package-npm-ts v1.0.6
O pacote package-npm-ts é um boilerplate que facilita a criação de uma estrutura de arquivos para você criar seu próprio pacote utilizando typescript.
- É necessário ter o Node instalado em sua máquina
Como utilizar
No terminal iremos utilizar o comando:
npx package-npm-ts package-nameapós rodar o comando ele irá fazer download dos arquivos do projeto e a instalação de dependências, quando for concluído você pode entrar na pasta do seu projeto usando o comando:
cd package-namee abrir em um editor de prefência, nesse caso iremos utilizar o VSCode:
code .Inicie o porjeto com git para que você possa ja adicionar ao seu github
git init- Não esqueça de criar um repositório no git e adicionar ao projeto.
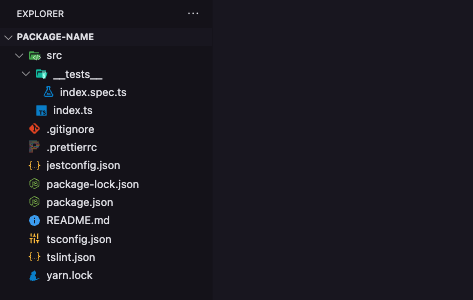
A estrutura de arquivos que temos é essa:
contendo apenas uma index.ts que é o arquivo principal e uma pasta de test que contém um teste unitário, além das configurações de lint e prettier que ja virá configurada.
Como você estará criando seu próprio pacote, precisamo editar o package.json, então basta abrir o arquivo e adicionar as informações do seu pacote, principalmente o nome que irá utilizar.
Bom, aqui a criatividade é com você para criar o que quiser com o pacote.
Publicando no NPM
Agora nós iremos publicar o pacote na sua conta do NPM.
Vamos confirmar e enviar o código para o git
git add -A && git commit -m "Setup Package"Crie sua conta no NPM
Agora no terminal do projeto rode o comando:
npm logine adicione suas credenciais para logar, dando tudo certo basta rodar o próximo comando:
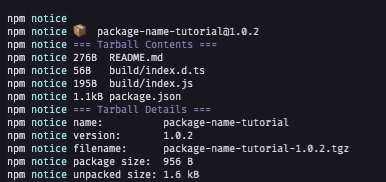
npm publishE pronto! pacote publicado com sucesso