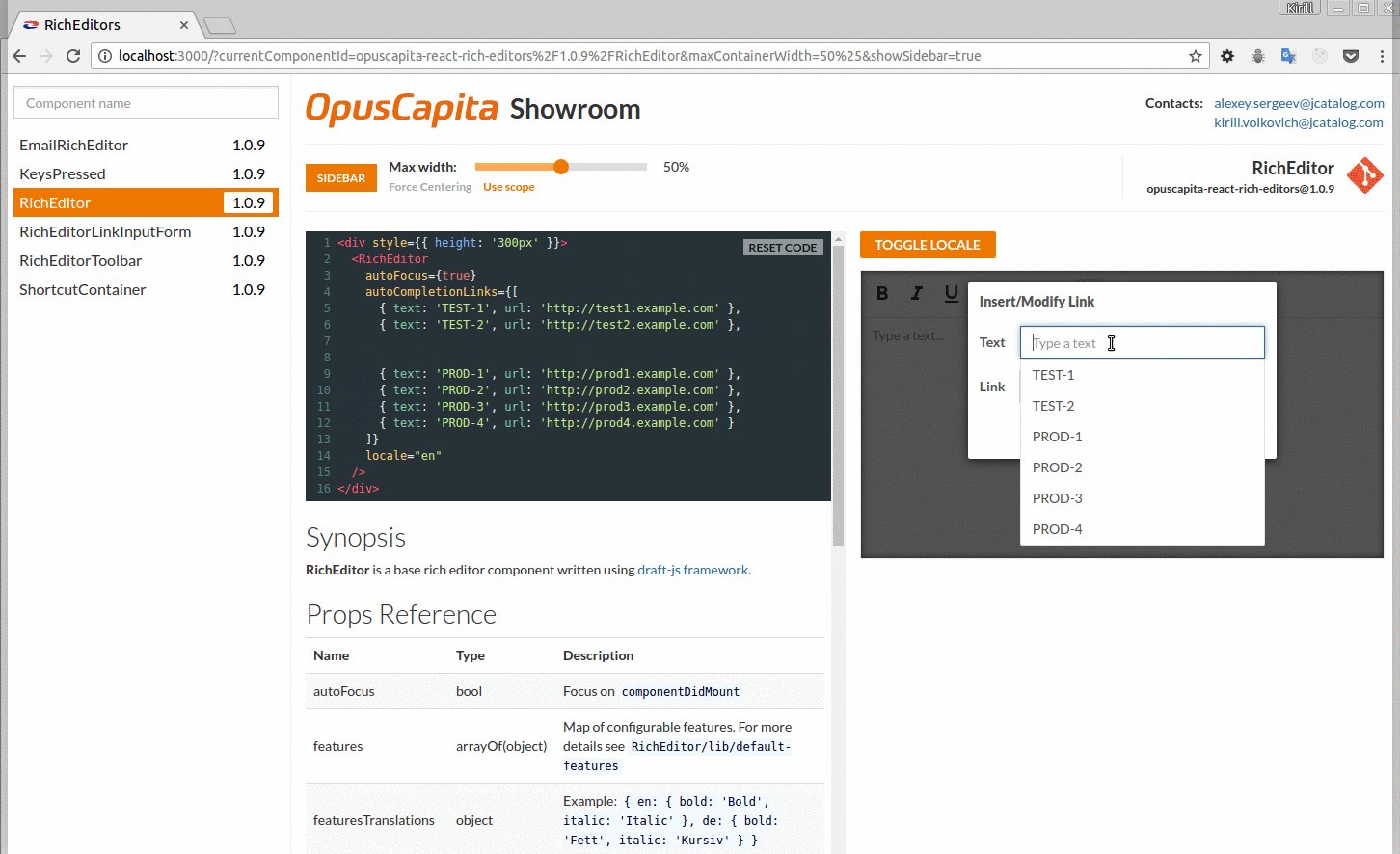
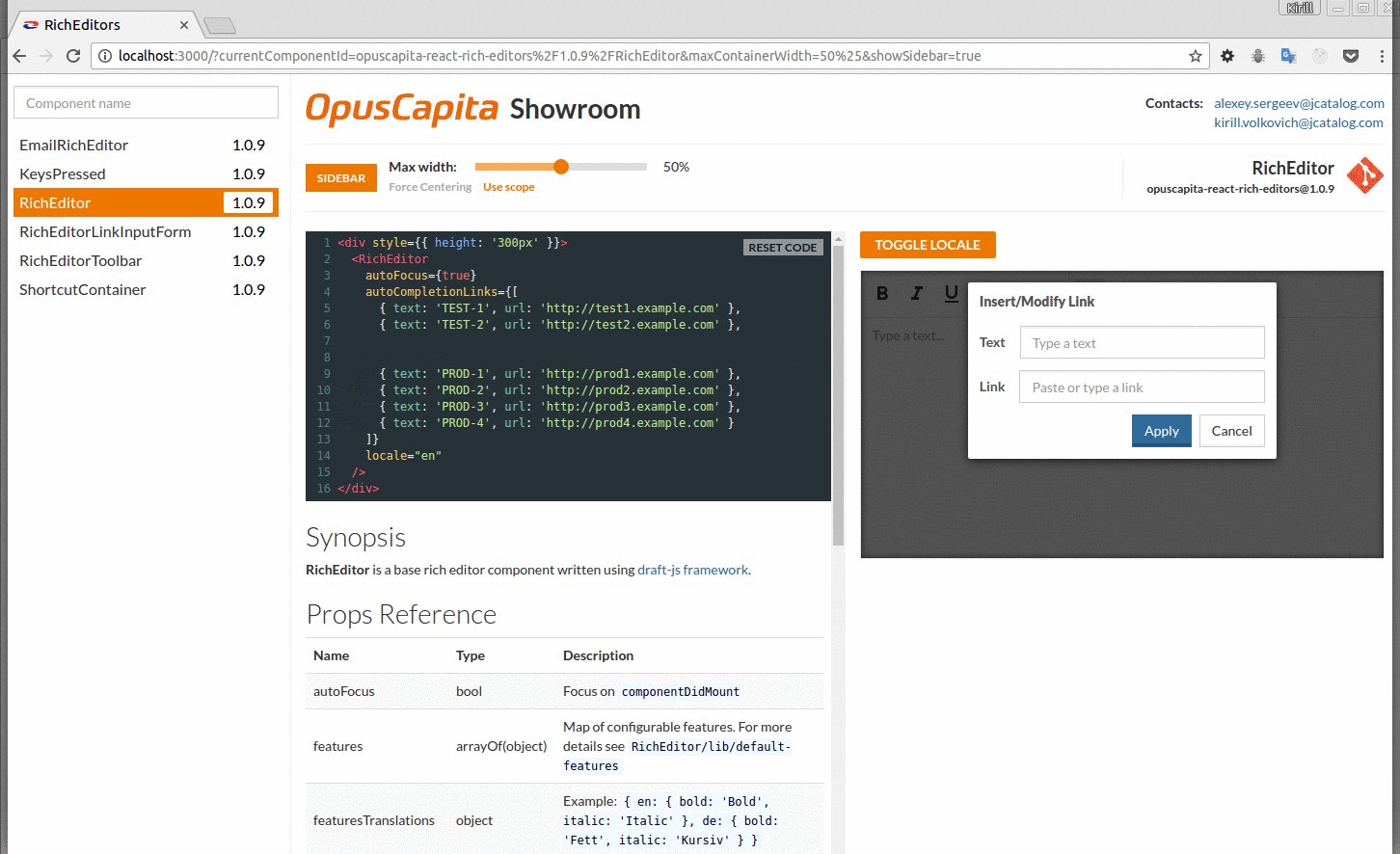
OpusCapita Showroom
Synopsis
Awesome react based components catalog which provide you markdown documentation and live examples. :boom:
If you interested in project development, please star it and send us your pull-requests!
Click gif image and press Download to zoom

Start new project in 2 minutes!
We have preconfigured project template with webpack, babel, tests, etc. (full overview)
Install template generator globally
npm install -g opuscapita-showroom-templateCreate empty directory
mkdir my-react-project && cd my-react-projectInit project and ask several questions
showroom initInstall deps
npm installDone :star2: Let's run it!
npm startOpen in browser: http://localhost:3000
You can easilly add new component.
bashowroom add and specify component name
Component will be added to src/client/components directory
Component is a directory includes:
- <component_name>.DOCUMENTATION.md
- <component_name>.react.js file with sceleton of component
- <component_name>.less file with styles
- index.js file with component export
Add showroom to existing project
Need help with integration to your open-source project? Create an issue or contact us :innocent:
See also
Motivation to develop
The fundamental ideas of ReactJS is modularity and code reuse. You should't rewrite same things every time.
What ReactJS creators say about it:
How do you know what should be its own component? Just use the same techniques for deciding if you should create a new function or object. One such technique is the single responsibility principle, that is, a component should ideally only do one thing. If it ends up growing, it should be decomposed into smaller subcomponents.
As you start to build large libraries of components, you'll appreciate this explicitness and modularity, and with code reuse, your lines of code will start to shrink. :)
O.K., ReactJS creators :+1: We are sure you are clever. We understand your ideas. But if we want to have a large libraries of components we must have a easy way to organize and browse this library.
Facebook have thousands of components.
In contrast - now we have no common UI composable pieces which allow developers to construct complex busines logic components fast with modern user interface for a better user experience. Happy customer => happy seller
Twitter Bootstrap/React Bootstrap don't solve the problem. It have a good looking typography and a simple for use grid system. It have only a little number of basic components like buttons and inputs.
For example if you have a vertical split-screen, default bootstrap grid system based on html media-queries became useless. Media-queries reacts on main viewport size changes, but with split-screen we have two virtual viewports. Simple react component tracking size of specified
DOMNodecan solve the problem. If we can't find at http://npmjs.com we can write it themselves and reuse in future.There are lot of good-written third-party components. But they can't cover all use-cases. The problem of most of them:
Written by different people with a different methodology of development and styles organization (style conflicts are not a rarity)
We can't change them when met a limitations of API
Allen Carr The easy way to start organize a libraries:
- Spent several hours/days creating a component? Spend 30 more minutes to put your component in a library and write simple documentation with a code example.
- Next time you or your teammate wont't have to rewrite it again.
- Or you can spend several hours/days :clock10: to
/dev/nullagain. - The choice is yours.
How to use
Embedded
- Developer-side variant
- Always write the documentation :pencil:
- Take care about other developers and others take care about you :tophat:
- react-fix-it
Server application
! Now it require exposed components from
mainnpm package file
- Browse components catalog
- See usage code examples
- See API documentation
- Change component properties and see what happenned in realtime
- Change component version to see appropriate documentation
- If you run it don't forget configure this file accordingly showroom-server host and port configuration
Contributors
| Alexey Sergeev | |
|---|---|
| Kirill Volkovich |
Contributing are welcome. We need YOU! :metal:
License
OpusCapita Showroom is licensed under the Apache License, Version 2.0. See LICENSE for the full license text.
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago