2.1.6 • Published 5 years ago
pagination-for-reactjs-component v2.1.6
react-pagination-component
A simple pagination component to use inside your react projects.
Demo

View sample code on codesandbox.
How to use
Install
1. npm i pagination-for-reactjs-component --save2. Import pagination component inside react
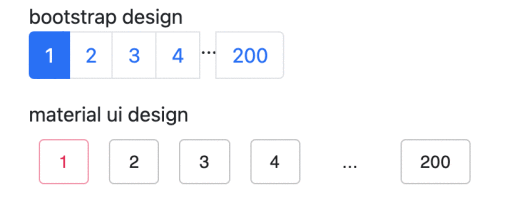
- With bootstrap design
import Pagination from 'pagination-for-reactjs-component'
import "bootstrap/dist/css/bootstrap.min.css";- With material ui
import MuiPagination from 'pagination-for-reactjs-component/mui'3. Call the pagination function and pass parameters
Inside your render or return
- for bootstrap
<PaginationComponent
pageCount={pageCount}
pageIndex={pageIndex}
setPageIndex={setPageIndex}
/>- for material ui
<MuiPagination
pageCount={pageCount}
pageIndex={pageIndex}
setPageIndex={setPageIndex}
/>4. Definitions
- pageCount
(variable, type:integer), pass the value of the total number of pages or numbers for your pagination- pageIndex
(variable, type:integer), pass the value of the current page number within your series.- setPageIndex
(function, react hook), this hook receives intergers to pass to pageIndex for navigation5. Custom styling
- Top style, access the
paginationcss class and implement your design - Default styling
.pagination {
display: flex;
padding-left: 0;
list-style: none;
}
ul {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}6. Sample Code
import { React, useState } from "react";
import Pagination from "pagination-for-reactjs-component";
import MuiPagination from "pagination-for-reactjs-component/mui";
import "bootstrap/dist/css/bootstrap.min.css";
export default function App() {
const [pageIndex, setPageIndex] = useState(1);
let pageCount = 200;
return (
<>
<div className="container-fluid mx-3">
<h1>You are on page {pageIndex}</h1>
<span>bootstrap design</span>
<Pagination
pageCount={pageCount}
pageIndex={pageIndex}
setPageIndex={setPageIndex}
/>
<span>material ui design</span>
<MuiPagination
pageCount={pageCount}
pageIndex={pageIndex}
setPageIndex={setPageIndex}
/>
</div>
</>
);
}2.1.2
5 years ago
2.1.1
5 years ago
2.1.4
5 years ago
2.1.3
5 years ago
2.1.6
5 years ago
2.1.5
5 years ago
2.0.18
5 years ago
2.0.20
5 years ago
2.0.21
5 years ago
2.0.16
5 years ago
2.0.3
5 years ago
2.0.13
5 years ago
2.0.5
5 years ago
2.0.14
5 years ago
2.0.4
5 years ago
2.0.11
5 years ago
2.0.12
5 years ago
2.0.9
5 years ago
2.0.10
5 years ago
2.0.8
5 years ago
2.0.1
5 years ago
1.0.26
5 years ago
1.0.25
5 years ago
1.0.29
5 years ago
1.0.19
5 years ago
1.0.18
5 years ago
1.0.1
5 years ago
1.0.17
5 years ago
1.0.16
5 years ago
1.0.7
5 years ago
1.0.3
5 years ago
1.0.22
5 years ago
1.0.21
5 years ago
1.0.20
5 years ago
1.0.24
5 years ago
1.0.23
5 years ago
1.0.11
5 years ago
1.0.15
5 years ago
1.0.14
5 years ago
1.0.13
5 years ago
1.0.12
5 years ago
1.0.10
5 years ago
1.0.9
5 years ago
1.0.8
5 years ago
1.0.6
5 years ago
1.0.5
5 years ago
1.0.4
5 years ago
1.0.2
5 years ago